JavaScript 浮动定位提示效果
本来想做一个集合浮动定位和鼠标跟随的tooltips效果,但发现定位和鼠标跟随在一些关键的地方还是不同的,还是分开来吧。
这个效果本身难度不大,主要在程序结构和扩展中下了些功夫,务求用起来更方便,能用在更多的地方。
效果预览

其他应用范例:

程序特点
1,同一个提示框用在多个触发元素时,只需一个实例;
2,显示和隐藏分别有点击方式和触发方式选择;
3,能设置延时显示和隐藏;
4,有25种预设定位位置;
5,可在预设定位基础上,再自定义定位;
6,可设置自适应窗口定位;
程序说明
【tip对象】
tip对象就是用来显示提示信息的容器,程序用tip属性表示。这个没什么要求,程序初始化时会对它进行一些设置。
首先进行下面设置:
position:"absolute", visibility:"hidden", display:"block",
zIndex:99, margin:0,
left:"-9999px", top:"-9999px"});
其中margin设为0是为了避免一些定位问题,用visibility来隐藏而不是display是因为程序需要获取tip的offsetWidth、offsetHeight,还需要设置left和top是避免因Tip占位出现的滚动条。
因为Tip可能会在其他定位元素里面,所以还要设两个offset修正参数:
p=p.offsetParent; iLeft+=p.offsetLeft; iTop+=p.offsetTop;
};this._offsetleft=iLeft;this._offsettop=iTop;
最后给tip的mouseover加一个事件,具体后面再说明。
【触发对象】
由于很多情况下都是一个tip对应多个地方的提示,所以程序参考了Table排序的方式,添加了一个add方法。
一个tip实例化后,再用add方法就可以对多个触发元素分别添加触发对象,程序中用_trigger属性表示当前的触发对象。
add方法的一个必要参数是触发元素,就是触发显示Tip的元素。
需要的话还可以用options参数,来自定义触发对象的属性,包括:
属性: 默认值//说明
showType: "both",//显示方式
hideType: "both",//隐藏方式
showDelayType: "touch",//显示延迟方式
hideDelayType: "touch",//隐藏延迟方式
showDelay: 300,//显示延时时间
hideDelay: 300,//隐藏延时时间
relative: {},//定位对象
onShow: function(){},//显示时执行
onHide: function(){}//隐藏时执行
具体作用后面再说明,可以在程序初始化时修改这些默认值。
一个经典应用是在onShow中把tip修改为各个触发对象对应的内容。
此外还有Elem属性保存触发元素。
【显示和隐藏】
提示效果的一个重点就是显示和隐藏提示信息。程序是通过设置tip的visibility是否hidden来显示和隐藏tip的。
具体的显示和隐藏程序分别在show和hide程序中,还有_readyShow和_readyHide程序,主要用来处理延时。
这种提示效果的一个特点是鼠标移动到tip上时,会保持显示状态。
为了实现这个效果,给tip的mouseover写入程序:
其中_check程序是用来判断relatedTarget是不外部元素,即鼠标离开的元素是不是外部元素。
如果是外部元素,就说明当前是隐藏延时阶段,那么只要清除定时器来取消隐藏就可以了。
这里的外部元素是指触发元素和tip对象本身及其内部元素以外的元素。
这个有点拗口,那再看看_check程序是怎么判断的就明白了:
);
首先判断_trigger是否存在,不存在的话说明是刚开始触发,也看成是外部触发。
存在的话再判断传递过来的元素是不是tip或触发元素本身,最后再用contains判断判断是不是在tip或触发元素内部。
ps:关于contains请参考这里的比较文档位置。
这样得到的是判断是否内部元素,最后取反就是判断是否外部元素了。
【点击方式】
点击方式显示是指点击触发元素的时候显示tip。
在add程序中会给触发元素的click事件绑定以下程序:
}else{
clearTimeout(this._timer);
};
};
},this));
首先根据_clickShow判断是否进行点击显示,再用_checkShow检测是否同一个触发对象。
_checkShow程序是这样的:
}else{returnfalse; };
如果不是同一个触发对象,就先执行hide清理前一个触发对象,防止冲突,再执行_readyShow来显示。
如果是同一个触发对象,就说明当前是延时隐藏阶段,清除定时器保持显示状态就行了。
对应的,点击方式隐藏是指点击外部元素的时候隐藏tip。
在_readyShow里,当使用点击方式隐藏时,就会把_fCH绑定到document的click事件里:
注意这里要把隐藏绑定事件放到_readyShow,而不是show里面,因为延时的时候有可能还没有显示就触发了隐藏事件。
其中_fCH是在初始化时定义的一个属性,用于添加和移除点击隐藏事件:
};
},this);
注意不同于点击显示,由于绑定的是document,隐藏前要先确定e.target是不是外部元素。
其中_checkHide是作用是检查tip当前是不是隐藏状态:
clearTimeout(this._timer);
$$E.removeEvent(this._trigger.Elem,"mouseout",this._fTH);this._trigger=null;
$$E.removeEvent(document,"click",this._fCH);returnfalse;
}else{returntrue; };
如果本来就是隐藏状态,清除定时器移除事件就行,不需要再执行hide了。
【触发方式】
触发方式针对的是mouseover和mouseout,它的流程跟点击方式是差不多的。
触发方式显示是指鼠标从外部元素进入触发元素(触发mouseover)的时候显示tip。
在add程序中会给触发元素的mouseover事件绑定以下程序:
}elseif(this._check(e.relatedTarget)) {
clearTimeout(this._timer);
};
};
},this));
跟点击方式类似,也需要执行一次_checkShow,但不同的是,还会用Check判断e.relatedTarget是不是外部对象。
这是因为mouseover可能是从触发元素的内部元素(包括tip)进入或内部元素冒泡触发的,而这些情况不需要任何操作。
对应的,触发方式隐藏是指鼠标从触发元素或tip离开时隐藏tip。
当使用触发方式隐藏时,在_readyShow的时候会把_fTH绑定到触发元素的mouseout事件里:
在show的时候,再绑定到tip的mouseout:
在_readyShow绑定的原因同上,而tip只需显示时绑定。
其中_fTH跟_fCH类似,也是在初始化时定义的一个属性,用于添加和移除触发隐藏事件:
};
},this);
不同的是mouseout在_check的时候是用e.relatedTarget。
【触发原理】
上面是从程序的角度说明了触发显示和隐藏的过程,但要真正理解的话还需要做一次细致的分析。
下面是以触发方式的显示隐藏为例做的流程图:

下面是文字说明:
1,等待触发显示;
2,进入触发元素,如果设置延时,跳到3,如果没有设置延时,跳到4;
3,延时时间内,离开到外部元素,清除定时器,返回1,超过延时时间,跳到4;
4,执行显示程序;
5,显示tip状态;
6,离开触发元素,如果是进入到Tip,跳到7,如果是离开到外部元素,跳到9;
7,保持显示状态;
8,离开tip,如果是进入触发元素,返回5,如果是离开到外部元素,跳到9;
9,如果设置延时,跳到10,如果没有设置延时,跳到11;
10,延时时间内,如果进入tip,清除定时器,返回7,如果进入触发元素,清除定时器,返回5,超过延时时间,跳到11;
11,执行隐藏程序,返回1;
再对照程序,应该就能理解整个流程了,当然可能还不是那么好理解。
这个流程也只是单例的情况,多例的时候还要多加一些判断。
可以说这个流程看似不难,但如果想做一个最优化的流程,那要考虑的细节地方可能会让人受不了。
点击方式跟触发方式的流程是差不多的,而且更简单,这里就不重复了。
【元素定位】
完成了显示隐藏,就到本程序另一个重点,元素定位。
程序使用一个RelativePosition函数,通过定位元素、参考元素和参数对象来获取形如{ Left: 100, Top: 200 }的定位参数结果。
计算结果结合了以下定位方式:预设定位,自定义定位,自适应定位。
触发对象的relative属性就是用来保存定位参数对象的,包括以下属性:
属性: 默认值//说明
align: "clientleft",//水平方向定位
vAlign: "clienttop",//垂直方向定位
customLeft: 0,//自定义left定位
customTop: 0,//自定义top定位
percentLeft: 0,//自定义left百分比定位
percentTop: 0,//自定义top百分比定位
adaptive: false,//是否自适应定位
reset: false//自适应定位时是否重新定位
下面再看看如何通过这些属性设置定位。
【预设定位和自定义定位】
预设定位的意思是使用程序25个预设位置来定位。
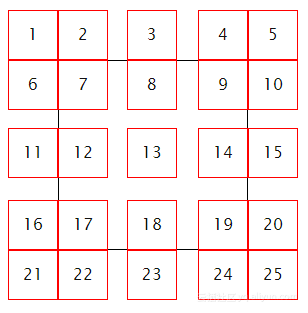
25个位置是怎么来的呢?看下面的具体演示:

其中黑色框代表触发元素,红色框代表tip。
一眼望去,要实现这么多的位置好像很复杂,这时要想找到最好的方法就要细心分析找出规律。
这25个位置其实都是由5个水平坐标和5个垂直坐标组合而来的,只要计算好这10个坐标,就能组合出这25个位置来了。
其中1,2,3,4,5代表的水平坐标,程序分别用left,clientleft,center,clientright,right来标识。
而1,6,11,16,21代表的垂直坐标,程序分别用top,clienttop,center,clientbottom,bottom来标识。
ps:词穷,只好加个client来充数。
下面说说如何获取这些坐标的值,首先通过getBoundingClientRect要获取触发元素的坐标对象。
ps:关于getBoundingClientRect的介绍请看这里的元素位置。
再利用这个坐标对像,通过getLeft和getTop来获取水平和垂直坐标。
getLeft和getTop里面都是些简单的获取坐标算法,具体请参考代码。
使用时,把水平坐标和垂直坐标的标识值(字符)分别赋给触发对象的align和vAlign属性,系统就会自动设置对应的位置。
例如要设置位置14,那么align设为"clientright",vAlign设为"center"就可以了。
至于自定义定位就是在预设定位得到的坐标基础上,根据customLeft和customTop的值再进行left和top的修正。
自定义百分比定位是以触发元素的宽和高为基准,根据percentLeft和percentTop取百分比:
注意数值单位是0.01。
【自适应定位】
自适应定位的作用是当Tip显示的范围超过浏览器可视范围的时候,自动修正到可视范围里面。
因为上面通过getBoundingClientRect获取的定位是以视窗为准的,所以可以直接通过clientWidth/clientHeight来判断是否超过视窗范围。
首先获取最大left和top值:
,maxLeft=doc.clientWidth-rel.offsetWidth
,maxTop=doc.clientHeight-rel.offsetHeight;
最小值是0就不用计算了。
如果reset属性是true会使用重新定位的方法。
理想的效果是能自动从25个预设定位中找到适合的定位位置。
但这个需求实在变化太多,要全部实现估计要长长的代码,程序仅仅做了简单的修正:
iLeft=getLeft(2*iLeft>maxLeft?"left":"right", rect, rel)+opt.customLeft;
};if(iTop>maxTop||iTop<0) {
iTop=getTop(2*iTop>maxTop?"top":"bottom", rect, rel)+opt.customTop;
};
实际应用的话估计要按需求重写这部分才行。
如果不是用Reset重新定位,只需要根据这几个值获取适合的值就行了:
iTop=Math.max(Math.min(iTop, maxTop),0);
【参数设计】
程序中用showType、hideType、showDelayType和hideDelayType这几个属性来设置执行方式的。
以showType显示方式属性为例,原来的方式是分两个bool属性表示点击显示方式和触发显示方式的。
这样的好处是程序判断方便,效率高,问题是使用不方便,感觉混乱。
为了减少参数数量,后来把属性值改成字符形式,可以是以下4个值:
"click":只用点击方式
"touch":只用触发方式
"both":两个都使用
"none":都不使用(其他字符值也当成是"none")
这样就可以把两个bool属性合并成一个ShowType来表示了。
参数数量是减少了,但程序中就必须每次都要根据字符值判断一下属于哪个类型。
为了方便程序判断,添加了_isClick和_isTouch方法,参数是上面的执行方式属性,用来判断是否使用点击和触发方式。
例如_isClick是这样的:
这样就间接把字符判断变成bool判断,只是代码比直接bool判断长了点。
【隐藏select】
又是ie6的隐藏select问题,这里用的是iframe遮盖法。
首先初始化时插入iframe:
document.body.insertBefore(iframe, document.body.childNodes[0]);this._iframe=iframe;
在show的时候,参照tip设置好样式,再显示:
width:this.tip.offsetWidth+"px",
height:this.tip.offsetHeight+"px",
left: iLeft+"px", top: iTop+"px",
display:""});
其实就是要垫在tip的下面。
在hide时隐藏就可以了。
使用说明
实例化时,第一个必要参数是Tip对象:
第二个可选参数用来设置触发对象属性的统一默认值。
然后用Add方法添加触发对象:
第二个可选参数用来设置该触发对象属性。
要添加多个触发对象时只需继续用add添加就行了。
程序源码
position:"absolute", visibility:"hidden", display:"block",
zIndex:99, margin:0,//避免定位问题left:"-9999px", top:"-9999px"//避免占位出现滚动条});//offset修正参数variLeft=0, iTop=0, p=this.tip;while(p.offsetParent) {
p=p.offsetParent; iLeft+=p.offsetLeft; iTop+=p.offsetTop;
};this._offsetleft=iLeft;this._offsettop=iTop;//移入Tip对象时保持显示状态$$E.addEvent(this.tip,"mouseover", $$F.bindAsEventListener(function(e){//如果是外部元素进入,说明当前是隐藏延时阶段,那么清除定时器取消隐藏this._check(e.relatedTarget)&&clearTimeout(this._timer);
},this));//ie6处理selectif( $$B.ie6 ) {variframe=document.createElement("<iframe style='position:absolute;filter:alpha(opacity=0);display:none;'>");
document.body.insertBefore(iframe, document.body.childNodes[0]);this._iframe=iframe;
};//用于点击方式隐藏this._fCH=$$F.bindAsEventListener(function(e) {if(this._check(e.target)&&this._checkHide()) {this._readyHide(this._isClick(this._trigger.hideDelayType));
};
},this);//用于触发方式隐藏this._fTH=$$F.bindAsEventListener(function(e) {if(this._check(e.relatedTarget)&&this._checkHide()) {this._readyHide(this._isTouch(this._trigger.hideDelayType));
};
},this);
};
FixedTips.prototype={//设置默认属性_setOptions:function(options) {this.options={//默认值showType:"both",//显示方式hideType:"both",//隐藏方式showDelayType:"touch",//显示延迟方式hideDelayType:"touch",//隐藏延迟方式//"click":只用点击方式,"touch":只用触发方式,"both":两个都使用,"none":都不使用showDelay:300,//显示延时时间hideDelay:300,//隐藏延时时间relative: {},//定位对象onShow:function(){},//显示时执行onHide:function(){}//隐藏时执行};
$$.extend(this.options, options||{});
},//检查触发元素_check:function(elem) {//返回是否外部元素(即触发元素和Tip对象本身及其内部元素以外的元素对象)return!this._trigger||!(this.tip===elem||this._trigger.Elem===elem||$$D.contains(this.tip, elem)||$$D.contains(this._trigger.Elem, elem)
);
},//准备显示_readyShow:function(delay) {
clearTimeout(this._timer);vartrigger=this._trigger;//触发方式隐藏this._isTouch(trigger.hideType)&&$$E.addEvent(this._trigger.Elem,"mouseout",this._fTH);//点击方式隐藏this._isClick(trigger.hideType)&&$$E.addEvent(document,"click",this._fCH);//显示if(delay) {this._timer=setTimeout($$F.bind(this.show,this), trigger.showDelay);
}else{this.show(); };
},//显示show:function() {
clearTimeout(this._timer);this._trigger.onShow();//放在前面方便修改属性//根据预设定位和自定义定位计算left和topvartrigger=this._trigger
,pos=RelativePosition(trigger.Elem,this.tip, trigger.relative)
,iLeft=pos.Left, iTop=pos.Top;//设置位置并显示$$D.setStyle(this.tip, {
left: iLeft-this._offsetleft+"px",
top: iTop-this._offsettop+"px",
visibility:"visible"});//ie6处理selectif( $$B.ie6 ) {
$$D.setStyle(this._iframe, {
width:this.tip.offsetWidth+"px",
height:this.tip.offsetHeight+"px",
left: iLeft+"px", top: iTop+"px",
display:""});
};//触发方式隐藏this._isTouch(trigger.hideType)&&$$E.addEvent(this.tip,"mouseout",this._fTH);
},//准备隐藏_readyHide:function(delay) {
clearTimeout(this._timer);if(delay) {this._timer=setTimeout($$F.bind(this.hide,this),this._trigger.hideDelay);
}else{this.hide(); };
},//隐藏hide:function() {
clearTimeout(this._timer);//设置隐藏$$D.setStyle(this.tip, {
visibility:"hidden", left:"-9999px", top:"-9999px"});//ie6处理selectif( $$B.ie6 ) {this._iframe.style.display="none"; };//处理触发对象if(!!this._trigger) {this._trigger.onHide();
$$E.removeEvent(this._trigger.Elem,"mouseout",this._fTH);
}this._trigger=null;//移除事件$$E.removeEvent(this.tip,"mouseout",this._fTH);
$$E.removeEvent(document,"click",this._fCH);
},//添加触发对象add:function(elem, options) {//创建一个触发对象varelem=$$(elem), trigger=$$.extend( $$.extend( { Elem: elem },this.options ), options||{} );//点击方式显示$$E.addEvent(elem,"click", $$F.bindAsEventListener(function(e){if(this._isClick(trigger.showType) ) {if(this._checkShow(trigger) ) {this._readyShow(this._isClick(trigger.showDelayType));
}else{
clearTimeout(this._timer);
};
};
},this));//触发方式显示$$E.addEvent(elem,"mouseover", $$F.bindAsEventListener(function(e){if(this._isTouch(trigger.showType) ) {if(this._checkShow(trigger)) {this._readyShow(this._isTouch(trigger.showDelayType));
}elseif(this._check(e.relatedTarget)) {
clearTimeout(this._timer);
};
};
},this));//返回触发对象returntrigger;
},//显示检查_checkShow:function(trigger) {if( trigger!==this._trigger ) {//不是同一个触发对象就先执行hide防止冲突this.hide();this._trigger=trigger;returntrue;
}else{returnfalse; };
},//隐藏检查_checkHide:function() {if(this.tip.style.visibility==="hidden") {//本来就是隐藏状态,不需要再执行hideclearTimeout(this._timer);
$$E.removeEvent(this._trigger.Elem,"mouseout",this._fTH);this._trigger=null;
$$E.removeEvent(document,"click",this._fCH);returnfalse;
}else{returntrue; };
},//是否点击方式_isClick:function(type) {
type=type.toLowerCase();returntype==="both"||type==="click";
},//是否触发方式_isTouch:function(type) {
type=type.toLowerCase();returntype==="both"||type==="touch";
}
};
完整实例下载
本文转自博客园cloudgamer的博客,原文链接:JavaScript 浮动定位提示效果,如需转载请自行联系原博主。
JavaScript 浮动定位提示效果相关推荐
- JavaScript 图片滑动展示效果javascript
javascript 图片滑动展示效果 更新版本:slideview 图片滑动(扩展/收缩)展示效果 看到jquery实例:图片展示效果后,我也想拿来试试,但我不太喜欢用框架,所以自己做了个. 其中的 ...
- CSS 魔法 | 超强的文本超出提示效果
本文由阅文前端严文彬授权分享 原文链接:https://juejin.cn/post/6966042926853914654 在 mac 文件管理中有这样一个小细节. 当文件名不超过一行时,完整显示, ...
- Fort.js – 时尚、现代的表单填写进度提示效果
Fort.js 是一款用于时尚.现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单.提供了Default.Gradi ...
- Web开发(一)·期末不挂之第六章·网页布局(浮动定位)
网页布局 一.网页布局发展 二. float 三.position 属性值 static:默认值 relative: absolute fixed 堆叠顺序 z-index 一.网页布局发展 原先:用 ...
- html5显示字幕信息,HTML5 Placeholder实现input背景文字提示效果
本文作者html5tricks,转载请注明出处 这篇文章我们来看看什么是input输入框背景文字提示效果,如下图所示: 这种效果现在网上非常的普遍流行,但大部分是使用JavaScript实现的.但in ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
引言 Google Chrome 是由 Goole 公司开发的一款网页浏览器,自 2008 年 9 月第一个测试版本发布以来,其市场占有率逐步上升,至 2014 年 5 月,Chrome 已超越 Fi ...
- Ladda – 把加载提示效果集成到按钮中,提升用户体验
Ladda 是一组集成了加载提示的按钮,以弥合行动和反馈之间的时间间隔,提供更好的功能使用体验.主要用于在用户点击提交之后,向用户提供即时的反馈,让他们知道浏览器正在处用户提交的任务. 您可能感兴趣的 ...
- HTML5 Placeholder实现input背景文字提示效果
这篇文章我们来看看什么是input输入框背景文字提示效果,如下图所示: 这种效果现在网上非常的普遍流行,但大部分是使用JavaScript实现的.但HTML5给我们提供了新的纯HTML的实现方式,不需 ...
- 漂亮的链接悬停提示效果
<html><head><title>漂亮的链接悬停提示效果丨影院座椅|天津kiddy</title><style type="text ...
最新文章
- yum卸载遇到的问题--待解决
- 大家都纷纷指出了 wp7 的优点 …
- flash socket 发对象问题
- 金数据一个不错的调查平台
- GlobalAuthenticationConfigurerAdapter.class 整合activiti 报错
- usb接口供电不足_主板接口不认识?一分钟带你了解电脑主板接口
- 软件测试工程师门槛:新人如何做好功能测试?
- SQL的简单增、删、改
- UOS设置屏幕缩放后的配置文件研究
- numpy常用的一种高效切片方式
- ICML 2019 | 强化学习用于推荐系统,蚂蚁金服提出生成对抗用户模型
- 使用地图编辑器构建游戏场景
- 学习爬虫之Scrapy框架学习(3)---豆瓣top250电影完整版信息获取及如何存储到mysql数据库;Scrapy shell和Scrapy选择器;使用到日志的学习!
- oracle是ascii码,ascii码chr(9),chr(10),chr(13)在oracle中的用法
- 专访深职院XR专家 | 实时云渲染赋能虚拟仿真实训,打造5G+XR智慧教育平台
- GitHub网站的主题设置
- 数据结构-青蛙杯棒球比赛
- warning.js?d96e:34 Warning: You cannot set a form field before rendering a field associated with the
- 懂得爱――在亲密关系中成长
- 【缓存】客户端(浏览器)缓存学习
