开源干货!.NET Core + JWT令牌认证 + Vue.js通用动态权限(RBAC)管理系统框架[DncZeus]开源
DncZeus
前言
关于 DncZeus
DncZeus = Dnc + Zeus
“Dnc”–.Net Core 的缩写;
“Zeus”–中文译为宙斯,是古希腊神话中的众神之王,奥林匹斯十二主神之首,统治宇宙万物的至高无上的主神(在古希腊神话中主神专指宙斯),人们常用“众神和人类的父亲”、“神王”来称呼他,是希腊神话诸神中最伟大的神。
DncZeus的愿景就是做一个.NET Core 领域的简易精致的通用后台权限管理模板系统基础框架,努力向.NET Core 领域的"宙斯"看齐。
项目简介
DncZeus是一个基于 ASP.NET Core 2 + Vue.js 的前后端分离的通用后台管理系统框架。后端使用.NET Core 2 + Entity Framework Core 构建,UI 则是目前流行的基于 Vue.js 的 iView。项目实现了前后端的动态权限管理和控制以及基于 JWT 的用户令牌认证机制,让前后端的交互更流畅。
DncZeus并不是一个完整的业务系统,但她提供完成业务系统的绝大多数开发场景,让每一位.NET 开发者都能基于DncZeus快速开发出交互、体验以及功能具佳的.NET Core 单页应用程序(SPA)。
支持DncZeus(求Start ?)
如果你觉得DncZeus对你或者他人有用,请为DncZeus点个赞,求扩散,让更多人获得帮助!!!
在线体验(Demo)
超级管理员:administrator
管理员:admin
密码:111111
地址:https://dnczeus.codedefault.com
由于是个人项目,资金有限,体验服是低配,请大家爱惜,轻戳,不胜感激!!!
适合人群
由于 DncZeus 考虑到初级.NET 开发者都可以使用,所以后端项目未涉及过多架构和封装(代码逻辑一目了然),但为了你更好地熟悉和运用 DncZeus,你需要了解:
- ASP.NET Core
- Vue.js
- iView
ASP.NET Core 的知识能确保你可以看懂和了解后端是如何实现和工作的,而 Vue.js 框架则是前端实现的基石,当然 iView 这个基于 Vue.js 的 UI 框架也是必须要了解的,因为 DncZeus 正是基于 iview-admin(iView 的一个后台管理系统示例项目)来实现的前端 UI 交互。
如果你对这两个方面的知识还不熟悉,建议你可以先学习一些理论再来运用 DncZeus 这个框架。关于 ASP.NET Core 和 Vue.js 的入门请参考:
- ASP.NET Core 官方文档
- Vue.js 官方文档
环境和工具
- Node.js(同时安装 npm 前端包管理工具)
- Visual Studio 2017(15.8.8 或者以上版本)
- VS Code 或者其他前端开发工具
- git 管理工具
- SQL Server CE 或者 SQL Server Express 或者 SQL Server 2014 +
技术实现
- ASP.NET Core 2(.NET Core 2.1.502)
- ASP.NET WebApi Core
- JWT 令牌认证
- AutoMapper
- Entity Framework Core 2.0
- .NET Core 依赖注入
- Swagger UI
- Vue.js(ES6 语法)
- iView(基于 Vue.js 的 UI 框架)
下载项目
使用Git工具下载
首先请确保你本地开发环境已安装了git管理工具,然后在需要存放本项目的目录打开git命令行工具Git Bash Here,在命令行中输入如下命令:
git clone https://github.com/lampo1024/DncZeus.git
以上命令就把DncZeus的远程代码拉取到你的本地开发机上。
手动下载
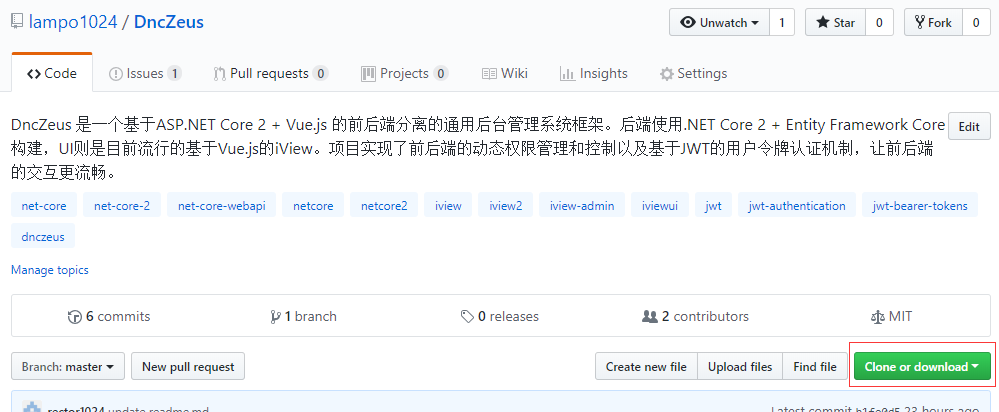
如果你不愿意使用git管理工具下载DncZeus的远程代码,你也可以在github托管地址手动下载,打开地址https://github.com/lampo1024/DncZeus,找到页面中的按钮"Clone or download",如下图示:

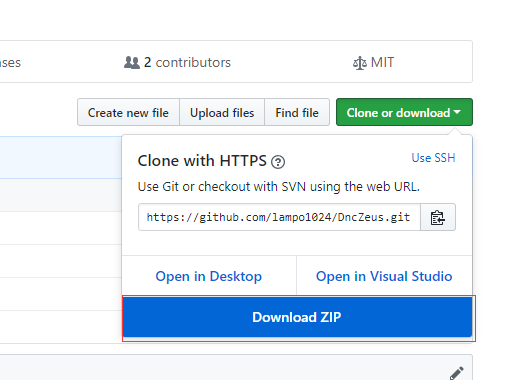
在弹出的对话框中点击按钮"Download ZIP"即可开始下载DncZeus的源代码,如下图:

安装依赖
前端项目
在将DncZeus的源代码下载到本地之后,如果你使用的git管理工具,可以不用退出当前的git管理工具,输入如下命令:
cd DncZeus/DncZeus.App
进入到DncZeus的前端项目目录DncZeus.App。在命令行中输入如下命令进行前端依赖包的还原操作:
npm install
或者
npm i
后端项目
在Visual Studio中打开解决方案[DncZeus.sln]。首先根据自己的开发环境(SQL Server数据库类型,本示例默认是SQL Server Localdb)修改配置文件appsettings.json中的数据库连接字符串,示例默认连接字符串为:
"ConnectionStrings": {"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=DncZeus;Trusted_Connection=True;MultipleActiveResultSets=true"}
再打开包管理控制台(Package Manager Console),执行如下命令生成数据库表结构:
Update-Database -verbose
最后,打开项目根目录中的脚本文件夹[Scripts],执行脚本文件[Init_data.sql]以初始化系统数据。
恭喜你,到这里所有的准备工作就完成了。
赶紧体验DncZeus框架吧!!!
运行
- 使用Visual Studio开发工具打开DncZeus根目录中的VS解决方案文件[DncZeus.sln](或者你喜欢的话,使用VS Code来进行ASP.NET Core的开发也是可以的),设置DncZeus.Api项目为默认启动项并运行此项目。
这时在浏览器中打开地址:http://localhost:54321/swagger ,便可以查看到DncZeus已经实现的后端API接口服务了。
- 在命令行中进入到DncZeus的前端项目目录[DncZeus.App],运行如下命令以启动前端项目服务:
npm run dev
成功运行后会自动在浏览器中打开地址: http://localhost:9000
使用和授权
DncZeus项目是一个开源项目,你可以直接基于本项目进行扩展或者二次开发,也可以修改其中的代码。
但请保留原文件中的版权信息,尊重本人的劳动成果,违者必究,谢谢合作。
问题与反馈
遇到问题怎么办?
- 直接提交issue
- QQ群:483350228
- 码友网
开源干货!.NET Core + JWT令牌认证 + Vue.js通用动态权限(RBAC)管理系统框架[DncZeus]开源相关推荐
- .NET Core + JWT令牌认证 + Vue.js 通用动态权限(RBAC)管理系统框架[DncZeus]开源啦!!!...
DncZeus 前言 关于 DncZeus DncZeus = Dnc + Zeus "Dnc"--.Net Core 的缩写: "Zeus"--中文译为宙斯, ...
- 开源干货!.NET Core + Vue.js通用动态权限(RBAC)管理系统框架[DncZeus]开源
DncZeus 前言 关于 DncZeus DncZeus = Dnc + Zeus "Dnc"--.Net Core 的缩写: "Zeus"--中文译为宙斯, ...
- python通用权限管理框架图_开源干货!.NET Core + Vue.js通用动态权限(RBAC)管理系统框架[DncZeus]开源...
DncZeus 前言 关于 DncZeus DncZeus = Dnc + Zeus "Dnc"--.Net Core 的缩写: "Zeus"--中文译为宙斯, ...
- 什么是JWT令牌认证?
当下,JWT(JSON Web Token)令牌认证已经变得越来越流行.本文主要介绍JWT令牌认证与传统的Session会话认证机制的区别. 为什么需要认证? HTTP是一种无状态协议,那就意味着当前 ...
- 动态添加组件_使用vue.js的动态组件模板
最近刚做完建站工具,准备总结里面使用到的一些技巧,同时会做一版简化的放在 github上. 先来一篇翻译的文章,和我在项目中使用的动态组件思路一样,不过缺少了演化的过程,直接给出了最终的解决方案.这篇 ...
- 简单的ASP.NET CORE 2.2 app + Vue JS
目录 需求 解决方案 外部参考 在UI组件上使用Vue JS设置ASP.NET Core 2.2应用程序,而不使用npm / webpack. 需求 你被WayKurat雇用了,这是一家开发vue j ...
- Angular、React、Vue.js 等 6 大主流 Web 框架都有什么优缺点?
来自:开源中国 协作翻译 链接:oschina.net/translate/web-frameworks-conclusions 原文:sitepen.com/blog/2017/11/10/web- ...
- 基于 Vue.js+Springboot 的学院社团管理系统的设计与实现
在教育深化改革的背景下,我国除了优化教育体制,提升教育水平之外,还鼓励学生参与课外活动,促进学生全面发展.如何更好地让大学生加入适合自己的社团,在繁忙的学习之余,可以更好的参与到社团的活动,从中汲取新 ...
- # 代码约架?Vue.js和Binding.scala两大框架作者的PK
作为一个知乎小透明,最近看了一场炸鱼大片.两天前,民工叔因为 Teambition 是 React 技术栈而离职 一文,引发了激烈的讨论.其中民工叔偏向的技术选型Vue.js的作者出没现场黑了一把An ...
最新文章
- 北大港大,都将落地深圳!
- java程序设计试题_《Java语言程序设计》期末考试模拟试题——填空题和编程题...
- zoj 3329 概率dp
- OpenGL中的reshape函数(整理)
- notebook中kiil进程从而释放显存的方法
- JavaScrip调用腾讯地图
- Hbase之protobuf的使用
- Python入门教学之(标识符和保留字)
- 白盒测试 | 用例设计方法之语句覆盖
- ubuntu下安装php openssl扩展
- 开发者强势围观!Gartner 发布 2020 年十大战略科技发展趋势
- python工作技巧_4个基本的 Python 技巧让你的工作流程自动化
- 这台计算机上缺少此项目引用的 NuGet 程序包,DotNetCompilerPlatform
- 如何在Android中获取当前时间和日期
- NOIP 2016 普及组 Solution (T1-T3)
- thinkphp5 一周学习总结 10月12日
- 在Ubuntu中安装pycharm社区版
- dat格式文件转shp
- 计算机共享文件登录人员记录,如何查看共享文件夹的访问记录,查看共享文件访问日志?...
- 小游戏——打鱼还是晒网
