PS教程!手把手教你打造复古几何无缝纹理背景
几何纹理应该算作是颇具现代感的装饰风格,但将几何形状经过创造性的叠加,就会组合成新的纹理图案。这种图案略带复古风味,我们可以运用这些复古的纹样打造无缝图案,很多时候在传统风格的设计时,作为素材使用。今天@飞屋睿UIdesign 给同学们来个教程,收!
2016年流行色:《2016流行色彩!如何在设计中运用潘通年度代表色?(附优秀案例)》
- 红色篇:《设计师的读书笔记!带你重新全面认识色彩系列之红色篇》
- 橙色篇:《深入浅出学配色!带你重新全面认识色彩系列之橙色篇》
- 黄色篇:《深入浅出学配色!带你重新全面认识色彩系列之黄色篇》
- 绿色篇:《深入浅出学配色!带你重新全面认识色彩系列之绿色篇》
- 蓝色篇:《深入浅出学配色!带你重新全面认识色彩系列之蓝色篇》
- 紫色篇:《深入浅出学配色!带你重新全面认识色彩系列之紫色篇》
寻找灵感
中国的传统纹样有很多值得借鉴的地方,于是我们从传统纹样的图片中寻找创作灵感。

这些纹样相对比较繁复,我们在创作时可以稍微将其简化。你也可以在白纸上画草图,或者直接用手绘板画出自己的构想。
纹理的组合
在开始动手绘制图案前,我们要大致对成品进行一个总体规划,即逆向推理。这听起来是侦探小说的环节,其实在设计中也必不可少。你可以首先在大脑中构想出一个理想效果,然后对这个效果进行反推。
通常我把整个设计过程简化为“构图”“细节处理”和“最终效果”这三个大环节,其中“构图”部分包括了对整体版式风格的表现方式的选择,细节处理就包括了配色、字体设计、排版等,而最终效果包括最终的细部调整等。这三个环节是一环紧扣一环前后相继的,然而你也可以采用先通过想象最终效果,再来进行构图和细节处理的顺序。

比如在本例中,我的最终效果纹理是这样一个简单构想。纹理由分别由大中小三个图案组成。它们在单个纹理的构图是这样的。

有个大概的构图,我们就可以动手开始绘制图案了。
小型图案的绘制
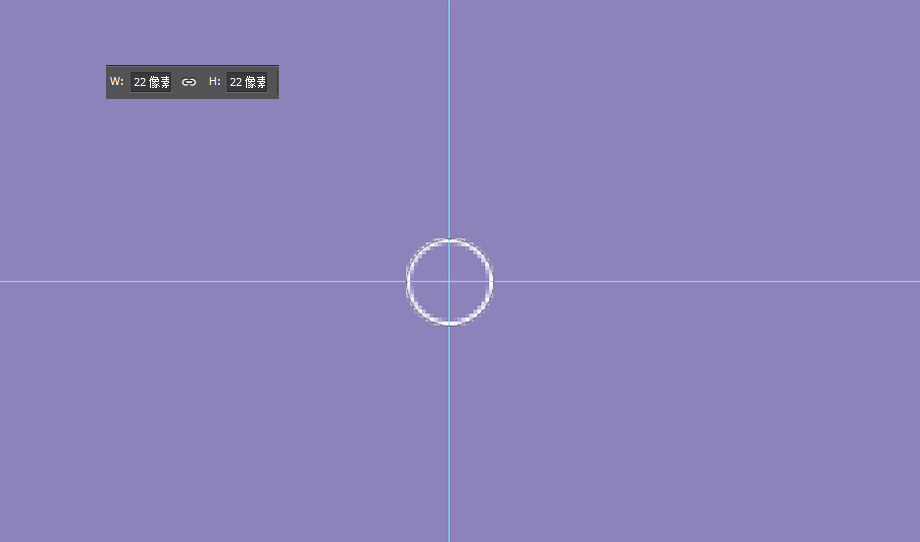
先让我们绘制最小的图案。打开PS,新建一个250*250px的文档。打开文档的标尺,并运用辅助线,将其定位到中心的位置。然后将前景色设置为紫色,填充紫色背景。如下图所示。

以中心点的位置为圆心,用椭圆工具画一个圆。这个圆保持填充为无,线条为1px,线条颜色为白色。

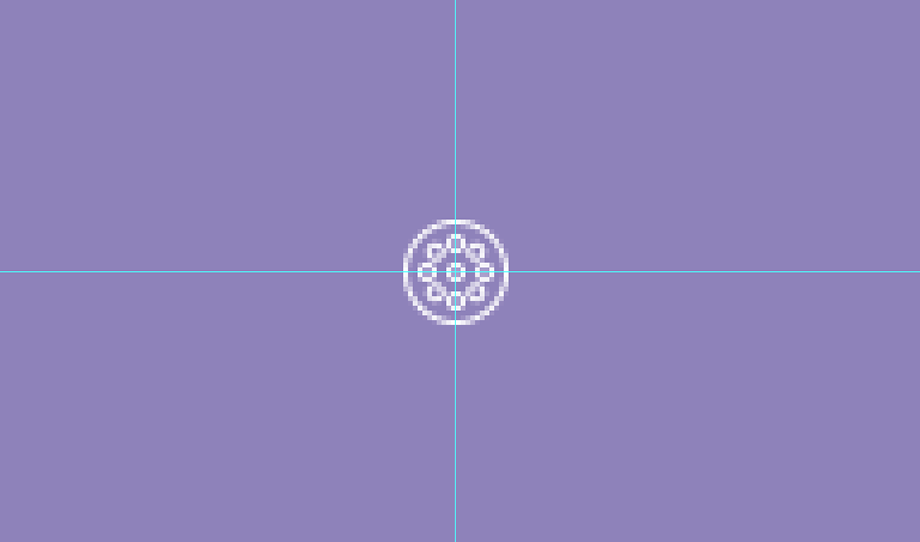
在这个圆的中心画上许多小圆,这些小圆由一个作为花心,四周包围,组合成一个简单的花型。这也是最简单的花型,取自莲花花心的创意。

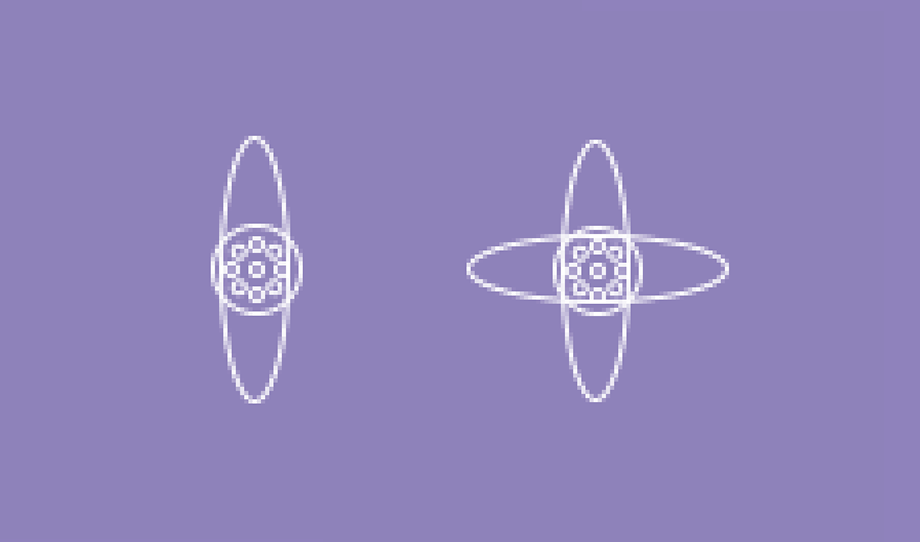
再画上两个长形的椭圆,让它们摆成十字。放在刚刚的图形上方,使之有交叠,这样让图案更丰满。

运用多边形工具,设置边数为3,放在正上方,然后复制这个三角形,垂直对称放置于正下方。将这两个三角形复制后,再旋转30度,根据这样复制旋转的过程操作几次就能得到一个由三角形围绕而成的图案了。

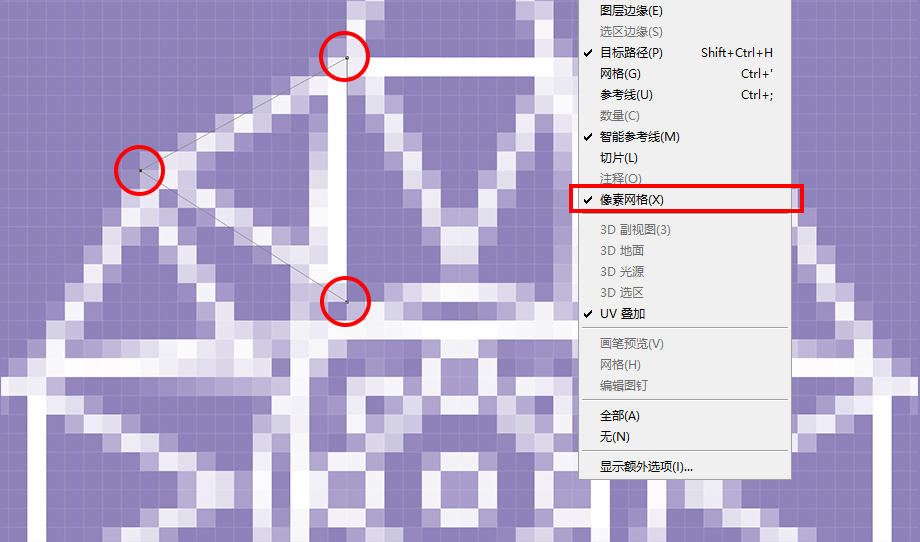
这时运用直接选择工具,选择其中一个三角形的锚点,将每个锚点对齐像素网格。这样做的目的是为了让图形保持精细,利用像素网格是一个不错的选择。像素网格是在当你放大图形能看到像素的时候出现的,如果还没有出现,请在【视图>显示>像素网格】中勾选打开。按照这一方式将所有的三角形的锚点都与像素网格对齐。

这是缩放到100%大小的外观

我们的小图案绘制完成后可以将上面的图层编为一组,将其隐藏。
中型图案的绘制
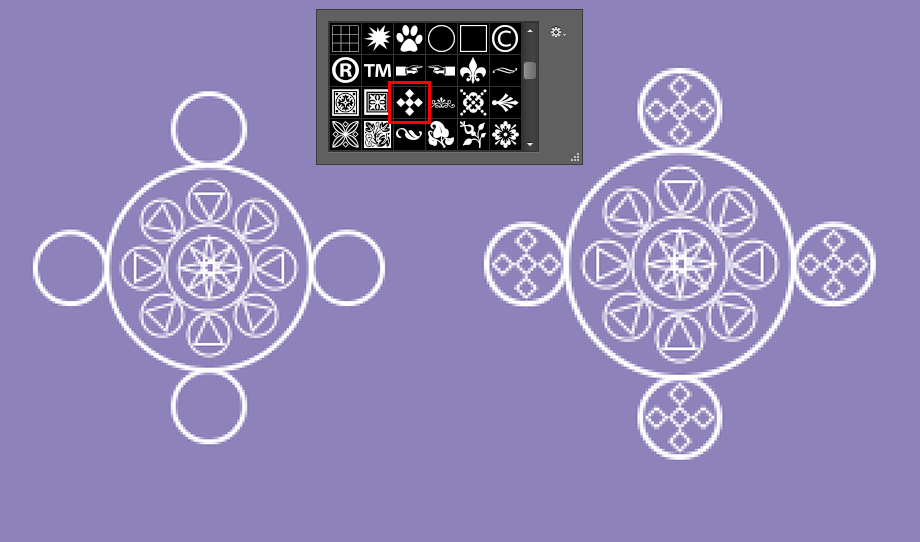
中型的图案比小型图案稍微复杂,因此我们用了PS自带的一个矢量图形作为中心。图形依然是保持空白填充,白色描边1px。

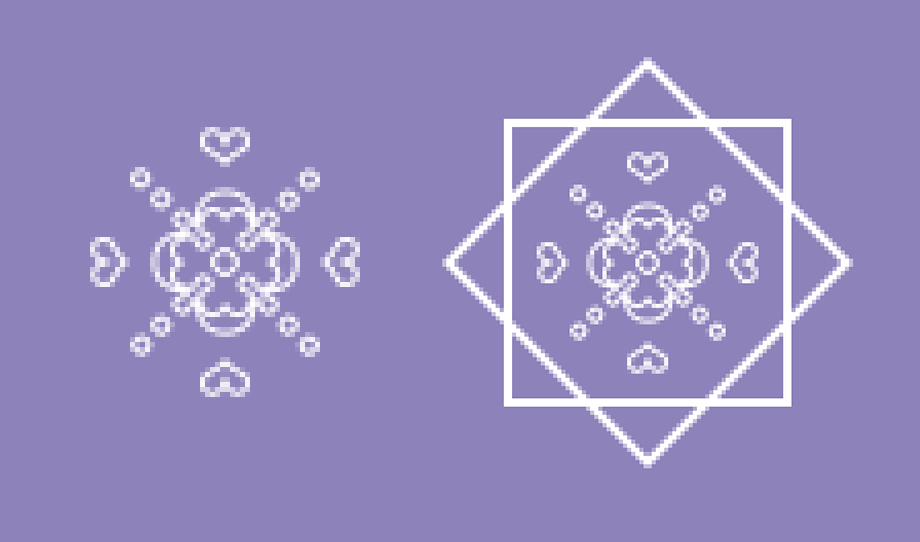
仍然是从自带的矢量图形中找到心形,然后将心形摆放在四角。同时用两个矩形加以重叠,其中一个矩形旋转45度。矩形为空心填充,描边是白色描边2px。

这时的图形会显得中间的位置有些空,因为是复古风格,那么花纹尽量保持丰满,因此我再添加上一圈椭圆,模拟花朵的形状。然后再添加两个重叠的小圆圈在每个矩形直角的顶部作为装饰。外面的小圆圈的描边线条为2px,内部的为1px。

请记得检查矩形的锚点是否和像素网格对齐。还是缩放到正常大小,将我们的中型的图案编为一组,将其隐藏。

大型图案的绘制
大型的图案当然是最为复杂的,但其实在演示了上面两个图案的绘制过程后,大家会发现其实这些图案都是由非常简单的图形所构成的。运用简单的几何图形就能创造出某种复杂美。
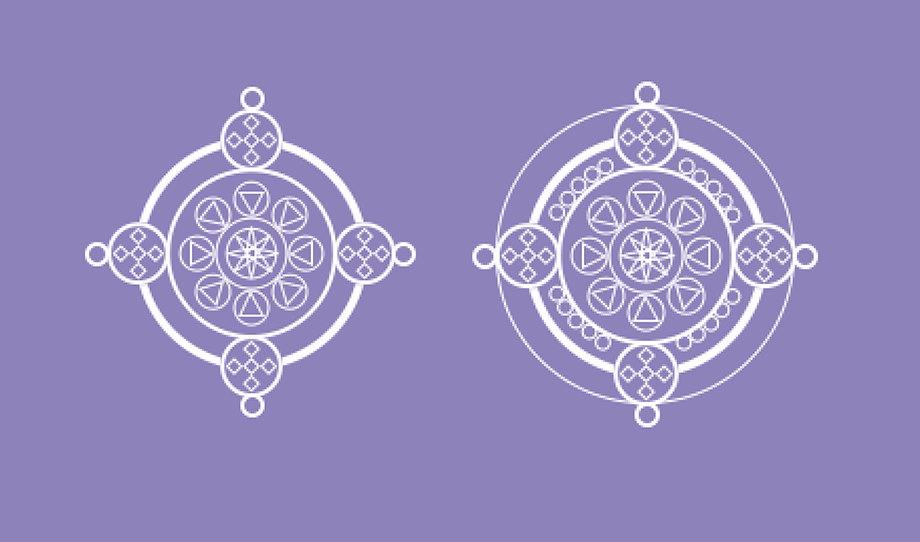
还是来绘制中心。这个中心的位置采用两个圆组成,再在圆心中用椭圆组合一朵花型,大家可以仔细观察发现花瓣是梭型的,这需要你先画好长条的椭圆,然后利用转换点工具点击两端对齐的锚点,这时椭圆就变为了梭型。

在圆的外部再用小圆组合围绕,你可以先画一个圆,再对称放一个圆,然后把这个两个圆旋转30度,这样重复这一步骤就能形成围绕的图形。然后用同样的方式画三角形。三角形的锚点对齐像素网格。

再画上两个大圆,描边为2px,这时大圆外再在四角位置放置小圆,小圆内用上自带的矢量图形,放置其中。

这时再增加外围的更大的圆圈,这个圆圈的描边为4px,由于这里我们不希望这个大圆遮挡四角的装饰圆,因此我们可以用蒙版,将与装饰重叠的部分抹去。这样有一个层次感,让画面更为丰满。

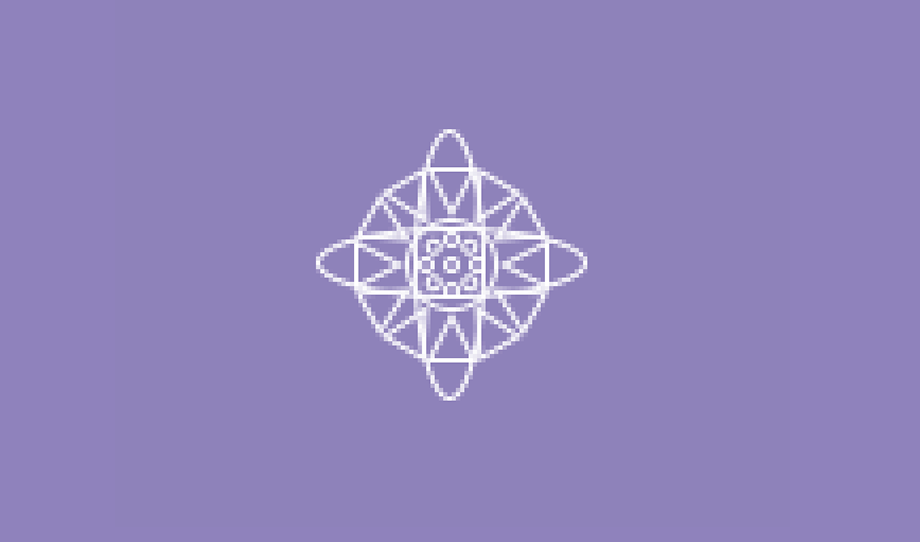
这里的几何图形的组合是非常随机的,只要定好了总的基调,就能非常自由地组合各种图案。让我们看看原大小的成品。

定义无缝纹理
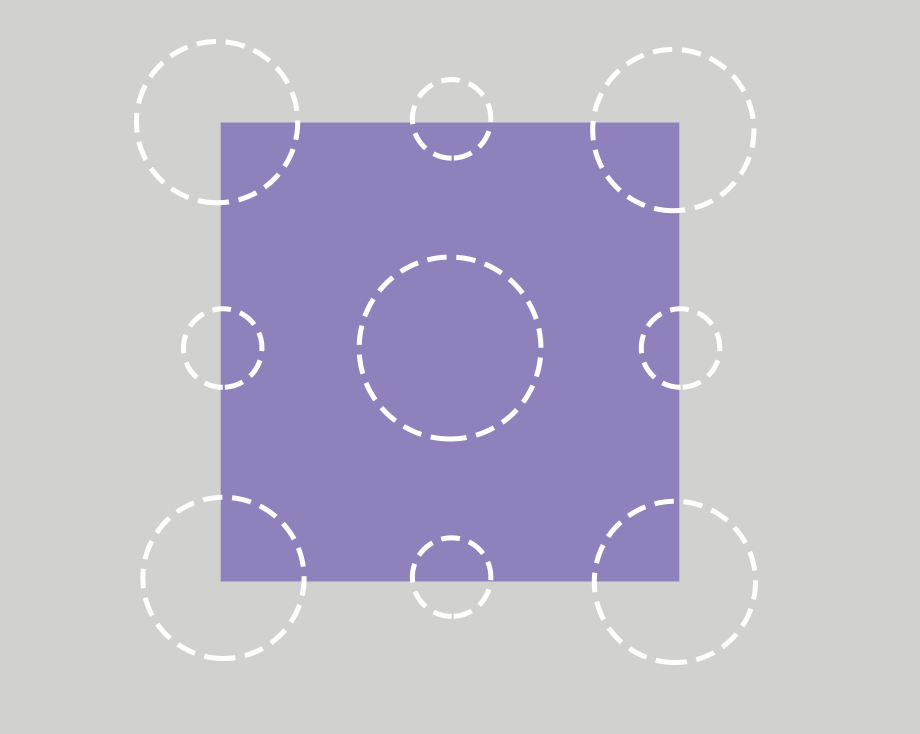
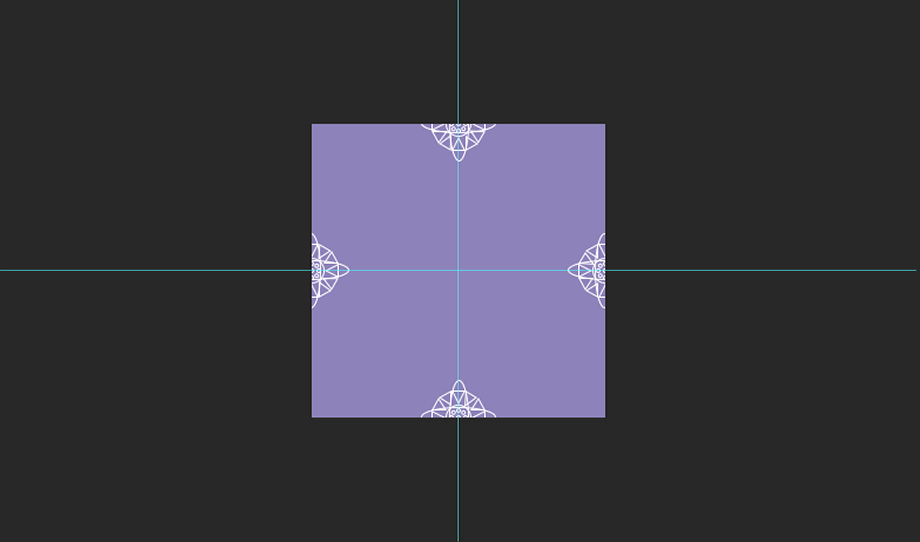
这时我们把小型的图案打开,放置于四边中点的位置。它的中心要刚好在画布四边的中点上。

中型图案放置于画布的四角,它的中心刚好和四角顶点对齐。

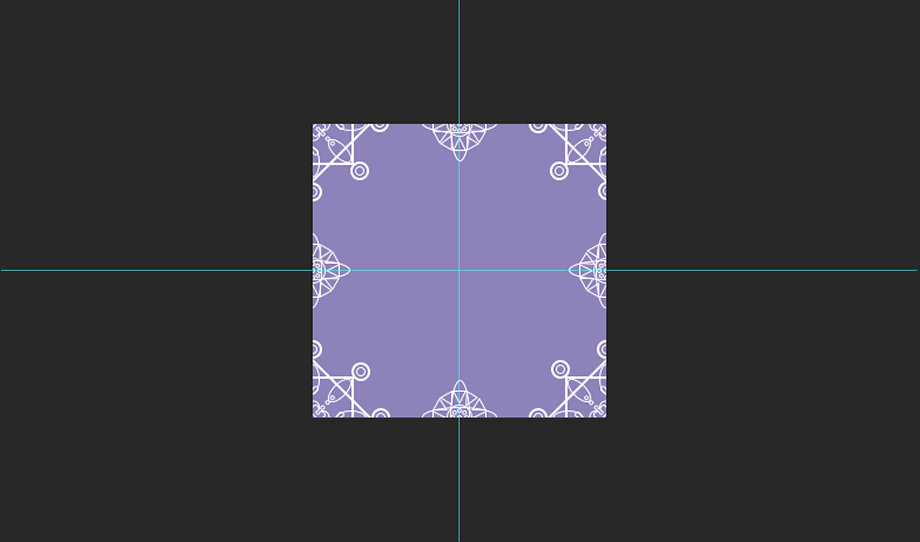
大型图案放置于画布中央。这时这个无缝图案就组合好了。

关掉背景图层,然后来到【编辑>定义图案】,保存为“复古纹理”。

这时我们的复古无缝纹理就制作完成,大家可以在新建文档中使用查看纹理效果。比如在任意的图层上方填充图案,选中这一图案就会出现我们的作品。

后记
复古纹理运用在与传统文化相关的设计中非常适宜,这时需要注意其他出现的元素也需符合这一风格,比如字体也尽量保持中式风格,但同时也需要简洁美观。纹理的繁复和简单全凭自己创造,这一过程本身也是一种享受。
【新手即学即用系列】
- 《有哪些看上去很高大上,但实际很简单的PS技巧?》
- 《有哪些看上去很高大上,但实际很简单的PS技巧?(入门篇)》
- 《有哪些看上去很高大上,但实际很简单的PS技巧?(酷炫火焰篇)》
- 《有哪些看上去很高大上,但实际很简单的PS技巧?(人像篇)》
- 《有哪些看上去很高大上,但实际很简单的PS技巧?(渐变色篇)》
- 《有哪些看上去很高大上,但实际很简单的PS技巧?(二次元篇)》
原文地址:ifeiwu
转载地址:http://www.uisdc.com/photoshop-geometry-background-design
PS教程!手把手教你打造复古几何无缝纹理背景相关推荐
- PS教程!教你打造超酷炫的德罗斯特效应
编者按:从前有座山,山上有座庙,庙里有个-这类可以无限循环的东西在视觉里叫德罗斯特效应,非常有意思的效果,而且简单易学,今天折葵同学这篇教程不仅有给新手的超简单3步搞定法,而且有效果更酷炫的代码进阶版 ...
- html中diy的背景怎么透明,自制复古几何无缝纹案背景_html/css_WEB-ITnose
几何纹理应该算作是颇具现代感的装饰风格,但将几何形状经过创造性的叠加,就会组合成新的具有复古风味的纹理图案. 本教程为我的原创文章,请转载本文时告知作者并载明原文出处.原文出处请 点击这里 . 前言 ...
- java多线程霓虹灯,PS进阶教程!教你打造效果超逼真的动态闪烁霓虹灯
编者按:很久没发动态教程,今天来一篇效果特别酷炫的,手把手教你打造迷蒙漂亮的闪烁霓虹灯效果.教程详尽易懂,光影得当,作为GIF效果的入门教程非常不错,强烈推荐 >>> 背景图素材(另 ...
- java制作霓虹灯_PS进阶教程!教你打造效果超逼真的动态闪烁霓虹灯
编者按:很久没发动态教程,今天来一篇效果特别酷炫的,手把手教你打造迷蒙漂亮的闪烁霓虹灯效果.教程详尽易懂,光影得当,作为GIF效果的入门教程非常不错,强烈推荐 >>> 背景图素材(另 ...
- 树莓派魔镜php,手把手教你打造属于自己的树莓派魔镜
原标题:手把手教你打造属于自己的树莓派魔镜 原文标题:Build Your Own Magic Mirror 文章来源:MagPi 原作者:Michael Teeuw 翻译 / 修图 / 镶字:大树 ...
- 机器人新车号牌安装_手把手教你打造智能小车(0)-写在前面的话
每个男孩都有一个机器人的梦,这个梦也许就是从第一次玩遥控汽车玩具开始的.只是那时的男孩还不能够明白,神奇的小车为什么能够按照自己的指令行动,随着知识的增长,他开始明白了一个叫做电磁波的东西传递这其中的 ...
- 我的世界服务器显示器,我的世界红石显示器制作教程 手把手教你做显示器
我的世界红石显示器制作教程 手把手教你做显示器.那下面给大家分享的是我的世界里面的一个红石显示器的制作教程,那对下面的这个显示器感兴趣的玩家不妨进来卡看哦!希望大家喜欢. 游戏园我的世界官方群:325 ...
- graphpad两组t检验_Graphpad 作图教程 | 手把手教你绘制森林图
森林图 (forest plots) 是以估计模型 (固定效应模型或是随机效应模型) 结果为基础绘制出的图型.它以一条垂直的直线 (横坐标刻度为 1 或 0) 为中心,用平行于横轴的多条线段描述了每个 ...
- websockert后台定时向前端发送状态_(文末送书)手把手教你打造属于自己团队的前端小报系统...
本文首发于政采云前端团队博客:手把手教你打造属于自己团队的前端小报系统 https://www.zoo.team/article/building-a-tabloid-system 前言 经常关注我们 ...
最新文章
- python 递归调用
- saiku 3.8 二次开发代码整理步骤(20160727更新)
- sql注入——day02
- 低代码平台是“业务上云”走向万千企业的最后一公里
- php修改数组元素,php数组特定元素修改方法
- [BUUCTF-pwn]——jarvisoj_level4
- 关于异步IO模型的学习
- LeetCode 497. 非重叠矩形中的随机点(前缀和+二分查找)
- SpringBoot-07:SpringBoot整合PageHelper做多条件分页查询
- 搭建Android开发环境 第二章
- 和平之翼代码生成器 SMEU 版 4.0.0 RC 宝船候选版发布
- python怎么读音发音英语-python style是什么意思
- 如何对数据目标进行分析
- 华为鸿蒙系统多而能使用吗,【图片】华为鸿蒙系统的厉害之处在于 你可能非用不可 !【手机吧】_百度贴吧...
- Atitit 作用域的理解attilax总结
- Atitit.增强系统稳定性----虚拟内存的设置
- 求梯形面积python
- python seek_关于python:seek()函数?
- 几种css炫酷背景欣赏
- Wireshark对pop3抓包分析
热门文章
- ppt: .pptx中的内容有问题,Powerpoint可尝试修复此演示文稿,如果您信任此演示文稿的来源,请单击“修复”
- 从打dota2中看中国人的劣根性-简单牢骚奋斗篇
- 计算机二级考点210109,顶伯试卷管理与组卷系统
- xls和xlsx区别
- mysql 调用js函数_mysql_存储过程和函数
- DevOps落地之VSM价值流图
- python智能写诗的程序_百度AI攻略:智能写诗
- centos卸载python_centos怎么卸载python
- element-ui中el-select下拉框实现拼音、首字母、汉字等模糊搜索
- 语c专业cos的专业语言,【语c】尝试c下美琴学生党可能回复不及时,非专业语c,可能会...
