iphone8 原型尺寸_应用评论:如何使用iPhone进行原型制作
iphone8 原型尺寸
This article was sponsored by Appseed. Thank you for supporting the sponsors who make SitePoint possible.
本文由Appseed赞助。 感谢您支持使SitePoint成为可能的赞助商。
The day that Thomas Edison invented the movie camera, nobody really knew how to make a good movie.
托马斯·爱迪生(Thomas Edison)发明电影摄影机的那一天,没有人真正知道如何制作一部好电影。
All the camera techniques and tools till then were designed specifically for still photography and didn’t help with moving images.
到那时为止,所有相机技术和工具都是专门为静态摄影而设计的,对运动图像没有帮助。
Those first filmmakers needed to invent brand new tools and techniques that were much better suited to making movies — methods such as storyboarding, editing and later sound recording.
最初的电影制作人需要发明更适合制作电影的全新工具和技术,例如故事板,编辑和后来的录音等方法。
I think web design has gone through a similar transition.
我认为网页设计也经历了类似的转变。
We spent the first 15 years building static designs on pages with fixed dimensions.
我们花了前15年的时间在固定尺寸的页面上构建静态设计。
The explosion of mobile in the last five years has changed everything, and the idea of presenting static, fixed-size mock-ups to our clients and colleagues is making less sense every day. We can't pitch a movie with a poster – we need new tools.
在过去的五年中,移动设备的爆炸式增长改变了一切,并且每天向我们的客户和同事展示固定大小的静态模型的想法变得毫无意义。 我们不能用海报来宣传电影-我们需要新的工具。
原型机的兴起 (Rise of the Prototyper)
The last two years could be seen as the rise the prototype tool. While there has been prototyping software around since the mid-2000's, the field has boomed with the growth of mobile.
最近两年可以看作是原型工具的兴起。 自2000年代中期以来,已经出现了原型软件,但随着移动技术的发展,该领域蓬勃发展。
Today I'm going to walk you through one of these tools that takes a slightly different approach – it's called 'Appseed'.
今天,我将向您介绍这些工具中的一种,该工具采用略有不同的方法-称为“ Appseed”。
什么是应用程序? (What’s Appseed?)

Appseed is a prototyping tool aimed primarily at people designing for mobile. Perhaps the first thing you need to know about Appseed is that you can't install it on your computer. You can't even access it via your browser. Appseed runs entirely on your IOS phone or tablet.
Appseed是一个原型设计工具,主要用于为移动设计的人们。 您可能需要了解有关Appseed的第一件事,就是无法将其安装在计算机上。 您甚至无法通过浏览器访问它。 Appseed完全在您的IOS手机或平板电脑上运行。
The idea is that you're laying out the interface and the planning the interactions directly on the device you are targeting.
这个想法是,您要在目标设备上布置界面并直接计划交互。
笔和纸 (Pen and Paper)

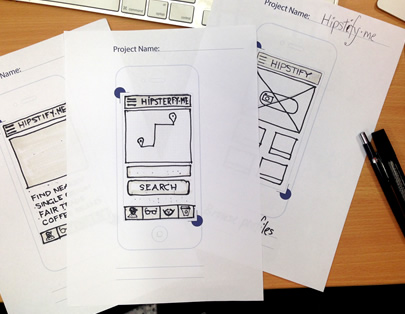
The Appseed template
应用模板
All Appseed prototypes start in paper and pen on specialized paper templates. You can either:
所有Appeeed原型均以纸和笔在专用纸模板上开始。 您可以:
- Purchase a book of pre-printed templates or;购买一本预打印的模板书;或
Print your own from a PDF
从PDF打印自己的
The templates show a blank phone layout but you'll also notice the image registration marks in the corner. These will be used by the app, but we'll come back to them later.
模板显示空白的电话布局,但您还会注意到角落中的图像注册标记。 这些将由应用程序使用,但我们稍后会再讨论。
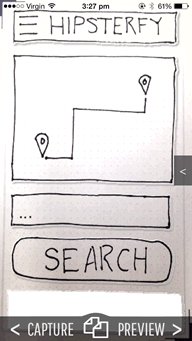
As you might expect, you use these paper templates to sketch out your basic UI designs – this stage is entirely focussed on flow and positioning, rather than color and detail.
如您所料,您可以使用这些纸质模板来草绘您的基本UI设计-此阶段完全集中在流程和位置上,而不是颜色和细节上。

UI Sketches ready for Appseed
UI Sketches已准备好可用于Appseed
When you've got a working set of sketches, things get fun.
当您有了一套可行的草图时,事情就会变得有趣。
应用捕获 (Appseed Capture)
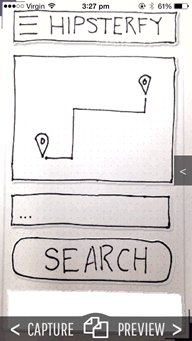
Loading your UI mockups into Appseed is easy. Launching the app gives you a standard live camera interface, with one noticably difference. When you point the camera at your sketches, you'll see Appseed track those two registration marks we mentioned earlier. This gives the app two 'landmarks' to help orient itself.
将您的UI原型加载到Appseed中很容易。 启动该应用程序将为您提供标准的实时摄像头界面,但有一个明显的不同。 将相机对准草图时,您会看到Appseed跟踪我们前面提到的那两个注册标记。 这为应用程序提供了两个“地标”来帮助自己定位。
When you've photographed your sketches you'll find them in the Page List view, which lets you name, preview, delete and edit your pages.
拍摄草图后,您会在“页面列表”视图中找到它们,该视图使您可以命名,预览,删除和编辑页面。
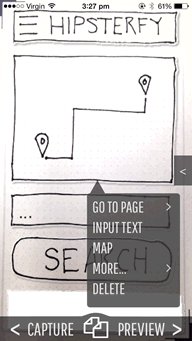
编辑页面 (Editing a Page)
Now the fun bit.
现在好玩的一点。
After it captures your sketches, Appseed processes each image and breaks your UI into separate manipulatable units. This means that when you press and hold a UI element, if 'pops up' and you can drag and reposition it anywhere you like. You can even make multiple copies of a repeating element.
在捕获您的草图之后,Appseed处理每个图像并将您的UI分成可独立操作的单元。 这意味着,当您按住UI元素时,如果“弹出”,则可以将其拖动并重新放置在所需的任何位置。 您甚至可以制作一个重复元素的多个副本。
It's worth mentioning that Appseed does a good job at separating different objects, but it certainly helps to keep them clearly separated in your sketches.
值得一提的是,Appseded在分离不同对象方面做得很好,但无疑有助于使它们在草图中清晰分离。
Tapping any UI element brings up a flyout menu that allows you to define what it does. At its most simple, this is a button that allows you to link through to another page in your Page List. However there are currently 12 other UI element types to cover most common UI patterns.
轻触任何UI元素都会弹出菜单,您可以定义它的作用。 最简单地说,这是一个按钮,可让您链接到“页面列表”中的另一个页面。 但是,当前还有12种其他UI元素类型可以覆盖最常见的UI模式。
They include:
它们包括:
- input text输入文本
- map地图
- repeat重复
- button纽扣
- tableview表格检视
- login group登录组
- video group视频组
- audio group音频组
- image carousel图像轮播
- paragraph段
- tab group标签组
- nav bar导航栏
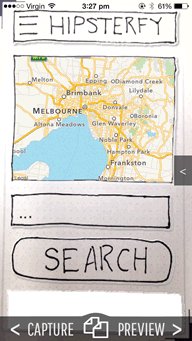
These UI presets can speed things up by providing believable filler content. For instance, the map component loads a preset map into it. As your interface develops you can continually test your interactions live on the phone by switching to preview mode.
这些UI预设可以通过提供可信的填充内容来加快处理速度。 例如,地图组件将预设地图加载到其中。 随着界面的发展,您可以通过切换到预览模式来持续测试您在手机上的互动。
When you've interlinked the pages and smoothed out your interactions, you have a few options.
当您将页面相互链接并简化交互时,您可以有几种选择。
- Firstly you can share your prototype with others via a URL首先,您可以通过URL与他人共享您的原型
- Export your UI layouts to Photoshop (via Adobe Creative Cloud)将您的UI布局导出到Photoshop(通过Adobe Creative Cloud)
总结 (The Wrap-up)

We all like movie trailers because they give us a realistic taste of what a movie is like before we've paid for tickets. Prototyping tools do the same for our apps, and Appseed might just be the fastest way to go from idea to mobile screen.
我们都喜欢电影预告片,因为它们使我们在付钱之前就可以真实地了解电影的模样。 原型制作工具对我们的应用程序也是如此,而Appseed可能只是从构思到移动屏幕的最快方法。
One potential problem with typical prototyping tools can be the clean, sterile prototypes they produce. Even when you explain to a client that the 'design love' will come later, they can find it really hard to look beyond those stark wireframes.
典型的原型工具可能存在的一个问题是它们生产的干净,无菌的原型。 即使当您向客户解释“设计之爱”将在以后出现时,他们也会发现很难超越那些鲜明的线框。
The funny thing is, when you hand draw exactly the same wireframes, something in their head clicks, and they implicitly understand that it's not THE 'design'.
有趣的是,当您手工绘制完全相同的线框时,他们的头部会发出喀哒声,并且他们暗中了解这不是“设计”。
So perhaps Appseed's killer feature is the ability to generate interactive prototypes that work flawlessly, yet retain a warm, loose charm that let's everyone focus on the important UX decisions.
因此,Appseed的杀手级功能可能是能够生成可完美工作的交互式原型,同时又保留了温暖而宽松的魅力,使每个人都可以专注于重要的UX决策。
It began as a Kickstarter idea two years ago and continues to develop. If you're an iOS user check it out.
它始于两年前的Kickstarter创意,并一直在发展。 如果您是iOS用户,请查看。
Appseed仅适用于iOS (Appseed is only available for iOS)
Appseed – Download ($7.99)
Appseed –下载($ 7.99)
翻译自: https://www.sitepoint.com/prototyping-appseed/
iphone8 原型尺寸
iphone8 原型尺寸_应用评论:如何使用iPhone进行原型制作相关推荐
- iphone11系列的尺寸_还有必要吗?iPhone 11系列终于要全家族支持双卡双待了
随着三星Galaxy Note10系列的陆续在国内外亮相,越来越多的用户将目光集中在了三星的老对手苹果的新一代iPhone身上.根据此前爆料,全新的iPhone新机将同样提供三个版本,并将采用全新的命 ...
- js原型和原型链_重学js --原型与原型链
一.什么是原型: .每个对象都有一个__proto__属性,并且指向它的prototype原型对象 每个构造函数都有一个prototype原型对象 prototype原型对象里的constructor ...
- 原型和原型链原型继承_原型还是不原型:这就是问题所在。
原型和原型链原型继承 by Rishal Hurbans 由Rishal Hurbans 原型还是不原型:这就是问题所在. (To prototype or not to prototype: tha ...
- 原型和原型链原型继承_原型制作的最甜蜜的一面
原型和原型链原型继承 交战的原因 (Casus belli) Let's start from the context: I was working as a UX/UI designer for a ...
- iphone11系列的尺寸_苹果iPhone11和iPhone11ProMax究竟什么区
苹果iPhone 11和iPhone 11 Pro Max究竟有什么区别(一)? 好了,不多说,直接干货分析!! 在设计方面:这两款手机均为刘海屏和后玻璃机身,iPhone 11尺寸是6.1英寸,iP ...
- 各代iphone尺寸_新款iPhone详细尺寸全面曝光 还有各种对比图
传言称苹果今年秋天会发布三款全新 iPhone,其中包括第二代 iPhone X,6.5寸 OLED iPhone X Plus 以及6.1寸 LCD iPhone.今天,俄罗斯网站 Wylsa 分享 ...
- 苹果手机各种型号图片_一图看懂iPhone各机型机身尺寸大小对比!
原标题:一图看懂iPhone各机型机身尺寸大小对比! 本周二,苹果一口气发布了四款新iPhone,包括:5.4英寸的iPhone 12mini.6.1英寸的iPhone 12.6.1英寸的iPhone ...
- 简述js原型链_简述js
简述js原型链 (在React 16.8.0之前)((before React 16.8.0)) Yeah, I know that there are terabytes of data avail ...
- catia如何测量毛料尺寸_浅谈线束尺寸测量基准点的定义
在实际工作中,经常遇到这样的问题,线束图纸上面的设计尺寸很多时候标的比较粗糙,对线束尺寸测量的基准点定义不清晰,工艺这边经常搞不清楚到底从哪里开始测量?这将直接影响开线长度.到底包不包含连接器(接插件 ...
最新文章
- MySQL笔记12:C语言访问MYSQL数据库的完整的代码例子
- 18.图像用户界面入门:EasyGui
- 如何用架构师思维解读区块链技术?
- python-列表包字典-字典结构格式化-经验
- 《树莓派开发实战(第2版)》——2.9 利用RDP远程控制树莓派
- 三星Galaxy Z Fold3已开始量产:搭载骁龙888 Pro 售价或超2万
- 小米9疑似入网工信部 官宣暗示发布时间
- webpack4学习笔记(一)
- Hive基本原理及环境搭建
- Go指南练习_Reader
- python k线斜率计算_python求线性回归斜率
- 计算机专业专业课代号408,2020武汉大学计算机专业课改考408
- WPF制作表示透明区域的马赛克画刷
- 服务器硬盘用在硬盘录像机,网络硬盘录像机是干什么用的
- java des ecb_java DES ECB模式对称加密解密
- 债券型基金、股票型与混合型基金的选择方法,以及指数基金有低估和高估阶段
- 植物大战僵尸anroid版
- 指南针 android gps,北斗GPS指南针
- 认知神经心理学(各种生理心理效应)
- discuz的htm模板代码分析
