php 批量上传图片插件,ajaxImageUpload——一个jQuery图片批量上传插件
ajaxImageUpload
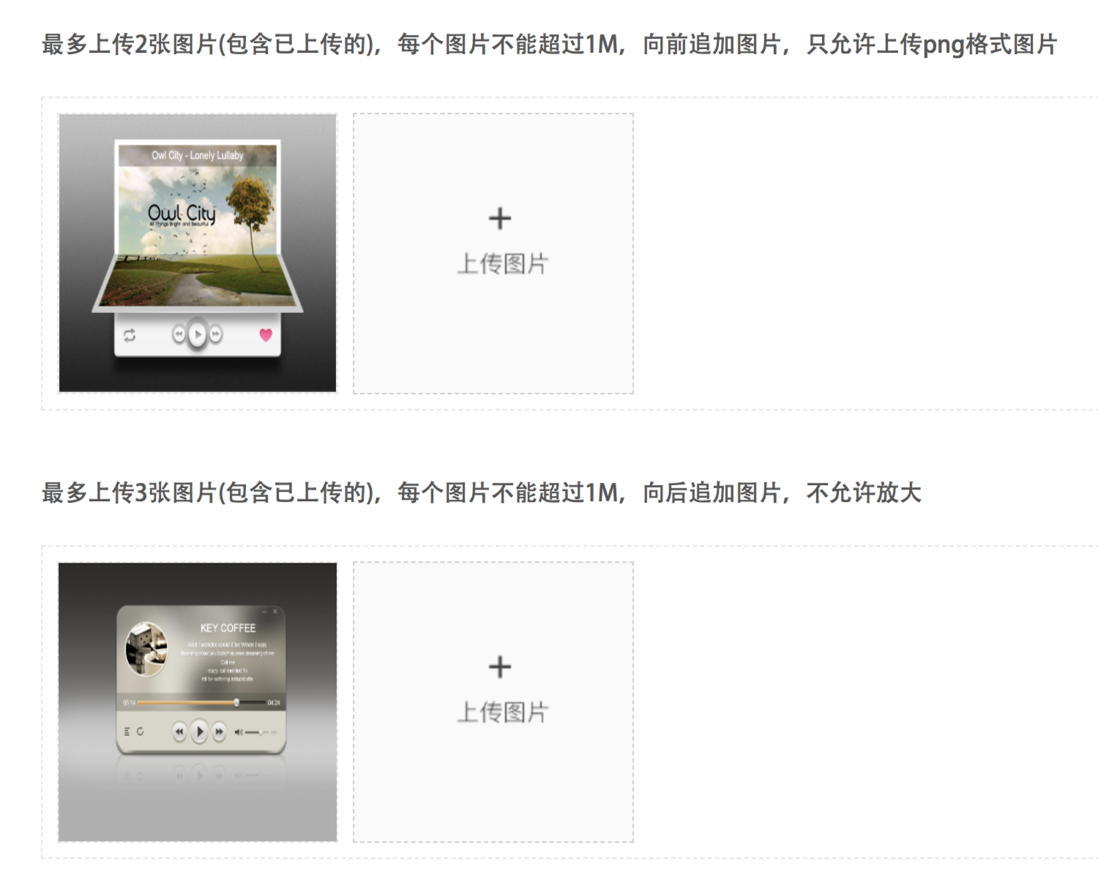
原创jQuery图片上传插件,支持批量上传、预览、删除、放大、上传数量、上传大小、追加方式配置以及上传前、上传中和上传后的回调函数。
演示地址:http://www.gouguoyin.cn/ajaxImageUpload/demo
使用方法
1、先引入jquery和插件的css和js,注意先引入jquery
2、HTML结构
3、插件配置
$(".upload-box1").ajaxImageUpload({
fileInput: 'file1', //上传按钮名,即input[type=file]的name值
ajaxUrl: './upload1.php', //上传的服务器地址
});
$(".upload-box2").ajaxImageUpload({
fileInput: 'file2', //上传按钮名,即input[type=file]的name值
ajaxUrl: './upload2.php', //上传的服务器地址
});
4、服务端处理
服务端处理没有特殊的限制,只要服务端接受file表单提交的数据处理后返回json格式数据,上传成功返回的json数据里必须含有code和src,其中code必须为200,src是上传后的图片url,上传失败返回的json数据里必须含有code和msg,其中code为错误码(不能是200),msg为错误信息。
以./upload1.php为例
$file = $_FILES["file1"]; // 要和配置里的fileInput保持一致
if(!isset($file['tmp_name']) || !$file['tmp_name']) {
echo json_encode(['code' => 401, 'msg' => '没有文件上传']);
return false;
}
if($file["error"] > 0) {
echo json_encode(['code' => 402, 'msg' => $file["error"]]);
return false;
}
$upload_path = dirname(__FILE__) . "/uploads/";
$file_path = "./uploads/";
if(!is_dir($upload_path)){
echo json_encode(['code' => 403, 'msg' => '上传目录不存在']);
return false;
}
if(move_uploaded_file($file["tmp_name"], $upload_path.$file['name'])){
echo json_encode(['code' => 200, 'src' => $file_path.$file['name']]);
return true;
}else{
echo json_encode(['code' => 404, 'msg' => '上传失败']);
return false;
}
参数说明
| 配置项 | 配置说明 | 必选 | 默认值 |
| --- | --- | --- | --- |
| fileInput | 上传按钮名,即input[type=file]的name值 | 是 | |
| ajaxUrl | ajax请求地址 | 是 | |
| imageUrl | 已上传的图片连接 | 否 | [] |
| ajaxData | 额外携带的json数据 | 否 | {} |
| allowZoom | 是否允许放大 | 否 |true |
| allowType | 允许上传图片的类型 | 否 | ["gif", "jpeg", "jpg", "bmp", "png"] |
| maxNum | 允许上传图片数量 | 否 | 3 |
| maxSize | 允许上传图片的最大尺寸,单位M | 否 |2 |
| appendMethod | 图片追加方式,before/after | 否 | before |
| before | 上传前回调函数 | 否 | |
| success | 单次上传成功回调函数 | 否 | |
| complete | 全部上传成功回调函数 | 否 | |
| error | 上传失败回调函数 | 否 | |
更新日志
2020-03-25
重写CSS样式,CSS类名前加ggy_前缀,以防止CSS污染
支持同一个页面多次使用
解决同一个文件二次上传无效的问题
解决上传图片验证失败后必须刷新页面才能重新上传的问题
新增批量上传功能
新增批量上传成功回调函数complete,在所有图片上传成功后会触发
新增追加方式配置参数appendMethod,可以指定上传图片在已有图片前面追加还是后面追加
新增已上传图片配置参数imageUrl,该参数主要用于编辑时展示之前已经上传的图片
Todo List
[x] 批量上传
[x] 图片缩放
[ ] 去掉jquery依赖
[ ] 裁剪压缩
[ ] 拖拽排序
php 批量上传图片插件,ajaxImageUpload——一个jQuery图片批量上传插件相关推荐
- ajax 批量上传图片插件,jQuery多文件上传插件jquery.imageuploader.js
插件描述:jQuery多文件上传插件jquery.imageuploader.js,可以同时上传多个文件并支持拖拽上传 jquery.imageuploader.js 一款jquery多文件上传插件. ...
- 续《用最简单的例子实现jQuery图片即时上传》之多图上传实现
本用例主要含两个文件(index.html.submit_form_process.php),一个文件夹(files/).特别的,files中含一个报错图片error.jpg,jquery库引用了外链 ...
- 一个基于Vue的移动端多文件上传插件,支持常见图片的上传。
特性 多文件上传 上传图片预览 上传状态监测 删除指定图片 清空图片 重新上传 安装 npm i vue-easy-uploader --save 使用 在入口文件main.js中加入以下代码: im ...
- js 导出pdf上传至oss_前端上传图片到oss,压缩图片后上传至oss(补充图片文件旋转90度问题)...
上传图片如果过大,等待时间过长体验不好,于是使用js压缩图片再上传,无关图片清晰度. /** * 压缩图片 * @param file 图片文件 * @param callback 回调函数,压缩完要 ...
- ipad html 自定义裁剪图片大小,移动端图片裁剪上传插件 Mavatar.js(原创)
插件描述:移动端头像上传,支撑头像预览和放大缩小平移,内置上传至后端请求方法. 注:请在移动端用手势查看缩放效果,PC端无法缩放 Mavatar 移动端头像上传,支撑头像预览和放大缩小平移,内置上传至 ...
- 图片裁剪上传插件—jquery.photoClip.js
分别介绍了两种插件 1.cropper.js 具体详情:https://segmentfault.com/a/1190000012344970 (1)在页面直接使用cropper 接下来只是实现一个简 ...
- jQuery.filer文件上传插件简单使用
官网文档 这里贴出使用该插件上传多图片的demo,后端使用python flask. demo 前端 demo.html <!DOCTYPE html> <html lang=&qu ...
- php上传图片302错误,解决ThinkPHP下使用上传插件Uploadify浏览器firefox报302错误的方法...
最近用ThinkPHP开发一个项目,集成了批量上传文件插件Uploadify,在谷歌Chrome和IE下都能正常上传,只有火狐下提示这个错误,网上找了很多解决办法,基本都说flash在firefox下 ...
- php iframe 上传图片,利用iframe+php实现图片的上传
1.在文件提交的页面html加上一个隐藏的框架iframe: 然后把表单提交到后台的php文件的运行框架设置在隐藏的框架中,实现无刷新页面的上传. 具体代码如下: Document $(functio ...
最新文章
- linux下的软件使用——抛弃Windows的历程
- bigtall的敏捷日记(1)
- 斑能不能彻底去掉_小龙虾的头、虾黄到底能不能吃?赶紧告诉身边人......
- 最近一月的娱乐生活:看电影,玩游戏
- tableview的reloadData 产生的问题
- 淘宝SOA框架dubbo学习(2)--搭建Zookeeper注册中心服务
- gis python趋势变化代码_GIS技术发展趋势——2018年回顾与2019年展望
- 一个性能较好的JVM参数配置(转)
- IT、电商、系统、架构等名称名词解释
- 计算机物联网软件工程,关于计算机物联网的应用分析
- java餐饮系统需求总结,基于java的餐饮管理系统的设计与实现开题报告
- 免费网站建设应该要掌握哪些?
- (转自)何新:谈“玄”(二)
- Mindjet MindManager2022思维导图解压安装程序教程
- 微型计算机原理与应用第三版王克义编著
- 常见计算机主机内部硬件设备,计算机的硬件主要包括中央处理器、储存器、输出设备和...
- R语言-坐标轴画法要旨
- 【编程不良人】快速入门SpringBoot学习笔记06---RestFul、异常处理、CORS跨域、Jasypt加密
- OpenCv 从零开始第六天笔记 图片马赛克
- Team团队管理执行力