IOS开发之——上传-文件上传(01)
一 概述
- 用网页执行文件请求的过程
- 服务器端上传文件接收
- IOS端发送文件上传请求
二 用网页执行文件请求的过程
2.1 启动服务器后,打开如下网址,到文件上传位置
http://localhost:8080/MJServer/

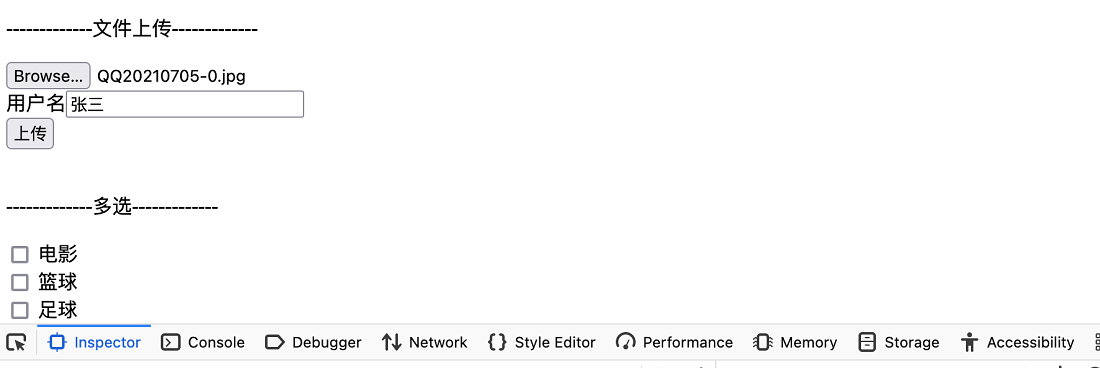
2.2 请求成功后页面

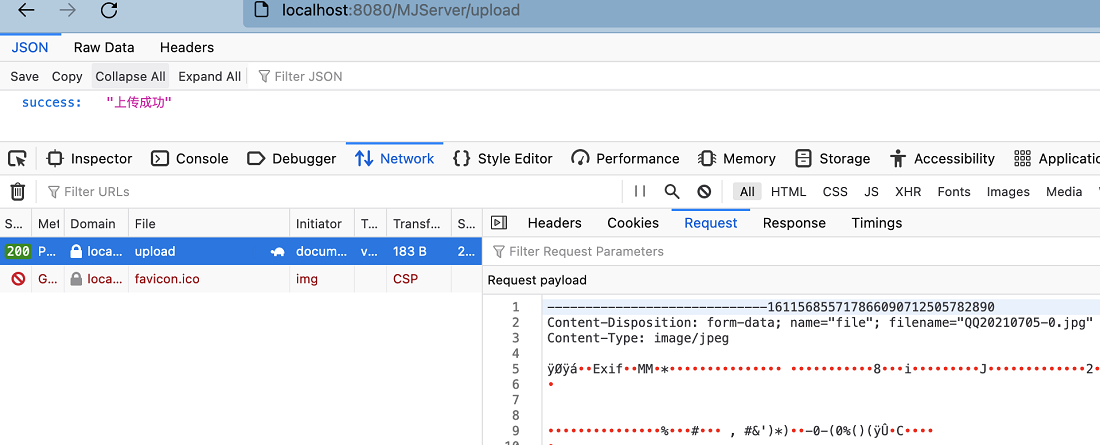
请求数据截取
-----------------------------161156855717866090712505782890
Content-Disposition: form-data; name="file"; filename="QQ20210705-0.jpg"
Content-Type: image/jpeg.....//省略了文件数据代码-----------------------------161156855717866090712505782890
Content-Disposition: form-data; name="username"-----------------------------161156855717866090712505782890--2.3 根据请求返回结果得到请求参数
- -----------------------------161156855717866090712505782890:请求开始
- Content-Disposition: form-data; name=“file”; filename=“QQ20210705-0.jpg”:请求参数(文件名)
- Content-Type: image/jpeg:传递文件类型
- 换行
- ExifMM:数据文件
- -----------------------------161156855717866090712505782890:标识符
- Content-Disposition: form-data; name=“username”:传递参数
- 换行
- -----------------------------161156855717866090712505782890–:结束标识符
- 换行
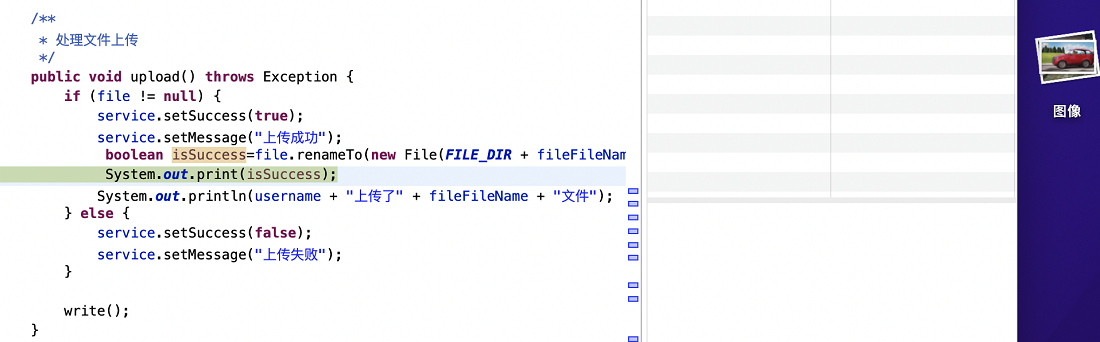
三 服务器端上传文件接收
public class UploadAction extends BaseAction <UploadServiceResult> {// 文件上传到哪个文件夹下面(必须是存在的文件夹)static final String FILE_DIR = "/Users/zxc/Desktop/";private String username;private File file;private String fileFileName;public void setUsername(String username) {this.username = username;}public void setFile(File file) {this.file = file;}public void setFileFileName(String fileFileName) {this.fileFileName = fileFileName;}public UploadAction(){service = new UploadServiceResult();}/*** 处理文件上传*/public void upload() throws Exception {if (file != null) {service.setSuccess(true);service.setMessage("上传成功");boolean isSuccess=file.renameTo(new File(FILE_DIR + fileFileName));System.out.print(isSuccess);System.out.println(username + "上传了" + fileFileName + "文件");} else {service.setSuccess(false);service.setMessage("上传失败");}write();}
}
四 IOS端发送文件上传请求
4.1 代码
#import "ViewController.h"
#define FileBoundary @"boundary"
#define NewLien @"\r\n"
#define Encode(str) [str dataUsingEncoding:NSUTF8StringEncoding]@interface ViewController ()
@end@implementation ViewController- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{[self upload];
}
- (void)upload
{// 1.请求路径NSURL *url = [NSURL URLWithString:@"http://localhost:8080/MJServer/upload"];// 2.创建一个POST请求NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];request.HTTPMethod = @"POST";// 3.设置请求体NSMutableData *body = [NSMutableData data];// 3.1.文件参数[body appendData:Encode(@"--")];[body appendData:Encode(FileBoundary)];[body appendData:Encode(NewLien)];[body appendData:Encode(@"Content-Disposition: form-data; name=\"file\"; filename=\"test123.png\"")];[body appendData:Encode(NewLien)];[body appendData:Encode(@"Content-Type: image/png")];[body appendData:Encode(NewLien)];[body appendData:Encode(NewLien)];UIImage *image = [UIImage imageNamed:@"minion_03"];NSData *imageData = UIImagePNGRepresentation(image);[body appendData:imageData];[body appendData:Encode(NewLien)];// 3.2.用户名参数[body appendData:Encode(@"--")];[body appendData:Encode(FileBoundary)];[body appendData:Encode(NewLien)];[body appendData:Encode(@"Content-Disposition: form-data; name=\"username\"")];[body appendData:Encode(NewLien)];[body appendData:Encode(NewLien)];[body appendData:Encode(@"张三")];[body appendData:Encode(NewLien)];// 3.3.结束标记[body appendData:Encode(@"--")];[body appendData:Encode(FileBoundary)];[body appendData:Encode(@"--")];[body appendData:Encode(NewLien)];request.HTTPBody = body;// 4.设置请求头(告诉服务器这次传给你的是文件数据,告诉服务器现在发送的是一个文件上传请求)NSString *contentType = [NSString stringWithFormat:@"multipart/form-data; boundary=%@", FileBoundary];[request setValue:contentType forHTTPHeaderField:@"Content-Type"];// 5.发送请求[NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) {NSDictionary *dict = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil];NSLog(@"%@", dict);NSLog(@"%@",data);}];
}
@end
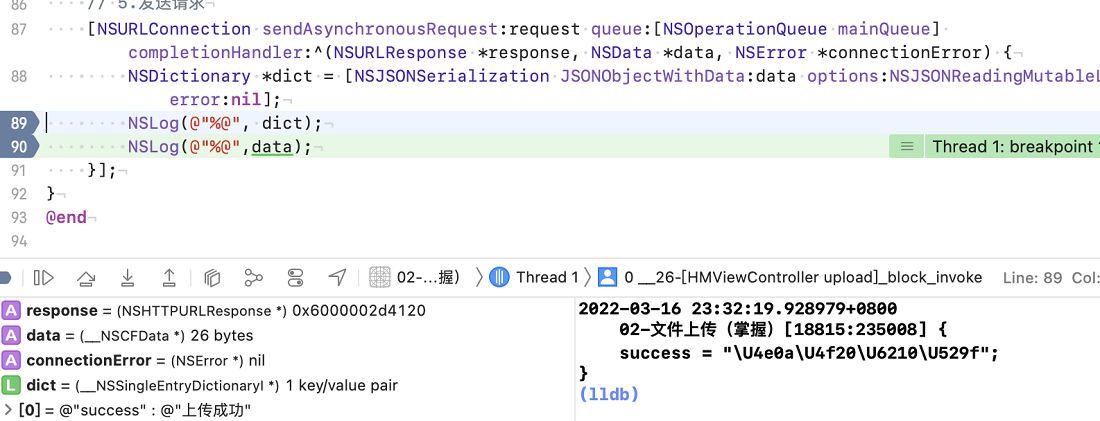
4.2 请求结果
服务器端上传成功,桌面有上传文件

app端收到服务器返回结果

IOS开发之——上传-文件上传(01)相关推荐
- ios开发之使用多文件上传的简单封装最原始的
ios开发之使用多文件上传的简单封装最原始的 // // ViewController.m // 18-上传多个文件 // // Created by 鲁军 on 2021/2/13. //#impo ...
- IOS开发基础之单文件上传基础最原始的方式
IOS开发基础之单文件上传基础最原始的方式 info.plist 加入一行代码 <key>NSAppTransportSecurity</key><dict>< ...
- iOS开发网络篇 一一 文件上传
下面使用两种方式来实现iOS网络中的文件上传. 注意: 文件上传要发送POST请求 使用 NSURLConnection 来实现 文件上传 使用 NSURLSession 来实现 文件上传 这两种方式 ...
- python 全栈开发,Day86(上传文件,上传头像,CBV,python读写Excel,虚拟环境virtualenv)
python 全栈开发,Day86(上传文件,上传头像,CBV,python读写Excel,虚拟环境virtualenv) 一.上传文件 上传一个图片 使用input type="file& ...
- Extjs 扩展Htmleditor,支持 图片上传 文件上传 插入flash 插入多媒体 插入层 插入横线等功能...
去年对Extjs的富文本框编辑器htmleditor做过扩展,扩展成图片上传和文件上传功能,感觉功能还是不够,原文如下: http://hi.baidu.com/jackvoilet/blog/ite ...
- Extjs 扩展Htmleditor,支持 图片上传 文件上传 插入flash 插入多媒体 插入层 插入横线等功能
最近在做项目的时候感觉还是不完美,于是在此基础上又进行了扩展,目前CJ_StarHtmlEditor支持: 图片上传 文件上传 插入flash 插入多媒体 插入层 插入横线等功能,基本上能够满足要求了 ...
- Java图片上传/文件上传
图片上传/文件上传 1. 创建一个web项目 新建一个JSP <%@ page language="java" import="java.util.*" ...
- iOS开发,导入c文件引发的Could not build module 'Foundation'问题
iOS开发,导入c文件引发的 Unknown type name 'NSString' 问题 今天看到个问题,编辑工程提示Unknown type name 'NSString',如下图 导致出现异常 ...
- 如何最简洁的使用iOS 开发证书 和 Profile 文件
如果你想在 iOS 设备(iPhone/iPad/iTouch)上调试, 需要有 iOS 开发证书和 Profile 文件. 在你拿到这两个文件之后,该如何使用呢? 证书使用说明: 1. iOS 开发 ...
- iOS开发证书和Profile文件 介绍以及使用
IOS开发环境,证书和授权文件是什么? 一.成员介绍 1.Certification(证书) 证书是对电脑开发资格的认证,每个开发者帐号有一套,分为两种: 1)Developer Certificat ...
最新文章
- MLPerf基准测试再发榜,浪潮AI服务器刷新18项纪录
- 洛谷4072 SDOI2016征途 (斜率优化+dp)
- ElasticSearch安装拼音插件(pinyin)
- 一个全屏页面切换实例
- C# + .net下使用serialPort做串口开发 1
- 【虚拟化实战】存储设计之一存储类型
- 增大mysql修改表空间_innodb系统表空间维护方法
- get方法请求返回一个文件_一键转换多种文件格式,完全免费,总有一个方法适合你...
- Visual C#常用函数和方法集汇总
- 在Ubuntu1404的64bit版本下安装caffe
- nginx与PHP配置
- mysql数据库写分页函数_mysql数据库写分页函数
- 15. GD32F103C8T6入门教程-adc单通道轮训采集
- “携号转网”正式试运行,这两个原因或致无法转网
- C#网络编程示例(note)
- ICMP报文类型和代码
- 高中python公开课怎么上好_Python公开课 - Requests高级功能
- c语言输出图形之小飞机
- oracle的oem登录,如何启动Oracle的OEM管理工具?
- 小众即时通信工具专项整治启动,关停“比邻”“聊聊”“密语”等9款违法App...
热门文章
- 理解WebKit和Chromium: WebKit, WebKit2, Chromium和Chrome介绍
- 主生产计划 操作教程 用友u8_用友U8:基础设置中的系统启用
- 求是科学班计算机怎么能够进,浙大游泳队获三全国冠军 都是学霸高考分数超700...
- 力软快速开发平台推荐功能之APP开发
- AgileConfig 一个轻量级配置中心
- 通过淘宝的ip地址库获取ip地址通用类的实现(C#版)
- 我的世界java版高清修复_[1.7.5]Minecraft我的世界高清材质修复补丁MCPATCHER HD
- openGL之API学习(一三九)求垂直向量
- 怎么看网站有没有被收录(百度360搜狗等搜索引擎通用)
- 全志H616学习笔记------Python
