Unity的Pivot和Anchors
摘自unity官网
Basic Layout
In this section we’ll look at how you can position UI elements relative to the Canvas and each other. If you want to test yourself while reading, you can create an Image using the menu GameObject -> UI -> Image.
The Rect Tool
Every UI element is represented as a rectangle for layout purposes. This rectangle can be manipulated in the Scene View using the Rect Tool in the toolbar. The Rect Tool is used both for Unity’s 2D features and for UI, and in fact can be used even for 3D objects as well.
 Toolbar buttons with Rect Tool selected
Toolbar buttons with Rect Tool selected
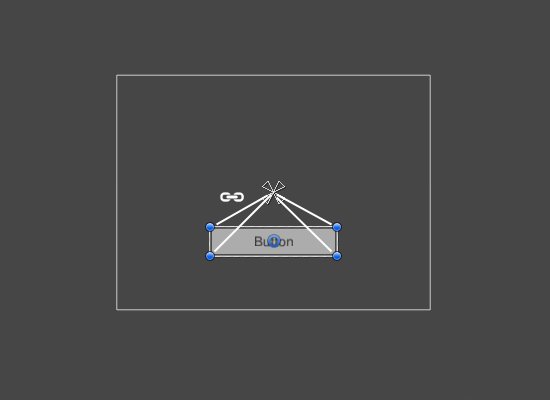
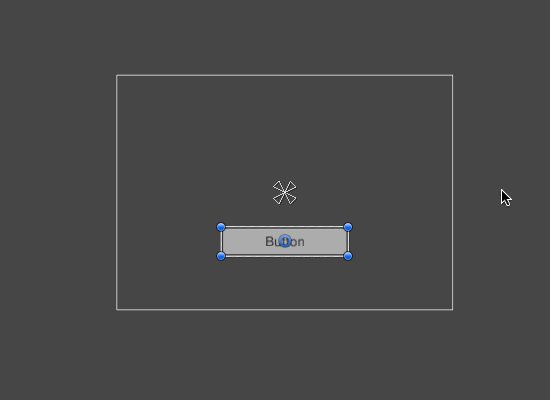
The Rect Tool can be used to move, resize and rotate UI elements. Once you have selected a UI element, you can move it by clicking anywhere inside the rectangle and dragging. You can resize it by clicking on the edges or corners and dragging. The element can be rotated by hovering the cursor slightly away from the corners until the mouse cursor looks like a rotation symbol. You can then click and drag in either direction to rotate.
Just like the other tools, the Rect Tool uses the current pivot mode and space, set in the toolbar. When working with UI it’s usually a good idea to keep those set to Pivot and Local.
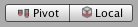
 Toolbar buttons set to Pivot and Local
Toolbar buttons set to Pivot and Local
Rect Transform
The Rect Transform is a new transform component that is used for all UI elements instead of the regular Transform component.

Rect Transforms have position, rotation, and scale just like regular Transforms, but it also has a width and height, used to specify the dimensions of the rectangle.
Resizing Versus Scaling
When the Rect Tool is used to change the size of an object, normally for Sprites in the 2D system and for 3D objects it will change the local scale of the object. However, when it’s used on an object with a Rect Transform on it, it will instead change the width and the height, keeping the local scale unchanged. This resizing will not affect font sizes, border on sliced images, and so on.
Pivot
Rotations, size, and scale modifications occur around the pivot so the position of the pivot affects the outcome of a rotation, resizing, or scaling. When the toolbar Pivot button is set to Pivot mode, the pivot of a Rect Transform can be moved in the Scene View.

Anchors
Rect Transforms include a layout concept called anchors. Anchors are shown as four small triangular handles in the Scene View and anchor information is also shown in the Inspector.
If the parent of a Rect Transform is also a Rect Transform, the child Rect Transform can be anchored to the parent Rect Transform in various ways. For example, the child can be anchored to the center of the parent, or to one of the corners.

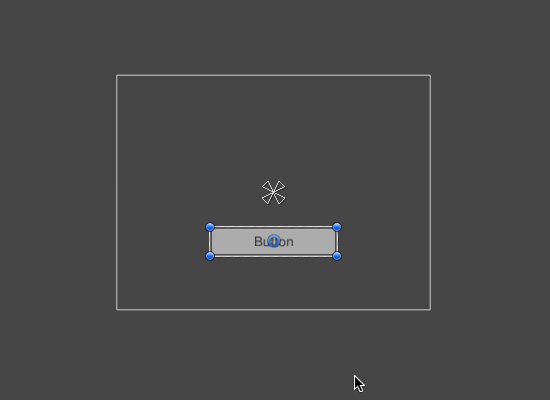
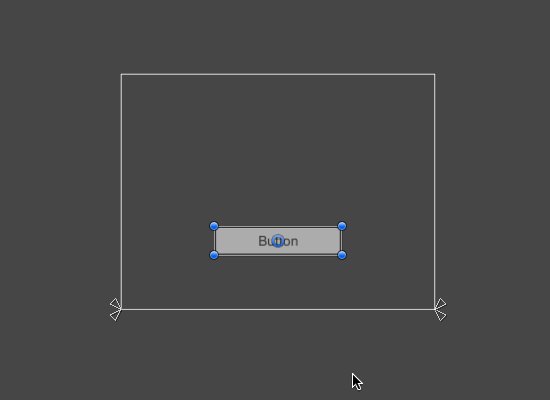
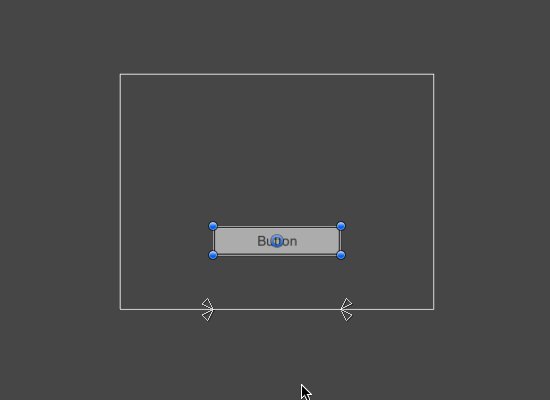
UI element anchored to the center of the parent. The element maintains a fixed offset to the center.

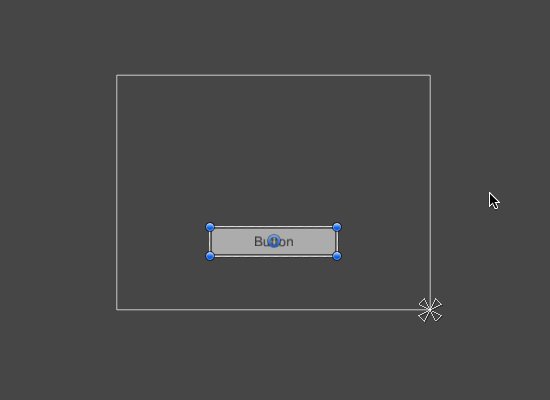
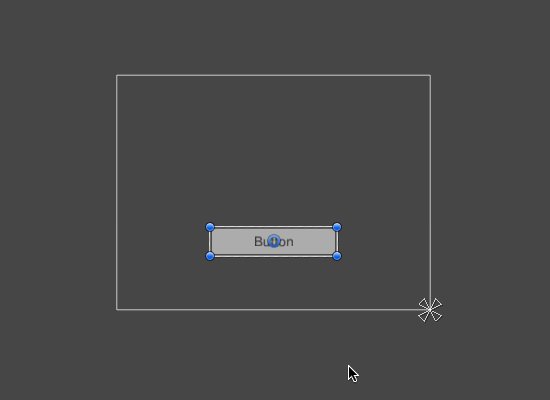
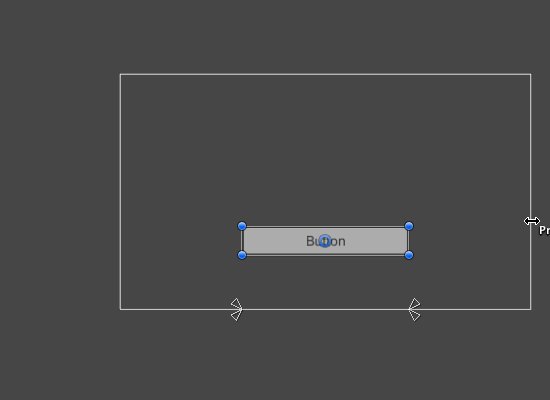
UI element anchored to the lower right corner of the parent. The element maintains a fixed offset to the lower right corner.
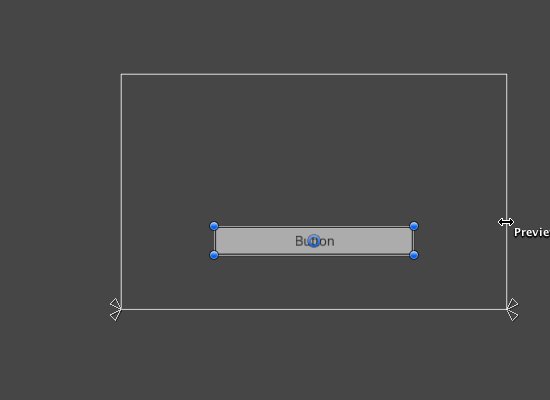
The anchoring also allows the child to stretch together with the width or height of the parent. Each corner of the rectangle has a fixed offset to its corresponding anchor, i.e. the top left corner of the rectangle has a fixed offset to the top left anchor, etc. This way the different corners of the rectangle can be anchored to different points in the parent rectangle.

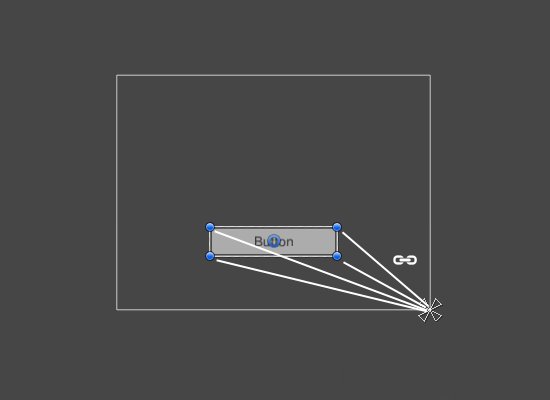
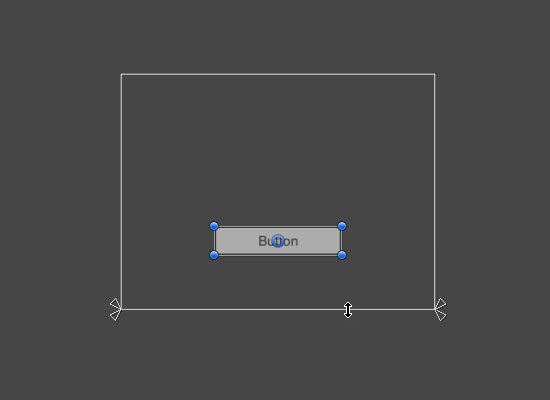
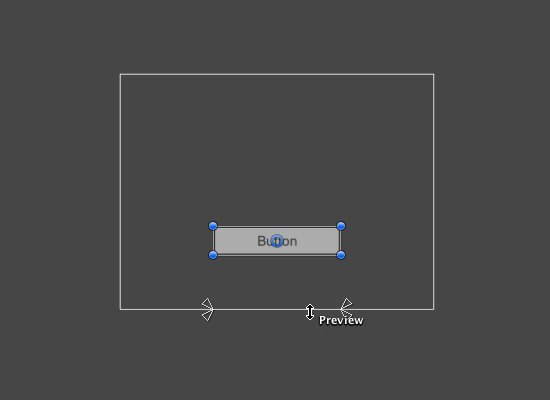
UI element with left corners anchored to lower left corner of the parent and right corners anchored to lower right. The corners of the element maintains fixed offsets to their respective anchors.
The positions of the anchors are defined in fractions (or percentages) of the parent rectangle width and height. 0.0 (0%) corresponds to the left or bottom side, 0.5 (50%) to the middle, and 1.0 (100%) to the right or top side. But anchors are not limited to the sides and middle; they can be anchored to any point within the parent rectangle.

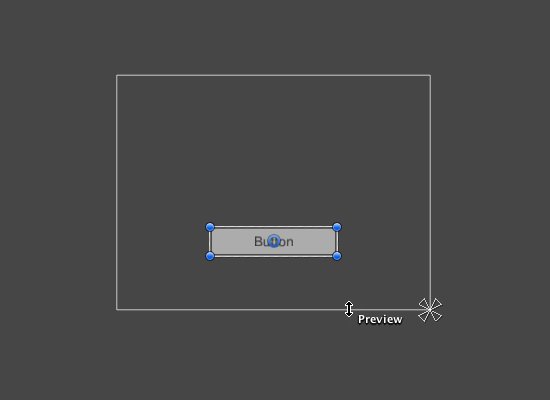
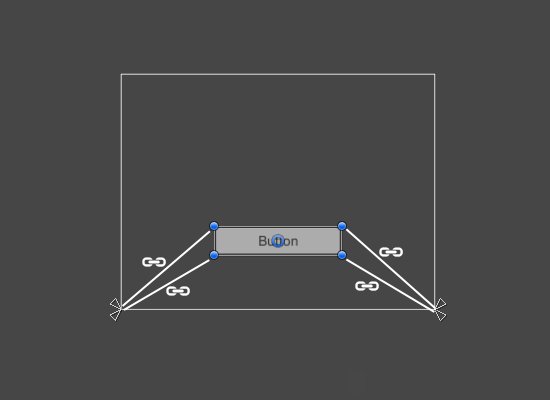
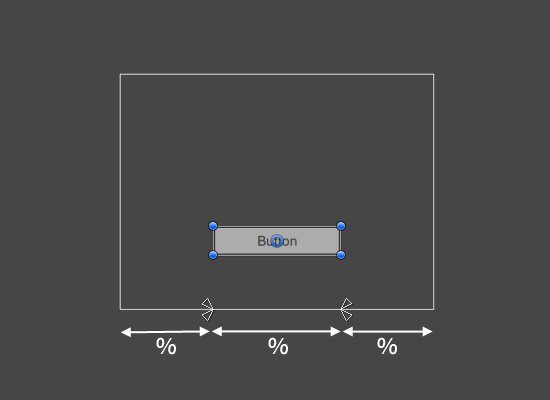
UI element with left corners anchored to a point a certain percentage from the left side of the parent and right corners anchored to a point a certain percentage from the right side of the parent rectangle.
You can drag each of the anchors individually, or if they are together, you can drag them together by clicking in the middle in between them and dragging. If you hold down Shift key while dragging an anchor, the corresponding corner of the rectangle will move together with the anchor.
A useful feature of the anchor handles is that they automatically snap to the anchors of sibling rectangles to allow for precise positioning.
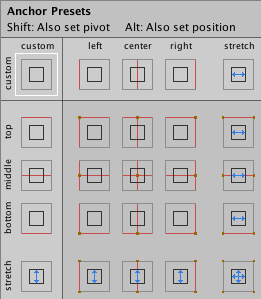
Anchor presets
In the Inspector, the Anchor Preset button can be found in the upper left corner of the Rect Transform component. Clicking the button brings up the Anchor Presets dropdown. From here you can quickly select from some of the most common anchoring options. You can anchor the UI element to the sides or middle of the parent, or stretch together with the parent size. The horizontal and vertical anchoring is independent.

The Anchor Presets buttons displays the currently selected preset option if there is one. If the anchors on either the horizontal or vertical axis are set to different positions than any of the presets, the custom options is shown.
Anchor and position fields in the Inspector
You can click the Anchors expansion arrow to reveal the anchor number fields if they are not already visible. Anchor Min corresponds to the lower left anchor handle in the Scene View, and Anchor Max corresponds to the upper right handle.
The position fields of rectangle are shown differently depending on whether the anchors are together (which produces a fixed width and height) or separated (which causes the rectangle to stretch together with the parent rectangle).
Unity的Pivot和Anchors相关推荐
- Unity插件分享——Adjust Pivot 修改物体的轴心
安装与使用: Unity Adjust Pivot -- UWA问答 | 开源库 | 帮助开发者发现更好的解决方案| 侑虎科技 将此链接中的 AdjustPivot.unitypackage 下载, ...
- Unity之UGUI详解
UGUI 文章目录 UGUI 六大基础组件概述 Canvas对象上依附的: Canvas Canvas Scaler Graphic Raycaster RectTransform EventSyst ...
- Unity3D RectTransform中文图文详细-anchors用法pivot分析
Chinar blog :www.chinar.xin RectTransform 全解 本文提供全流程,中文翻译. Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 Ch ...
- Unity UGUI 的锚点Anchor与轴心点Pivot生成相对位置的UI
UGUI是什么 UGUI 是Unity 官方推出的最新UI系统.它从 Unity 4.6 开始,被集成到 Unity 的编辑器中.相较于旧的 UI 系统,它绝对属于一个巨大的飞跃!因为只要有过旧 UI ...
- 关于Unity中NGUI的Pivot和锚点
Pivot 1.创建一个Sprite类型的Sprite1节点,关联一个图集和一张贴图,用图中的六个按钮调整这个贴图的Pivot点,一共有八个点可以选择 2.再创建一个Sprite类型的Sprite2节 ...
- Unity中的Transform Gizmo中的Pivot和Center
选择中心(Center)意味着使用当前所选所有物体的共同轴心, 选择轴心(Pivot)意味着将使用各个物体的实际轴心 区别在于是否选中了多个物体或者有层级关系的物体. 第一张图是Center,中心在组 ...
- Unity 锚点 Anchors
锚点介绍 锚点是Rect Transform组件中的属性,用于描述当前物体相对于父物体的对齐方式. 选中一个UI元素,就会显示其父物体的矩形框以及相对于父物体的锚点. 锚点只能位于父物体的矩形框之内. ...
- Unity Anchors锚点布局不出现的原因
出现了没有锚点布局 原因:矩形变换的概念是一个矩形变换的父对象也是一个矩形变换,作为子对象的矩形变换可以通过多种方式固定到父物体的矩形变换上 锚点会以四个三角形的样子存在,可以按住shift键,矩形相 ...
- Unity——RectTransform详解
Unity--RectTransform详解 目录 1.Anchor(Min,Max) 2.绝对与相对布局 3.Pivot 4.Offset(Min,Max) 5.SizeDelta 6.rect 7 ...
最新文章
- Boost::context模块fiber的回声测试程序
- 树莓派4开机黑屏_树莓派4降价啦,2Gb内存的树莓派4降至35美元
- PHP5.5中新增的参数跳跃和生成器功能介绍
- python安装gz文件_python tar.gz怎么安装-问答-阿里云开发者社区-阿里云
- Linux基础(8)--关于man命令
- oracle dba开头的表,oracle中以dba_、user_、v$_、all_、session_、index_开头的常用表和视图...
- runtimeerror怎么解决python_如何解决这个python错误? RuntimeError:字典在迭代期间改变了大小...
- Python数据分析(4):jieba分词详解
- 小程序插件开发使用教程
- 淘宝API item_search_similar - 搜索相似的商品
- Ribbon负载均衡配置
- 我的世界服务器物品定价,我的世界商店特性官方解答 创作者决定最初定价
- 疫情重压下,屈臣氏为何上半年仍盈利?
- Mono.Cecil使用示例之获取源文件路径
- python -m http.server 搭建一个简易web下载服务器(可用于快速发送大文件)
- 加速键(热键)与快捷键的区别
- 澳大利亚将建12个光伏发电站
- 「GitLab CI/CD」- You are not allowed to download code from this project @20210402
- c语言用矩形法求定积分的值,写一个用矩形法求定积分的通用函数,分别求:...
- EXCEL中的滑动时间窗使用
