webflow如何使用_如何使用Webflow构建和部署动态投资组合网站
webflow如何使用
Welcome back to the series, ‘How to Build and Deploy a Dynamic Portfolio Website with Webflow.’
欢迎回到“ 如何使用Webflow构建和部署动态投资组合网站 ”系列。
To follow along with this part of the series, you’ll need to have a Webflow account set up. If you don’t have a Webflow account already, you can create a free account here (affiliate link).
要遵循本系列的这一部分,您需要设置一个Webflow帐户。 如果您还没有Webflow帐户,则可以在此处创建一个免费帐户(会员链接)。
In the previous part of the series, I showed you how to add the content for the hero section of the website. If you missed that part, you can find it here.
在本系列的前一部分中,我向您展示了如何添加网站英雄部分的内容。 如果您错过了这一部分,可以在这里找到。
In this part, I’ll show you how to add the content for the services section of the website.
在这一部分,我将向您展示如何添加网站服务部分的内容。
Once again, we’ll focus purely on the content for now and apply styles in a later part of the series.
再一次,我们现在将仅专注于内容,并在本系列的后续部分中应用样式。
添加内容 (Add the Content)
添加部分 (Add a Section)
Add a Section element to the canvas by dragging it from the Add Elements panel and dropping it below the hero section.
通过从“添加元素”面板中将其拖放到英雄部分下方,将其添加到画布中。

添加一个容器 (Add a Container)
Drag and drop a Container from the Add Elements panel and place it inside the section.
从“添加元素”面板中拖放一个容器,并将其放置在该部分中。

添加标题 (Add a Heading)
Add a Heading element to the Container that you have just placed on the canvas. Use the popup context menu to specify that this is an h2 heading.
将Heading元素添加到刚放在画布上的Container中。 使用弹出上下文菜单指定这是h2标题。

Change the text of the Heading to ‘What I do’ and add the required classes to the Heading. The base class is ‘Section Heading’ and we need a modifier class called ‘Services Heading’.
将标题的文本更改为“我做什么”,然后将所需的类添加到标题中。 基类是“部分标题”,我们需要一个称为“服务标题”的修饰符类。

添加列 (Add Columns)
Drag a Columns element from the Add Elements panel and drop it underneath the Heading.
从“添加元素”面板中将“列”元素拖放到“标题”下方。

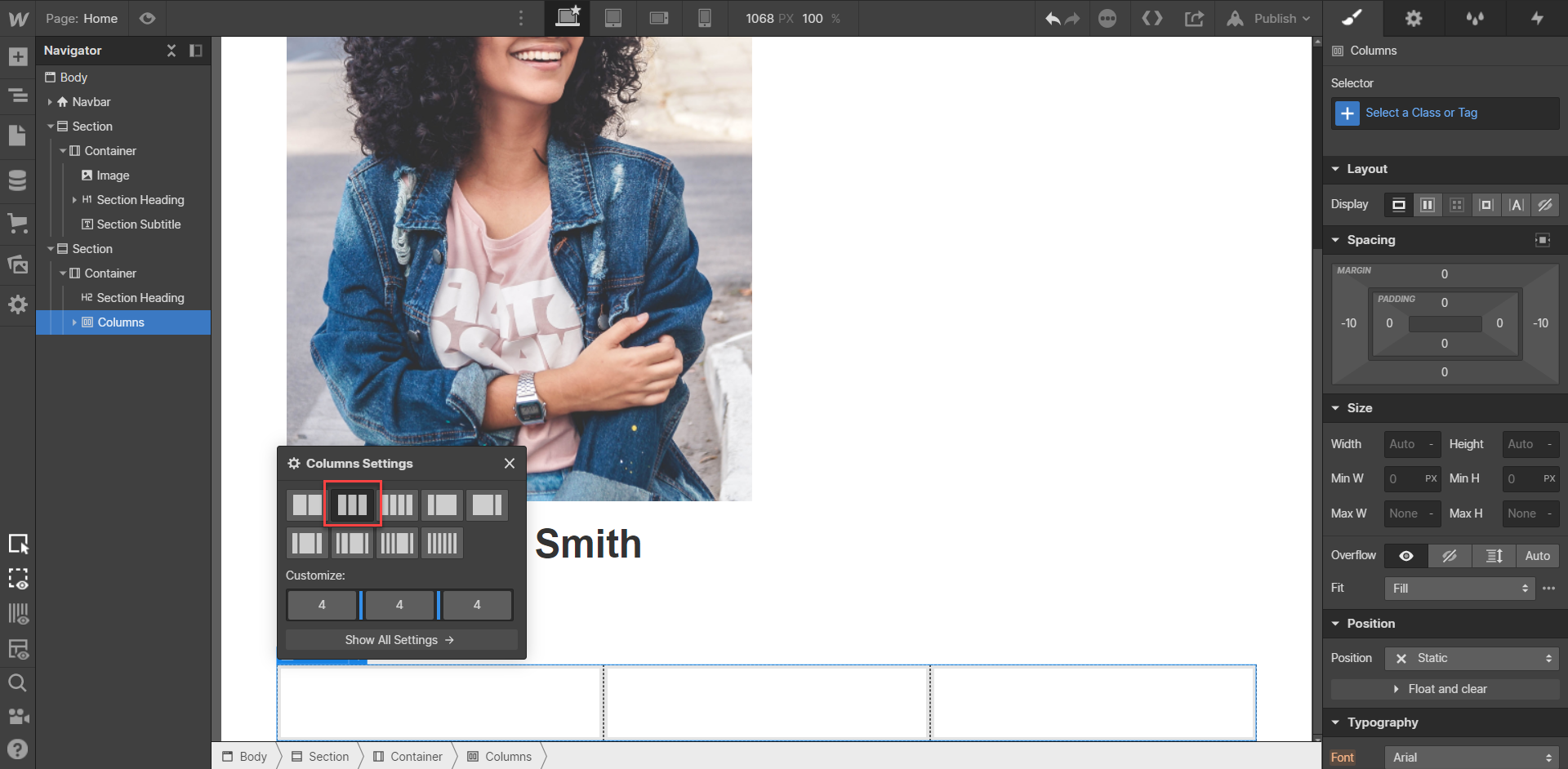
In the pop-up context menu, configure the Columns element to contain three columns of equal size.
在弹出的上下文菜单中,将Columns元素配置为包含三个大小相等的列。

添加列内容 (Add the Column Content)
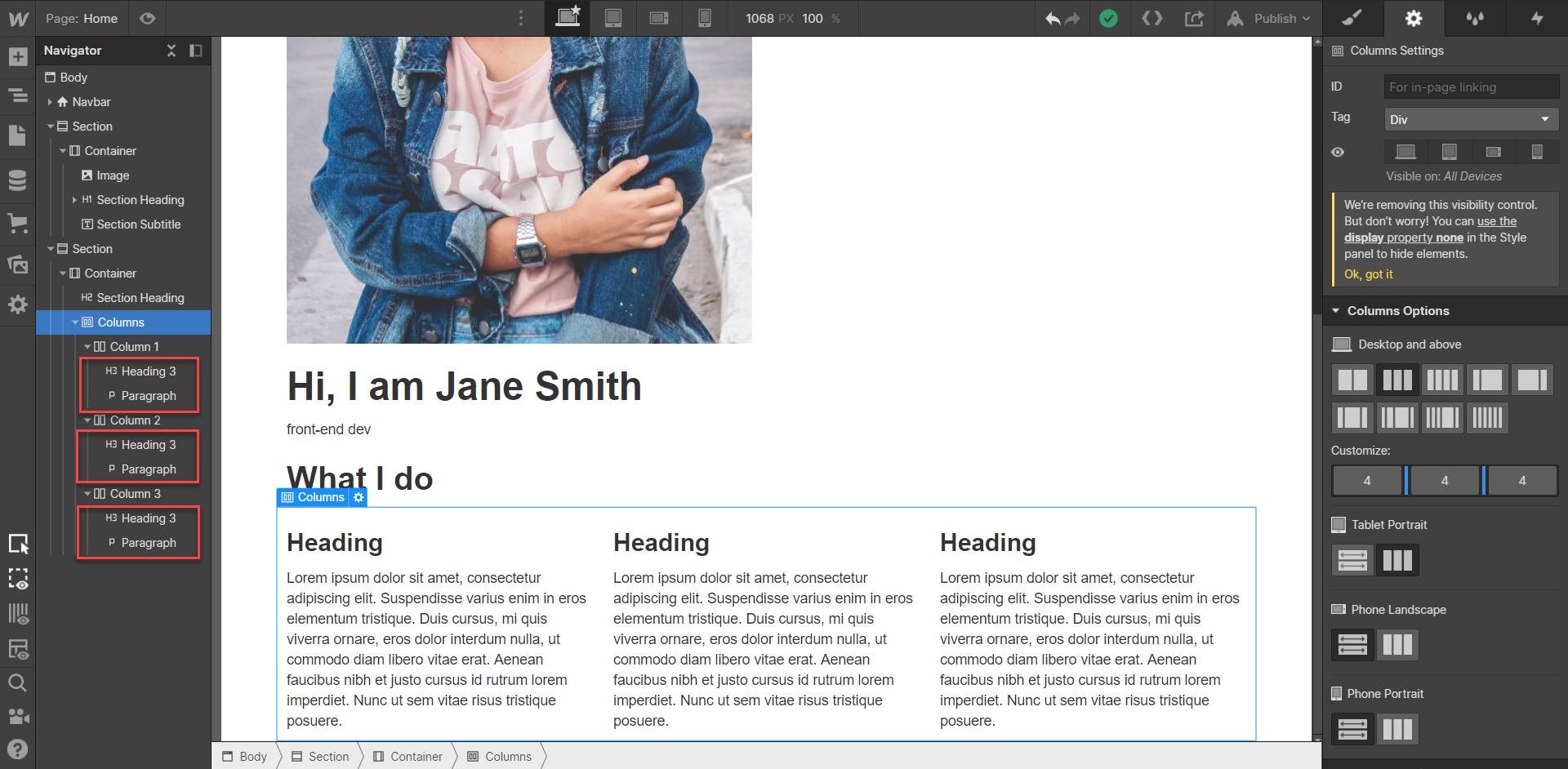
In each column, add a Heading element and a Paragraph element. The Heading elements are h3s.
在每一列中,添加一个Heading元素和一个Paragraph元素。 标题元素是h3s。

Update the content of each column as follows:
更新每列的内容,如下所示:
Design + Development
设计与开发
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor刚坐下,擅长奉献精英,seu do eiusmod tempor incididunt ut Labore et dolore magna aliqua。 尽量不要抽烟,不要因抽烟而锻炼。
E-Commerce
电子商务
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor刚坐下,擅长奉献精英,seu do eiusmod tempor incididunt ut Labore et dolore magna aliqua。 尽量不要抽烟,不要因抽烟而锻炼。
Webflow
网络流
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor刚坐下,擅长奉献精英,seu do eiusmod tempor incididunt ut Labore et dolore magna aliqua。 尽量不要抽烟,不要因抽烟而锻炼。

添加链接 (Add a Link)
Drag a Text Link element from the Add Elements panel and drop it underneath the Columns.
将文本链接元素从“添加元素”面板拖放到“列”下方。

Add the class ‘Button’ to the Text Link element. Update the text to ‘see my work’.
将“按钮”类添加到“文本链接”元素中。 更新文字以“查看我的工作”。

更新导航 (Update the Navigation)
Select the services section (1) and open the Settings panel in the right-hand pane (2).
选择服务部分(1),然后打开右侧窗格中的“设置”面板(2)。
Assign the ID ‘Services’ to this section (3). With an ID assigned, we can link to this section using Link and Link Block elements.
将ID“服务”分配给此部分(3)。 分配了ID后,我们可以使用链接和链接块元素链接到此部分。

Open the Navigation Menu using the Navbar’s Element Settings.
使用导航栏的元素设置打开导航菜单。

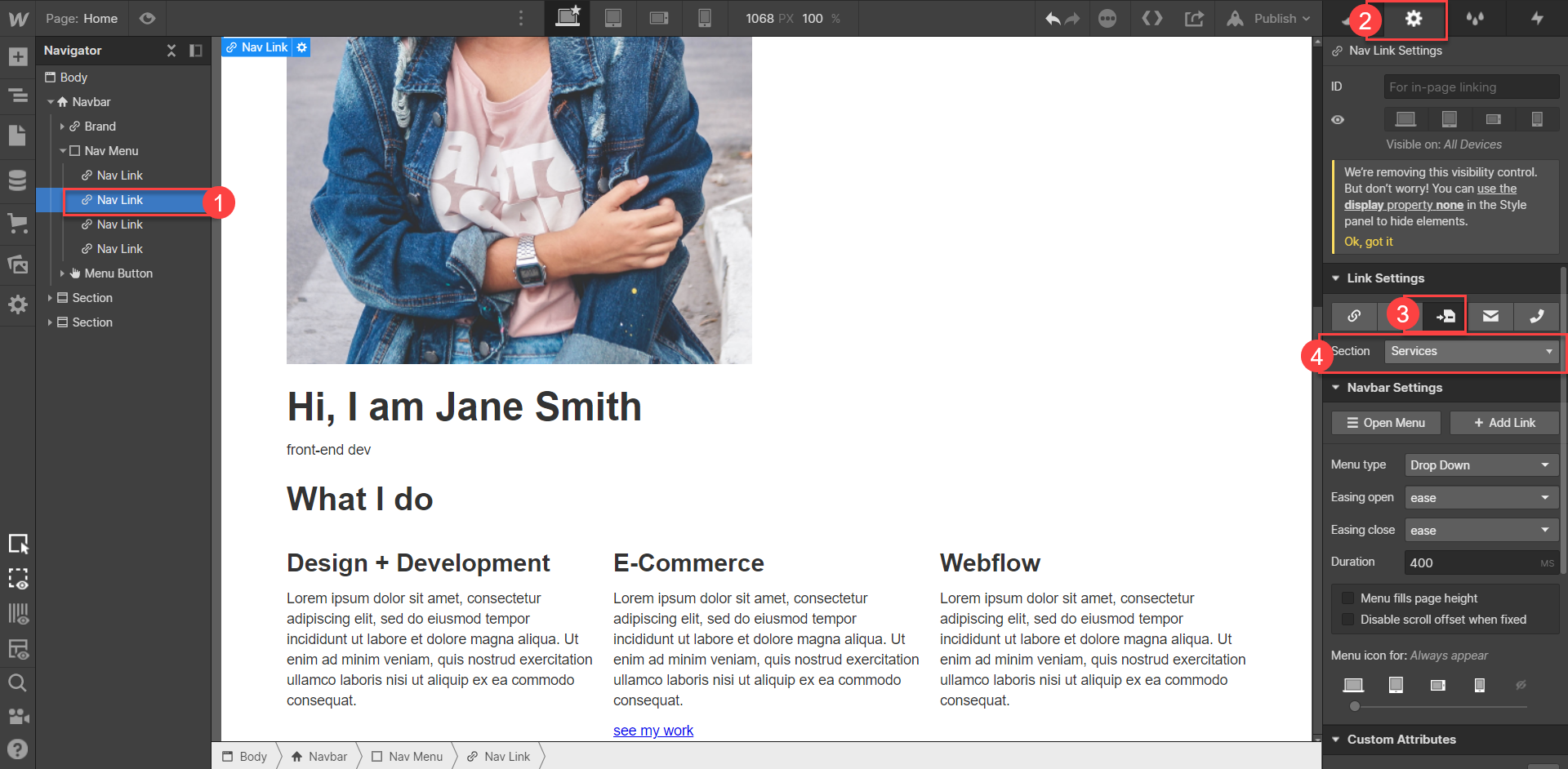
In the Navigation Menu, select the ‘Services’ link (1) and open the Element Settings for the element (2). In the Link Setting section, choose to link to a Page Section (3) and select the Services section from the dropdown (4).
在导航菜单中,选择“服务”链接(1),然后打开元素的元素设置(2)。 在“链接设置”部分中,选择链接到“页面”部分(3),然后从下拉菜单(4)中选择“服务”部分。

Now the Services button in the Navigation Menu links to the services section of our portfolio site.
现在,导航菜单中的服务按钮链接到我们投资组合网站的服务部分。
下一步是什么? (What’s Next?)
In the next part of the series, I’ll show you how to build the about me section of the website;
在本系列的下一部分中,我将向您展示如何构建网站的“关于我”部分。

That part is available here.
这部分在这里可用。
If you want to be notified when the next part of the series is published, you can sign up to the mailing list here.
如果您希望在该系列的下一部分出版时得到通知,则可以在此处注册邮件列表。
翻译自: https://medium.com/webflow-pro/how-to-build-and-deploy-a-dynamic-portfolio-website-with-webflow-790bf7b0309e
webflow如何使用
http://www.taodudu.cc/news/show-3608067.html
相关文章:
- ADT 快捷键
- java adt包_ADT离线安装包大集合(Android应用程序插件)
- android adt安装配置,Android SDK环境变量配置ADT安装
- Fiori程序员用ADT不正经的ABAP数据库建表操作、数据录入
- 对接口和ADT的理解
- Android 开发 ADT 24.0.2 下载
- ADT总结
- 最新ADT
- android最新adt下载地址,Android SDK和最新ADT下载地址
- 安装Android开发工具ADT,如何卸载Android开发工具ADT
- 如何编写规范的ADT
- 大整数的ADT
- java adt怎么使用_如何在eclipse中添加android ADT ADT插件的安装图文教程
- java实现ADT Heap
- ADT及其四种操作
- 什么是ADT
- java adt教程_ADT工具使用详解
- 关于ADT的一些简单解释及理解
- 软件构造—ADT的理解
- 什么叫ADT?
- 一篇通俗易懂的ADT介绍
- KKT 拉格朗日乘数法
- SVM中的KKT条件和拉格朗日对偶
- KKT分析
- KKT
- KKT的来源与推导
- 拉格朗日乘数法及KKT条件-通俗理解
- RESTEasy的一些事情--配置
- RestEasy 调用Rest接口使用详解
- resteasy 客户端java_RestEasy Web服务客户端调用
webflow如何使用_如何使用Webflow构建和部署动态投资组合网站相关推荐
- dash使用_使用Dash和SHAP构建和部署可解释的AI仪表盘
dash使用 In recent years, we have seen an explosion in the usage of Machine Learning (ML) algorithms f ...
- webflow ajax,java开发之spring webflow实现上传单个文件及多个文件功能实例
本文实例讲述了java开发之spring webflow实现上传单个文件及多个文件功能.分享给大家供大家参考,具体如下: 上传单个文件 准备 1. 如果你项目中使用了spring security的话 ...
- gitlab ci 自动化部署_前端gitLab加jenkins自动化构建和部署,以及服务器常用的linux命令行操作,免密登录...
常用的linux命令行操作 将项目部署到服务器后,需要查看文件是否已经部署成功,已经对文件进行增删改查操作,就需要用到命令行操作,常用操作如下: ll 罗列出当前文件或目录的详细信息,含有时间.读写权 ...
- flask程序打包部署_如何使用Flask构建Web应用程序并将其部署到云中
flask程序打包部署 by Salvador Villalon 萨尔瓦多·维拉隆(Salvador Villalon) 介绍 (Introduction) In each section, I wi ...
- devops 开源工具链_使用开源工具构建DevOps管道的初学者指南
devops 开源工具链 DevOps已成为修复缓慢,孤立或其他功能不正常的软件开发流程的默认答案. 但是,当您不熟悉DevOps并且不确定从哪里开始时,这并不意味着什么. 本文探讨了什么是DevOp ...
- mysql与php驱动程序_用PHP和MySQL构建一个数据库驱动的网站_php
在我们目前的情况下,我们所需要的列是Jokes表中的JokeText列以及Authors表中的Name列和Email列.Jokes表和Authors表的关联条件是Jokes表中的AID列的值等于Aut ...
- 构建指定仓库_使用Travis CI自动构建和部署你的GitBook
本文,博主将会介绍利用Travis CI持续集成服务自动化构建和部署GitBook. 首先介绍一下TravisCI,下文摘自维基百科-Travis CI Travis CI是在软件开发领域中的一个在线 ...
- 动量投资组合构建_如何创建吸引合适类型客户的投资组合(内部排名前5位的投资组合构建商)
动量投资组合构建 Creating a portfolio website that will make a statement takes some doing. You need to put p ...
- sas模拟试验构建线性模型_在sas上构建一个有角度的Web应用程序
sas模拟试验构建线性模型 The SAS platform is unparalleled in its capability to deliver analytics across the wor ...
最新文章
- javascript选择器_如何通过选择正确JavaScript选择器来避免沮丧
- 操作系统回忆录:进程、线程、资源调度
- linux java services_在 Linux 上创建第一个 Service Fabric Java 应用程序
- 如何建立论坛的核心用户--引发的思考
- 小程序的 HelloWord 01《 程序员变现指南之 微信QQ 小程序 真的零基础开发宝典》
- 实训09.09:简单的彩票系统(自选多注)
- 工作279:控制退回的逻辑修改
- poj1703Find them, Catch them(并查集以及路径压缩)
- 小米11系列最新曝光:国内首发骁龙875 还有独占期
- 多线程Socket传送文件的客户端和服务端源代码
- ORBSLAM2学习(二):ORB源码分析
- Oracle 数据库插入时间字段
- 2016年电子制作5000经典案例
- 社会统计分析—基础知识
- SCCM制作启动镜像和U盘引导装机记录
- 黑客的滑铁卢——美国大断网全纪实
- vue手机端日期插件
- 亮度键消失、亮度键失灵且电脑亮度为最大 | 小米 | win11 | 解决办法最最最全合集
- 情感分类——Attention(前篇续)
- Apache Flink_JZZ_MBY
