详解浏览器最大并发连接数
转载地址:http://www.iefans.net/liulanqi-zuida-bingfa-lianjieshu/
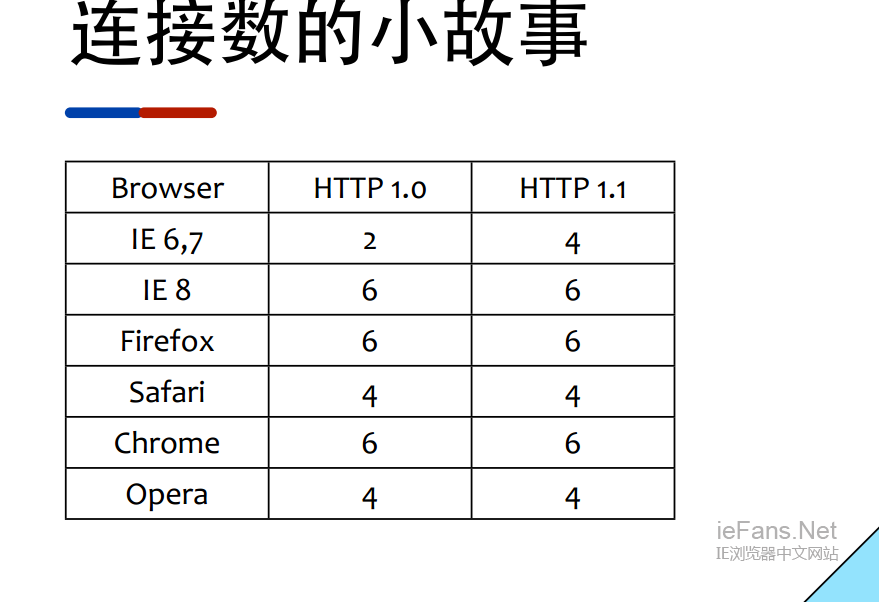
当我们在浏览网页的时候,对浏览速度有一个重要的影响因素,就是浏览器的并发数量。并发数量简单通俗的讲就是,当浏览器网页的时候同时工作的进行数量。如果同时只有2个并发连接数数量,那网页打开的时候只能依赖于这2条线程,前面如果有打开慢的内容,就会直接影响到后面的内容打开。但是如果同时有更多的并发连接数,这样就会大大的提高网页加载速度。详情可查看我们之前发布的文章:并发连接数对浏览器加载速度的测试。浏览器的并发连接数也并非越大越好。下表概括了基于主机上运行的IE浏览器的版本的最大并发连接数、主机的连接速度和服务器的受支持的协议版本。
| 版本 | HTTP 1.0 服务器(宽带连接) | HTTP 1.1 服务器(宽带连接) | HTTP 1.0 服务器(拨号连接) | HTTP 1.1 服务器(拨号连接) |
|---|---|---|---|---|
| Internet Explorer 7 和早期版本 | 4 | 2 | 4 | 2 |
| Internet Explorer 8 | 6 | 6 | 4 | 2 |
| Internet Explorer 9 | 10 | 10 | ? | ? |
| Internet Explorer 10 | 6 | 6 | ? | ? |
| Internet Explorer 11 | 6 | 6 | ? | ? |
| chrome、firefox | 6 | 6 | ? | ? |
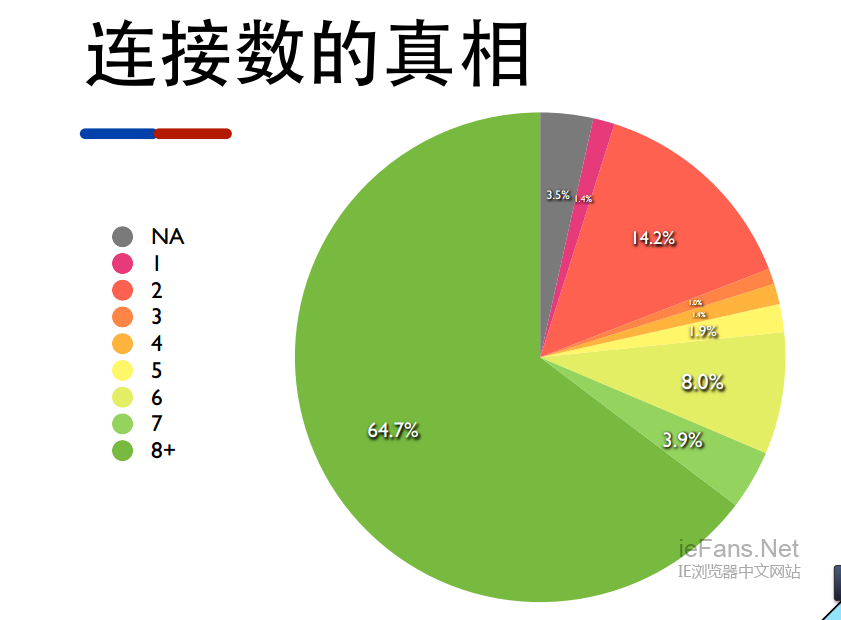
Internet Explorer 8+ 提供了一个 window. maxConnectionsPerServer 对象,服务器可以利用此对象来确定客户端计算机上的可用连接数。在 Internet Explorer 8+ 中,maxConnectionsPerServer 对于宽带连接将返回 6,除非用户或管理员已重写此默认值。 在客户端计算机通过拨号连接时,如果连接到 HTTP 1.1 服务器,则 maxConnectionsPerServer 将返回 2;如果连接到 HTTP 1.0 服务器,则 maxConnectionsPerServer 将返回 4。很多人都说是:  实际情况(china):
实际情况(china):  很多客户端软件可以修改电脑的最大连接数,比如:迅雷、暴风影音等。之前我们曾跟大家分享过 如何修改IE浏览器的并发连接数,如果你正在使用IE7及以下的更低版本,不妨尝试将连接数修改到6,这将有助于提升打开网站的速度。
很多客户端软件可以修改电脑的最大连接数,比如:迅雷、暴风影音等。之前我们曾跟大家分享过 如何修改IE浏览器的并发连接数,如果你正在使用IE7及以下的更低版本,不妨尝试将连接数修改到6,这将有助于提升打开网站的速度。
详解浏览器最大并发连接数相关推荐
- java cache-control_详解浏览器Cache-Control缓存策略
原来用的是 Expires 策略,浏览器可以直接从浏览器缓存读取数据,而无需再次请求,它的值对应一个 GMT,来告诉浏览器资源缓存过期时间,如果还没过该时间点则不发请求. 例如下面的例子,这是京东的首 ...
- 详解浏览器缓存 前端开发必会
详解浏览器缓存 缓存可以说是性能优化中简单高效的一种优化方式了.一个优秀的缓存策略可以缩短网页请求资源的距离,减少延迟,并且由于缓存文件可以重复利用,还可以减少带宽,降低网络负荷. 对于一个数据请求来 ...
- 详解浏览器的事件系统
详解浏览器的事件系统 一.事件 二.事件类型 三.事件对象 四.事件流 五.注册事件 一.事件 意义:JavaScript 与 HTML 之间的交互是通过事件完成的.通俗点说事件是实现浏览器与用户交互 ...
- http协议与https协议+UDP协议和TCP协议+WebSocket协议下服务端主动去发送信息+对称加密与非对称加密+get和post请求方式区别详解+浏览器内核以及jsj解析引擎
TCP和UDP协议是TCP/IP协议的核心. 在TCP/IP网络体系结构中,TCP(传输控制协议,Transport Control Protocol).UDP(用户数据报协议,User Data P ...
- 详解浏览器和Node的事件循环机制及区别
关于事件循环机制(详解) 前言 一.浏览器的事件循环机制 二.Node的事件循环机制 三.两者的区别 前言 JS是单线程的脚本语言,即在同一时间只能做一件事.为了协调时间.用户交互.脚本.UI渲染和网 ...
- 详解浏览器解析一个URL的全过程
目录 1.浏览器解析url 2.DNS域名解析 3.浏览器获取端口号 4.TCP建立连接 5.发送HTTP请求 6.服务器处理请求 7.返回响应结果 8.关闭TCP连接 9.浏览器加载解析渲染 先概括 ...
- 没登录网页也能个性化推荐?一文详解浏览器指纹
日常生活中,生物识别技术已经是多数智能手机的标配,大多数手机具备人脸识别.指纹识别等功能,目前的指纹识别技术已经非常成熟.但我们今天要聊的并不是生物识别技术中的指纹识别,而是浏览器指纹.很多人对这项技 ...
- 详解浏览器跨域访问的几种办法
摘要: 本文讨论web前端安全问题以及应对措施,浏览器同源策略以及对资源跨域访问的几种解决方案 本文分享自华为云社区<Web安全和浏览器跨域访问>,原文作者:kg-follower . ...
- 【华为云技术分享】详解浏览器跨域的几种方法
1前言 2背景知识介绍 2.1同源政策 2.2为什么要有跨域限制 3浏览器跨域的解决方案 3.1 CORS标准 3.2 CORS跨域判定的总体流程 3.3简单请求 3.4非简单请求 3.5 CORS相 ...
最新文章
- java面向对象基础代码_Java基础语法——面向对象(1)
- 标题栏外区域拖动窗体
- Linux之bash shell基本命令
- android 随手记代码,用ExpandableListView写的随手记实例
- python观察日志(part22)--设置工作目录及文件读取
- 35款让你爱不释手的网页元素PSD素材
- 80-450-010-原理-MySQL索引
- oracle 下和 db2的syscat 对应的,oracle db2命令对比(整理中)
- 如何调位置_如何获得正确的驾驶坐姿?
- JavaScript笔记杂谈篇(啥都有)
- 机器视觉中偏振片的应用
- 揭秘JavaScript中“神秘”的this关键字
- GitHub + PicUloader + jsDelivr : 通过 web 上传的免费图床和图像访问 CDN 加速
- 【工程理论】引线键合机介绍
- Android开发-AMD平台如何使用Android studio自带模拟器
- python小于100的所有合数,python输出100以内的质数与合数
- FTP服务器的配置,以及配置ftp支持ftps
- 经验分享——关于大学生科研那些事
- 一、简单的http抓包(微信公众网页登录模拟)
- 暴雪战网服务器维护时间,暴雪战网登录不上去2021
