内存 technology_iPad Technology可以成为插画家吗?
内存 technology
I have no links to the developers of any of the apps mentioned.
我没有提到的任何应用程序的开发人员的链接。
Maybe you are a professional illustrator, or a committed hobbyist, or someone who wants to give their slide presentations an artistic sparkle. If you want the full set-up, you need to spend money that will put most people off.
也许您是专业的插图画家,忠实的业余爱好者,或者是想为幻灯片演示制作艺术性的火花的人。 如果您想要完整的设置,则需要花钱让大多数人失望。
You’ll subscribe to Adobe Illustrator (US$251.88 annually) or even the Adobe All Apps plan (US$599.88 annually). You do that not just for the apps, but also for access to the Adobe ecosystem.
您将订阅Adobe Illustrator(每年251.88美元),甚至Adobe All Apps计划(每年599.88美元)。 您不仅要对应用程序执行此操作,还要对Adobe生态系统进行访问。
Of course, you also need the hardware to make those apps sing.
当然,您还需要使这些应用程序唱歌的硬件。
That’s an iMac 27” (US$1,799) (or, horrors, a Windows box) and a Wacom tablet. The really committed will want a Wacom Mobile Studio Pro 13.3” graphics tablet (US$2,599.99), because the Wacom One ($399.99) is great, but its resolution is a bit low.
那是一台iMac 27英寸(1,799美元)(或恐怖片,一个Windows盒子)和一个Wacom平板电脑。 真正有心的人将需要Wacom Mobile Studio Pro 13.3英寸图形输入板(2,599.99美元),因为Wacom One(399.99美元)虽然很棒,但分辨率却有点低。
What’s that add up to? Maybe US$4,400? Ouch. The point is to get work done with flair, so that’s what you need to spend. Or is it?
这加起来是什么? 也许是4,400美元? 哎哟。 关键是要精打细算,这就是您需要花费的。 还是?
Wouldn’t it be good if all that hype about the iPad and an Apple Pencil were true? Normal mortals could play too. That would cost US$999 for a 12.9” iPad Pro, US$349 for the Magic Keyboard and US$129 for an Apple Pencil. That’s only US$1,477, or less than half.
如果有关iPad和Apple Pencil的所有炒作都属实,那会很好吗? 普通凡人也可以玩。 12.9英寸iPad Pro的价格为999美元,Magic Keyboard的价格为349美元,Apple Pencil的价格为129美元。 那只有1,477美元,不到一半。
Ah, you say, everyone knows the iPad Pro hardware is great, but that the software is (put delicately) some distance behind.
嗯,您说的是,每个人都知道iPad Pro硬件很棒,但是该软件(巧妙地)落后了一些距离。
That might have been true once, but there are plenty of drawing apps with high customer scores in the AppStore now. They’re are also cheap. Affinity Designer, for example, is well regarded and only costs US$13.99 one-off.
曾经曾经是这样,但是现在AppStore中有许多具有很高客户分数的绘图应用程序。 它们也很便宜。 例如,Affinity Designer备受推崇,一次仅需花费US $ 13.99。
Can you really get something useful for so much less? Let’s find out.
您真的能以少得多的价格得到有用的东西吗? 让我们找出答案。
我怎么知道需要什么? (How would I know what it takes?)
I’m a self-trained illustrator, who sells royalty free images on iStock. I’ve always enjoyed drawing and decided it would be fun to get published. How hard could it be?
我是一位自学成才的插画家,在iStock上出售免税图片。 我一直很喜欢绘画,因此决定出版会很有趣。 它能有多难?
Many, many bruises later iStock accepted my work, and I punched the air! (If you’re interested, my profile has a link to my portfolio of illustrations and photos.)
后来,许多挫折让iStock接受了我的工作,这让我大吃一惊! (如果您有兴趣,我的个人资料上有指向我的插图和照片集的链接。)
认真的业余/专业艺术家想要什么? (What would a serious amateur/professional artist want?)
There are many things, but I’ve focussed on the following.
有很多事情,但我专注于以下方面。
Good asset management. Illustrations have commercial value, sold under licence. An illustrator can’t afford to lose them, so does an app let you organise them properly and keep them safe?
良好的资产管理。 插图具有商业价值,已通过许可出售。 插画家无法承受丢失的损失,那么应用程序是否可以让您正确组织它们并确保其安全?
Frictionless vector construction. An illustrator will create images with thousands of vectors. Each vector has many properties, including control points, opacity, colour and order within layers. Creating and altering vectors has to become second nature very quickly, so a drawing app had better be good at that.
无摩擦矢量结构。 插画家将创建具有数千个矢量的图像。 每个向量都有许多属性,包括图层中的控制点,不透明度,颜色和顺序。 创建和更改矢量必须很快成为第二天性,因此绘图应用程序最好能做到这一点。
Scalable layer management. Illustrators separate image elements into separate layers. This makes it simpler to manage large images by folding away detail when you don’t need to see it.
可扩展的层管理。 插图画家将图像元素分成单独的图层。 当您不需要查看细节时,可以通过折叠细节来简化大型图像的管理。
Intuitive colour management, including graduated colours. If you’re working within a corporate or for a corporate, you’ll find that you often need to adhere to brand standards. These usually include precise colour matching.
直观的色彩管理,包括渐变色。 如果您在公司内部工作或为公司工作,您会发现您经常需要遵守品牌标准。 这些通常包括精确的颜色匹配。
- Gradients are useful for realistic representation of lighting. They can get complex very quickly, so making them intuitive to use is no mean feat.渐变对于真实表示照明很有用。 它们可以很快变得复杂,因此使其直观易用绝非易事。
哪些应用? (Which apps?)
I’m interested in drawing apps that create vector illustrations, not painting apps. That immediately counts out apps such as Procreate.
我对绘制可创建矢量插图的应用程序感兴趣,而不对绘制应用程序感兴趣。 这立即可以算出诸如Procreate之类的应用程序。
Of the many drawing apps on the iPad, I limited myself to three, two of which I’ve used a lot. The other is a wildcard. Each had to have an AppStore rating of 4 stars or better and been updated in 2020.
在iPad上的许多绘图应用程序中,我将自己限制为三个,其中两个我已经使用了很多。 另一个是通配符。 每个应用商店的AppStore评分必须为4星或更高,并且必须在2020年进行更新。
- InkPad by Envoza Ltd (wildcard).Envoza Ltd(通配符)的InkPad。
- Vectornator X by Linearity GmbH.Linearn GmbH的VectornatorX。
- Affinity Designer by Serif Ltd.Serif Ltd.的Affinity Designer。
How did I evaluate these apps? I attempted to create an illustration from one of my photos. I limited myself to 3 hours with each app, so the resultant illustrations show how far I could get with each.
我如何评估这些应用程序? 我试图用我的一张照片创建插图。 我将每个应用程序限制在3个小时以内,因此生成的插图显示了每个应用程序可以达到的效果。
To make results roughly comparable:
为了使结果大致可比:
- I didn’t include the time required to learn how to use app features in the 3 hours.我没有包括3个小时内学习如何使用应用程序功能所需的时间。
- I used the same drawing strategy for all apps.我对所有应用程序都使用了相同的绘制策略。
参考照片 (Reference Photo)
I chose a photo with a clear subject from my personal portfolio.
我从我的个人档案夹中选择了主题清晰的照片。

I used the same approach with each app.
我对每个应用程序都使用了相同的方法。
- I drew rectangles for the major shapes and converted them into curves.我为主要形状绘制了矩形,并将其转换为曲线。
- I added control points to the curves to ‘carve’ them into the desired shapes. This approach is intended to minimise the number of corner points.我在曲线上添加了控制点,以将它们“雕刻”为所需的形状。 此方法旨在最小化拐角点的数量。
- I put important components of the image into separate layers.我将图像的重要组成部分放在单独的图层中。
- I named the layers, because you soon forget what each contains.我为图层命名,是因为您很快就会忘记其中包含的内容。
- I used gradients and the colour dropper to colour the shapes.我使用了渐变色和滴管为形状着色。
I broke each review into the following sections:
我将每个评论分为以下几节:
Asset management: how easy is it to work with large numbers of illustrations?
资产管理:处理大量插图有多容易?
Building the image: do the vector creation tools get in the way of building an elegant illustration?
构建图像:矢量创建工具会妨碍构建精美的插图吗?
Layer management: how straightforward is it to work with images with large numbers of vector objects?
图层管理:处理带有大量矢量对象的图像有多简单?
Colour management: how easy is it to create exact colours and create gradients.
颜色管理:创建精确的颜色和创建渐变是多么容易。
Gotchas: is there anything that really trips you up and tempts you to swear?
陷阱 :有什么真正令您绊倒并引诱您发誓的东西吗?
节点等 (Nodes etc)
A vector shape is a list of instructions that a computer follows to draw an image. One crucial component is a node. This represents where and how a line changes direction. These nodes are also referred to as control points and corners, and I’ve used theses terms interchangeably.
矢量形状是计算机按照其绘制图像的指令列表。 一个关键组件是节点。 这表示线在何处以及如何改变方向。 这些节点也称为控制点和拐角,我可以互换使用这些术语。
墨水板v3.1.9 (InkPad v3.1.9)

This is my wildcard app. I chose it because it was pitched as offering a clean and simple interface. There is value in this , but the developer has to choose functionality carefully.
这是我的通配符应用程序。 我之所以选择它,是因为它的目的是提供一个干净,简单的界面。 这是有价值的,但是开发人员必须仔细选择功能。
资产管理 (Asset managment)
The asset management screen is a clean design, but the good news ends there. Sadly, you can’t create folders, and it doesn’t synchronise with other machines. You can export an illustration as an SVG, and that’s the only way that I could find to work on an illustration on multiple machines.
资产管理屏幕是一个干净的设计,但好消息到此结束。 遗憾的是,您无法创建文件夹,并且该文件夹无法与其他计算机同步。 您可以将插图导出为SVG,这是我发现可以在多台计算机上处理插图的唯一方法。
This won’t be enough for a serious user.
对于一个认真的用户来说,这还不够。
建立形象 (Building the image)
I created a reference layer for my source photo, and dragged the photo from the Photos app. The photo was much larger than my canvas, but it was easy to downsize it to fit. I set the photo opacity to 50% and started building up my layers underneath it.
我为源照片创建了参考图层,并将照片从“照片”应用程序中拖动。 这张照片比我的画布大得多,但是很容易将其缩小到适合的尺寸。 我将照片的不透明度设置为50%,并开始在其下建立图层。
Creating the shapes for my illustration required some jumping around.
为我的插图创建形状需要一些跳跃。
- It was easy to draw rectangles over the main elements.在主要元素上绘制矩形很容易。
- I used the add-node tool to re-shape the rectangle. You can’t add nodes and move them with the same tool. I had to switch to the arrow tool to reposition control points. This interrupted my flow.我使用添加节点工具对矩形进行了重塑。 您无法添加节点并使用同一工具移动它们。 我不得不切换到箭头工具来重新放置控制点。 这打断了我的流程。
- To delete a control point, I had to switch back to the add-node tool, and tap on the node to delete it.要删除控制点,我必须切换回添加节点工具,然后点击该节点以将其删除。
I could do what I wanted to do, but I had the feeling that there must be a better way.
我可以做我想做的事,但我觉得必须有更好的方法。
层管理 (Layer Management)
This had its strengths. You can change important layers properties without going to a sub-menu. Layer name, opacity, visibility, position and whether it’s locked or not are all within immediate reach.
这有其优势。 您可以更改重要的图层属性,而无需进入子菜单。 图层名称,不透明度,可见性,位置以及是否被锁定都可以立即获得。
The problem wasn’t with the management of layers properties, but their contents. On the other apps, you can expand the layer and pick out the individual shapes. You don’t seem to be able to do this with InkPad. The workaround is to put each shape in its own layer, but you can’t fold away layers, so you soon get a very tall stack.
问题不在于图层属性的管理,而是它们的内容。 在其他应用程序上,您可以扩展图层并挑选出各个形状。 您似乎无法使用InkPad做到这一点。 解决方法是将每个形状放置在自己的图层中,但是您不能折叠图层,因此很快就会得到一个很高的堆栈。
As. you can see from the diagram, I just accepted that I could only select individual shapes on the canvas, not the layer menu. That soon became hard to manage as more and more objects were added.
如。 从图中可以看到,我只是接受我只能在画布上选择单个形状,而不能选择图层菜单。 随着越来越多的对象被添加,这很快变得难以管理。
If you look closely at the figures in the yacht, you’ll see that the one on the right is obscured. I just didn’t have time to figure out what was wrong. If I had been working for a client, I would probably have had to redraw that element.
如果仔细查看游艇中的图形,您会发现右侧的图形被遮盖了。 我只是没有时间找出问题所在。 如果我一直在为客户工作,则可能不得不重绘该元素。
The simplicity of InkPad’s layer management makes it easy to understand but not to use.
InkPad图层管理的简单性使其易于理解但不易于使用。
色彩管理 (Colour Management)

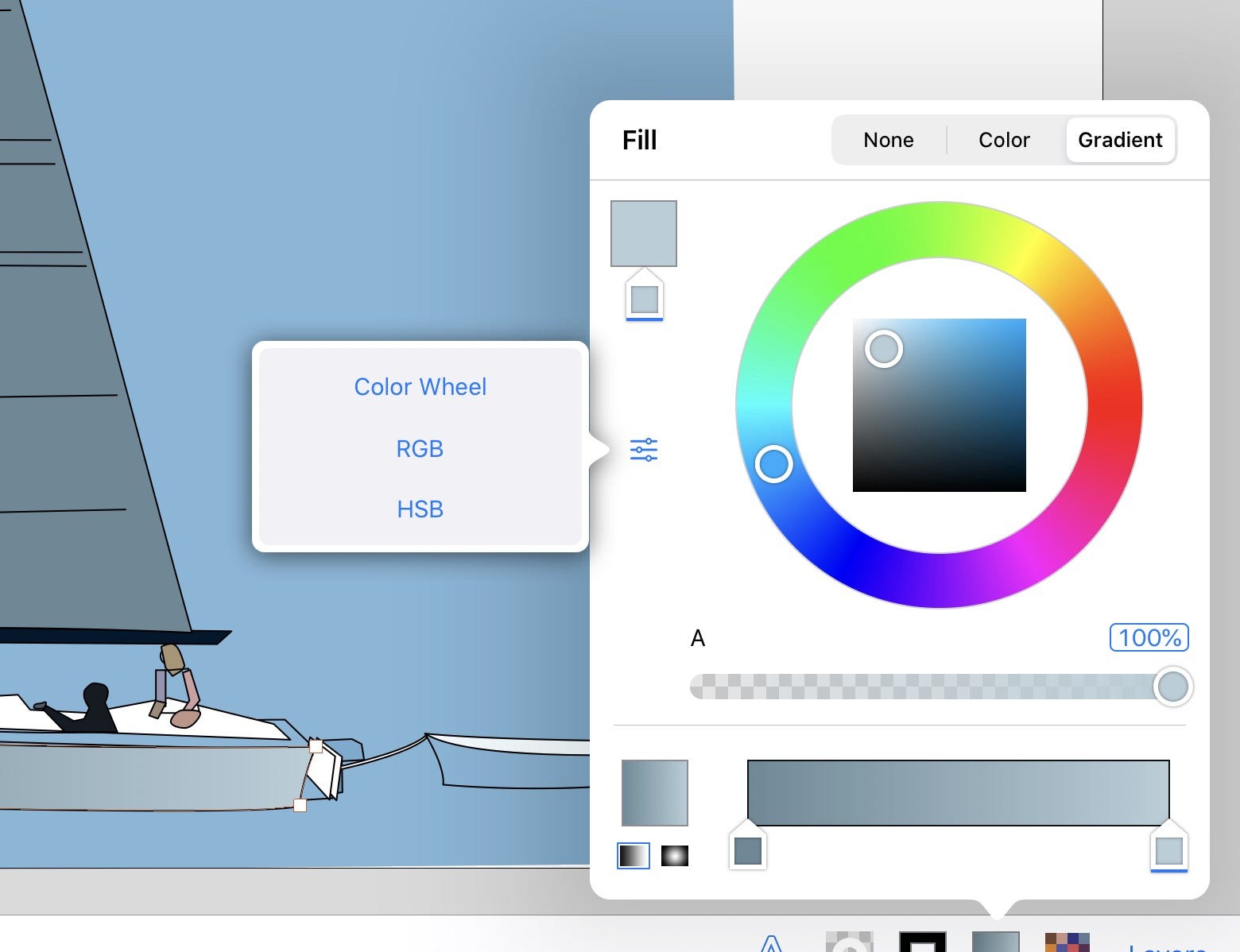
Colour management works well. You can choose between a colour wheel, RGB values and HSB. Controlling gradients took a little experimentation. I sampled colour with the colour picker and switched to RGB mode. I noted the hex values, and then switched to gradients. I then typed in the right hex values. It was a painful, but it got the job done.
颜色管理效果很好。 您可以在色轮,RGB值和HSB之间进行选择。 控制渐变需要一些实验。 我使用颜色选择器对颜色进行了采样,并切换到RGB模式。 我记下了十六进制值,然后切换到渐变。 然后输入正确的十六进制值。 这很痛苦,但是却完成了工作。
陷阱 (Gotchas)
- You can’t access the vector objects within a layer from the layer menu.您无法从图层菜单访问图层内的矢量对象。
-
--
Vectornator X v3.3.13 (Vectornator X v3.3.13)

I really like this app, and it was my drawing app of choice for a long time. It has really good drawing tools, but it’s layer management meant that, with regret, I moved to Affinity Designer.
我真的很喜欢这个应用程序,这是我很长时间以来一直选择的绘图应用程序。 它具有非常好的绘图工具,但是由于图层管理,很遗憾,我搬到了Affinity Designer。
资产管理 (Asset Management)
Vectornator’s asset management is okay. It shows a preview of the illustration, and you can create folders. Long press on a file, and Vectornator offers you the choice of opening in the current window or a new one. You can also export illustrations from here.
Vectornator的资产管理还可以。 它显示了插图的预览,您可以创建文件夹。 长按一个文件,Vectornator会为您提供在当前窗口中打开还是选择一个新窗口。 您也可以从此处导出插图。
it doesn’t synchronise between your devices, but that apparently is on the way. If GmbH deliver on that, Vectornator’s asset management would be okay.
它不会在您的设备之间进行同步,但这显然正在进行中。 如果GmbH做到这一点,Vectornator的资产管理就可以了。
建立形象 (Building the image)
This worked well.
这很好。
- I opened Vectornator and created an A3 landscape canvas.我打开Vectornator并创建了A3风景画布。
- I pulled up Photos in split view and dragged my source image across. As usual, I had to shrink down the photo, but Vectornator shrugged that off.我在拆分视图中拉起“照片”,然后将源图像拖到整个图像上。 和往常一样,我不得不缩小照片,但是Vectornator耸了耸肩。
- I reduced the photo’s opacity and locked the layer.我减少了照片的不透明度并锁定了图层。
Creating the shapes was straight forward. Most things could be done from the Node tool. I drew rectangles over the image elements, and then used the Node tool to add control points. You double tap the node to change it from corner to smooth and vice versa, and you can a node with the delete key. It was fast and elegant.
创建形状很简单。 大多数事情可以通过“节点”工具完成。 我在图像元素上绘制了矩形,然后使用“节点”工具添加了控制点。 双击该节点可将其从角落更改为平滑,反之亦然,然后可以使用Delete键删除该节点。 快速而优雅。
层管理 (Layer management)
You can change important layer properties without going into a submenu. That puts layer renaming, locking, opacity, ordering and visibility within easy reach. Combine that with the node tool, and it’s all frictionless.
您可以更改重要的图层属性,而无需进入子菜单。 这样可以轻松实现图层重命名,锁定,不透明,排序和可见性。 将其与节点工具结合在一起,一切都是无摩擦的。
What’s missing is a way to group layers. That doesn’t matter for small to medium sized images, but it’s essential for a complex one. In my reference image, there was times that I wanted to hide not just the boat and its elements, but even the layer representing them. This is especially true on an iPad, which relatively little screen real estate.
缺少的是一种对图层进行分组的方法。 对于中小型图像而言,这无关紧要,但是对于复杂的图像而言则至关重要。 在我的参考图像中,有时候我不仅要隐藏船及其元素,甚至还要隐藏代表它们的图层。 在屏幕空间相对较小的iPad上尤其如此。
色彩管理 (Colour management)

It was easy to create gradients. You go to Fill colour on the format tab and select gradient. You double click on the point where you want to add a colour, and off you go. You can select between solid colour, linear gradient and radial.
创建渐变很容易。 您转到格式选项卡上的填充颜色,然后选择渐变。 双击要添加颜色的点,然后退出。 您可以选择纯色,线性渐变和放射状。
Creating gradient using built in colours was fine, but I got into bother when I tried to create gradients using colours in the photo. I got frustrated trying to create waves on the sea, because I wanted to match the light part of the waves to the background to create a seamless transition. I think, with experimentation, I could probably do it.
使用内置颜色创建渐变很好,但是当我尝试使用照片中的颜色创建渐变时,我感到很费解。 尝试在海面上创建波浪时,我感到沮丧,因为我想将波浪的浅色部分与背景进行匹配,以实现无缝过渡。 我认为,通过试验,我可能可以做到。
陷阱 (Gotchas)
- You can’t group layers.您无法对图层进行分组。
- the app won’t let you open an illustratioe that n if you’re connected to an external monitor.如果您连接到外接显示器,则该应用程序将不允许您打开插图n。
- It’s free at the time of writing, so how confident can you be about the app’s long term development? I think Linearity GmbH are looking at moving to a subscription model.在撰写本文时它是免费的,那么您对应用程序的长期开发有多自信? 我认为Linearity GmbH正在考虑采用订阅模式。
Affinity Designer v1.8.4 (Affinity Designer v1.8.4)

Affinity Designer is very powerful, and its layer management stands out. The user-interface is a bit clunky, but despite that, it’s my illustration app of choice on iPad.
Affinity Designer非常强大,并且其图层管理非常出色。 用户界面有点笨拙,但是尽管如此,它还是我在iPad上选择的插图应用程序。
资产管理 (Asset Management)
Affinity Designer, like the other apps, doesn’t use standard file management. You have projects instead of folders, and you have large file previews. It’s very pretty.
像其他应用程序一样,Affinity Designer不使用标准文件管理。 您有项目而不是文件夹,并且有大文件预览。 非常漂亮
You can’t nest projects, and Designer doesn’t synchronise between machines, so you’ll have to explicitly export a file to make it available elsewhere.
您不能嵌套项目,并且Designer不能在计算机之间同步,因此,您必须显式导出文件以使其在其他位置可用。
Managing a large number of illustrations and their reference material is going to be a pain very quickly.
管理大量插图及其参考资料将非常痛苦。
建立形象 (Building the image)
- I created a new A3 landscape canvas and tried to launch Photos in split view. It didn’t work. I could only launch Photos in slide-over mode. That was okay, but the the slide-over window is smaller.我创建了一个新的A3景观画布,并尝试在拆分视图中启动“照片”。 没用 我只能以滑盖模式启动照片。 可以,但是滑行窗口较小。
- As usual, I sized the photo for the canvas, reduced the layer opacity and locked the layer. Sadly on Designer, you have to use a submenu, which definitely gets you out of the flow.像往常一样,我为画布调整照片大小,降低图层的不透明度并锁定图层。 可悲的是,在Designer上,您必须使用子菜单,这肯定会使您脱离流程。
- I then created layers below the semi-transparent reference photo on which to draw my vector shapes.然后,我在半透明参考照片下面创建了可在其上绘制矢量形状的图层。
- I drew out a rectangle and tried to start adding control points with the node tool, but no dice. It turns out that you have to convert the rectangle shape into a curve, before you can add control points.我画了一个矩形,试图用节点工具开始添加控制点,但是没有骰子。 事实证明,必须先将矩形形状转换为曲线,然后才能添加控制点。
- Unlike other apps, you can’t just double tap a control point to change its type. Designer gives you more options, but you have to use a floating submenu. This constantly takes your attention away from what you’re drawing. It works reliably though.与其他应用程序不同,您不能仅双击控制点来更改其类型。 Designer为您提供了更多选项,但是您必须使用浮动子菜单。 这会不断使您的注意力从绘图中移开。 它可以可靠地工作。
层管理 (Layer management)
Layer management is one of Designer’s strong points, in spite of it hiding away useful layer options in a submenu. Why? it lets you group layers and fold them away.
尽管层管理隐藏了子菜单中有用的层选项,但它还是Designer的强项之一。 为什么? 它使您可以将图层分组并折叠。
If you’re working on very complex illustrations, being able to group layers and fold them is absolutely essential. As I said in other sections, a large illustration can have thousands of vector shapes, and you have to be able to manage that.
如果您要处理非常复杂的插图,则必须对图层进行分组和折叠是绝对必要的。 就像我在其他部分中所说的,一个大的插图可以有成千上万个矢量形状,您必须能够管理它。
色彩管理 (Colour management)
Colour management offers the usual colour wheel or collection of swatches. Gradients are created using a gradient tool. When you add a gradient to a shape, a submenu appears.
颜色管理提供通常的色轮或色板集合。 使用渐变工具创建渐变。 当您向形状添加渐变时,会出现一个子菜单。

You can have linear, radial and elliptical gradients, and you can add as many colours as you like. i took advantage of being able to type in hex values for colours, which made matching the gradient to the background a lot easier.
您可以具有线性,径向和椭圆形的渐变,还可以根据需要添加任意数量的颜色。 我利用了能够输入颜色的十六进制值的优势,这使渐变与背景的匹配变得更加容易。
陷阱 (Gotchas)
- You have to use a submenu for many common layer functions. This really interrupts your flow.您必须对许多常用图层功能使用子菜单。 这确实打断了您的流程。
- You have to use slide-over to drag photos into Designer.您必须使用滑盖将照片拖到Designer中。
他们都缺乏什么 (What they all lack)
外挂程式 (Plug-ins)
None of the apps supported plug-ins, which is a cottage industry in Adobe Illustrator world. These do all manner of useful things, but one in particular nursed me through my apprenticeship with iStock. iStock do not like open vector shapes, and it’s very easy to leave a vector open.
这些应用程序均不支持插件,而插件是Adobe Illustrator世界中的一个手工业。 这些工具可以做各种有用的事情,但是其中一个特别值得一提的是,我在iStock的学徒生涯中为我提供了护理。 iStock不喜欢开放矢量形状,将矢量保持开放很容易。
I lived and died by a plug-in that highlighted open vector shapes. On any of these apps, I’d have to go through testing each of hundreds or thousands of shapes looking for errant vectors. Life is too short.
我死于一个突出了开放矢量形状的插件。 在这些应用程序中的任何一个上,我都必须测试数百或数千个形状中的每一个,以寻找错误的矢量。 人生如此短暂。
Someone needs to do plug-ins.
有人需要做插件。
适当的外接显示器支持 (Proper External Monitor Support)
This is a theme in my writing. You can connect an iPad Pro to an external monitor, but it just mirrors the screen. It really should extend it, making use of a mouse or trackpad to manage content.
这是我写作的主题。 您可以将iPad Pro连接到外部显示器,但它只是镜像屏幕。 它确实应该扩展它,使用鼠标或触控板来管理内容。
Even a 12.9” iPad Pro’s massive screen isn’t that massive if you’re creating complex illustrations. On a desktop, one of my favourite tricks is to zoom in to update detail on one screen while having the full size image on the other. That means that I can see the effects of tweaking small details in real time.
如果您要创建复杂的插图,即使是12.9英寸的iPad Pro的大屏幕也不是那么大。 在台式机上,我最喜欢的技巧之一是放大以更新一个屏幕上的细节,同时在另一个屏幕上显示完整尺寸的图像。 这意味着我可以实时看到微调细节的效果。
Apple should manage this in iPadOS, but it doesn’t. Serious developers need to step up and do this if they want to play in the big leagues.
Apple应该在iPadOS中进行管理,但不是这样。 认真的开发人员如果想参加大型联赛,就必须加紧努力。
iPad Pro可以成为您的主要插图平台吗? (Could the iPad Pro be your main illustration platform?)
An iPad-only platform isn’t even close to being an option for a professional illustrator. Yes, you can save a lot of money, but you’ll soon wish you’d spent it:
仅限iPad的平台几乎不是专业插图画家的选择。 是的,您可以节省很多钱,但是您很快就会希望花光了:
- Asset management on these apps feels like an afterthought.这些应用程序上的资产管理就像是事后的想法。
- You can’t take advantage of multiple monitors.您不能利用多个监视器。
- You don’t have access to handy plug-ins.您无权使用方便的插件。
That isn’t to say that an iPad Pro set-up won’t be useful to a pro illustrator. You could work on image elements and then export to a desktop package such as Illustrator. Affinity Designer supports PSD and SVG export, for example. That means you can do useful work wherever you happen to be.
但这并不是说iPad Pro设置对专业插图画家不会有用。 您可以处理图像元素,然后将其导出到桌面包,例如Illustrator。 例如,Affinity Designer支持PSD和SVG导出。 这意味着无论您身在何处,都可以做有用的工作。
There is a huge amount of value in apps such as Vectornator and Affinity Designer for the serious hobbyist or for anyone who wants their presentations and reports to stand out. Vectornator and Designer both have good clipart collections included, and you can modify them to make them your own.
Vectornator和Affinity Designer等应用程序对于认真的业余爱好者或希望其演示文稿和报告脱颖而出的任何人来说, 具有巨大的价值 。 Vectornator和Designer都包含良好的剪贴画集合,您可以对其进行修改以使其成为您自己的剪贴画。
If your drawing needs are simple, InkPad is an option. It will let you mask objects and photos, and the user interface is uncluttered. It’s just a shame that it’s a little too simple.
如果您的绘图需求很简单,则可以选择InkPad。 它可以让您遮盖对象和照片,并且用户界面整洁。 太简单了,真是可惜。
As a result of this story, I’m switching back from Vectornator X to Affinity Designer. Being able to group layers means that I can do much more complex illustrations. I’ll put up with ducking into a submenu when I want to name a layer or an object.
由于这个故事,我将从Vectornator X切换回Affinity Designer。 能够对图层进行分组意味着我可以做更复杂的插图。 当我想命名一个图层或一个对象时,我会忍不住进入一个子菜单。
What do developers need to do to make their apps desktop strength?
开发人员需要做什么才能使其应用程序具有桌面优势?
- As a minimum, use the standard file system to make it easy to manage and backup illustration files on cloud services.至少,使用标准文件系统可以轻松管理和备份云服务上的插图文件。
- Add a plug-in capability, so that third parties can be enlisted extending drawing app functionality.添加插件功能,以便第三方可以扩展绘图应用程序的功能。
- Make better (or any) use of an external monitor to extend the drawing canvas.更好地(或任何一种方式)使用外部监视器来扩展绘图画布。
We’re still a few years away from getting all that fixed, so I’m afraid you’ll have to pay the extra for a pro set-up.
我们还需要几年的时间才能解决所有问题,所以恐怕您将不得不为专业设置支付额外的费用。
That doesn’t, however, stop an iPad being a great drawing platform for everyone else. Get yourself an Apple Pencil and download Affinity Designer or Vectornator, and just have some fun.
但是,这并不能阻止iPad成为其他所有人的绝佳绘图平台。 给自己买一支Apple Pencil并下载Affinity Designer或Vectornator,然后就玩得开心。
翻译自: https://medium.com/the-innovation/can-ipad-technology-half-the-cost-of-being-an-illustrator-6cea6e053d4f
内存 technology
http://www.taodudu.cc/news/show-5056623.html
相关文章:
- chatterbot mysql_Chatbot Tutorial (聊天机器人制作教程) 每日更新 不断学习
- 探索PostgreSQL 14新特性--SEARCH和CYCLE
- 基于OpenCV实现的HOG+SVM自定义对象识别
- 2021新版彩虹易支付系统源码/运营版/支持当面付/通道轮询/16支付插件/免签约支付系统
- HTML实战案例3:制作易趣网商品列表页面
- 销售管理系统(c++)简单易解
- Delphi易主Embarcadero
- OSI七层模型 简单易解(超详细)
- 家庭食品包装密实袋的前世今生和未来
- 红色买绿色出 简单易操作的买卖点公式 散户小白都能看懂
- STC-B学习板蜂鸣器播放音乐
- 基于Basys2开发板的简易电子琴和音乐播放器设计
- 光遇钢琴mysql_光遇怎么弹琴 弹琴方法
- 《伴随着你-古典吉他六线谱》-天空之城主题曲
- 论——方法论
- 萝卜家园 Win XP 极速安装版 3.01
- 使用Python实现所有算法!Github 标星 3w+,热榜第一
- 【Android版】免费JFrench离线法语词典
- 索尼x8 android,高性价比索尼爱立信中端Android机X8
- x10i升级android4.0,索尼爱立信X10i 将升Android 2.3系统
- 索爱迷你版 Xperia X10 现身,代号 Robyn
- Android UI界面目前做的最好的一个:索尼爱立信Xperia X10
- 思考:从索爱X10的升级看智能手机的市场现状和发展趋势
- 索尼x8 android,Android系统时尚精巧机 索尼爱立信X8仅1550
- 迷你多彩Android 索爱X10mini仅1K5超值
- 索爱X10i小技巧,X10i的三种模式(新手扫盲)
- 教你如何升级索爱X10至Android 2.1(适用于任何版本)
- 索爱X10 常见问题汇总
- x10i升级android4.0,X10i升级官方Android 2.1固件详细教程
- 索爱X10i刷机(变砖补救)
内存 technology_iPad Technology可以成为插画家吗?相关推荐
- 插画惯用风格_2020年最佳插画家的10种鼓舞人心的插画风格
插画惯用风格 重点 (Top highlight) I have to confess- I'm an illustration junkie. Hours disappear when I'm sw ...
- 超强的色彩和构图,丹麦插画家 Rune Fisker 作品
好的作品离不开好的色彩与构图, 丹麦插画家 Rune Fisker 作品 让人眼前一亮, 可以学习参考. 为了帮助大家在学习板绘绘画的路上,少走弯路,少掉坑,大家可以去听一位板绘绘画高手的课程,他每天 ...
- 如何启用计算机双通道内存的方法,内存条怎么插 组建内存双通道正确插法教程...
当我们安装或升级内存时,发现主板上有四个内存插槽,所以不知道该插入哪个内存插槽.事实上,理论上,任何一个内存插槽都可以正常使用.但是如果随意插上,未必能搭建双通道,搭建双通道也是有讲究的.那么双通道内 ...
- 【Android 逆向】函数拦截 ( 修改内存页属性 | x86 架构插桩拦截 )
文章目录 一.修改内存页属性 二.x86 架构下的插桩拦截 一.修改内存页属性 实际函数 的 函数指针为 unsigned char* pFunc , 拦截函数 的函数指针为 unsigned cha ...
- 美国插画家Mike Bear作品欣赏
Mike Bear,美国插画师兼概念艺术家,在漫画和游戏界从业6年有余,分别为包括Popcap.Rockstar Games.Hasbro.EA等在内的业界巨头创建作品.他的画风较为抽象,大胆想象出一 ...
- r720支持多少频率的内存吗_vivo X21能插内存卡吗?vivo X21支持内存卡吗?
vivo X21能插内存卡吗?vivo X21支持内存卡吗?现在很多智能手机都是支持内存卡的,最新上市的vivo X21是不是也支持内存卡呢?这是很多网友咨询的话题,下面就来具体介绍一下. vivo ...
- 干货分享:插画家Anmi的创作技巧与练习方法
翻译:BeforeDawn 在一场教学活动中,以插画家.漫画家身份进行活跃的Anmi老师,带来了她自己在插画方面的一些创作技巧和练习方法. 点击下方文字,了解Anmi更多作画技巧: Anmi,出生于韩 ...
- 插桩valgrind_基于动态插桩的CC++内存泄漏检测工具的设计与实现.pdf
基于动态插桩的CC++内存泄漏检测工具的设计与实现.pdf 第32卷第6期 计 算 机 应 用 研 究 V01.32No.6 20l5年 6月 ApplicationResearchofCompute ...
- z77主板支持服务器内存条吗,为何8GB不如4GB Z77平台插满内存深度评测
第1页测试目的及测试平台介绍 随着IVY Bridge处理器的全面铺货,基于Intel Z77芯片设计的Z77系列主板,已经成为目前中高端的平台首选型号.与B75芯片组主板相比,Z77支持处理器超频. ...
最新文章
- POJ 1062 昂贵的聘礼
- ATO,MTO和ETO
- 通过Xsheel命令:获取nginx的安装目录
- 直播卖房和VR看房,到底是噱头还是新趋势?
- n 个骰子点数和及各自出现的概率
- 谷歌免费GPU,在线Jupyter notebook深度学习环境
- python环境变量是什么意思_python设置环境变量有什么用
- Sublime Text3底部面板添加命令行(cmd)
- lay-verify=required 没生效_眼睛一闭一睁,20万没了!|侧翻|交通事故|半挂车|追尾...
- 2022计算机三级数据库总结和经验(有免费题库)
- Threejs/Webgl智慧城市部分效果实现
- 关于未知的USB设备(设备描述符请求失败)的解决方法。
- Win7远程桌面连接不上问题解决方案
- 滴滴入职要学位证吗学位证_我如何在没有技术学位或工作经验的情况下找到全职开发人员工作...
- Vmware 打不开vmx文件
- YGG:2021年年终回顾
- linux网络连接红叉号,win10能上网,但右下角宽带连接图标显示红叉的解决方法
- 华为1+X认证网络系统管理与运维中级实验
- Python爬虫实战:手机APP数据抓取分析!谁说不能爬取app数据的?
- 用HOSTS文件屏蔽网站
