微信小程序学习日志(一)
微信小程序学习日志之工具配置及创建简单页面
1.任务与分工
在这次点餐系统项目中,我和我所在的小程序组的共三个成员主要负责小程序前端的实现。我们针对菜单,点菜清单(结算页面)以及评论三个主要页面进行了初步的实现。
其中我负责的是评论页,需要实现的是展示出全部的客户的评价。
这是我第一次参与小程序的项目,因此简单学习了一些关于微信小程序的前端实现的知识,在此简要记录下自己的经历与收获。
2.开发者工具使用的学习
微信web开发者工具是一款主要面向小程序开发的项目工具。
安装工具
前往开发者工具下载页面,根据自己的操作系统选择下载对应的安装包,这里我选择了win64版本。下载结束后,按照正常步骤提示安装即可。
上手使用
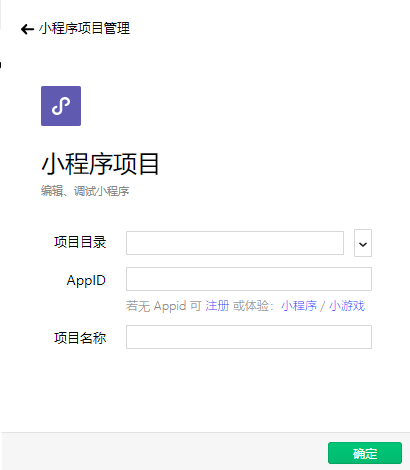
安装完成,打开开发者工具,可以看到登录页面是这样的。开始一个项目之前需要填入项目目录,APPID,以及项目名称三样东西。
- 项目目录:是项目在本地保存的地址,可以选择github上的这个项目的仓库目录,方便以后的修改与提交。
- AppID:小程序的 AppID 相当于小程序平台的一个身份证,可以到小程序的官方网站进行注册,完成注册后,登录微信公众平台的网站可以查看自己刚刚注册的AppID了。
- 项目名称:给自己的项目起一个名字,这个可以按照自己的喜好来。
登陆后,可以选择新建一个空项目。这里,我选择直接将github上的项目直接导入(即在登录时将项目目录选择为仓库的本地地址)。
开发者工具的界面纵向分为三大部分:左侧为模拟运行的显示,中间是项目文件目录,右侧是代码区,可以直接修改代码。而左侧的页面也会随着右侧代码的修改进行动态的更新。此外,如果在模拟运行的过程中代码出错,不会显示上次的是正确运行,而会显示错误提示,根据提示修改代码即可。
整体来说,和VS的UWP项目的设计还是挺像的。模拟运行这一点也给实际操作过程带来了很大便利。
与VS不同的一点是,左侧的界面每次都是从微信登录进入的主界面开始的,也就是说需要一些跳转按钮才能手动到达子界面(在vs中,预览图始终显示的是当前代码编辑的页面)
下图是我们的项目文件目录,其中所有的页面被放进了pages文件夹,图片暂时被放在本地目录中。

3.WeUI使用的学习
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI库,包含button、cell、dialog、toast、article、icon等各式元素,是为微信 Web 开发量身设计的,可以令用户的使用感知更加统一。
使用它的另一个主要原因,也是因为其简便性。下面介绍它的使用。
下载
进入WeUI for 小程序 (weui-wxss)的github页面,选择右侧的“Download zip”,将程序包下载到本地。导入
解压后打开,我们需要的“weui-wxss-master\dist\style\”目录下的“weiui.wxss” 文件,它定义了weiui中的各种样式。将weiui.wxss导入我们自己的项目中的方式有两种(两种方法都可以,选择一种即可):- 复制:直接将weiui.wxss中的代码复制粘贴到我们项目中的app.wxss文件中;- 新建:在开发者工具中app.wxss所在的文件夹新建一个名为weiui.wxs的文件(或者直接将weiui.wxss拖入这个文件夹,开发者工具会自动更新你在本地目录中的修改),然后记得在app.wxss文件的头部加入以下代码(声明全局引用'weui.wxss'文件):
@import 'weui.wxss';- 运行demo
weiui的demo中展示了各种组件的用法,导入官方的样例demo,你可以看到各种组件的样式,然后选择你要用的组件应用到自己的代码中即可。
这里需要新建一个项目,项目地址就用解压的压缩包的“weui-wxss-master\dist”地址就可以(demo就在里面)。等待demo加载出来后,可以看到:

点击进入各个组件,可以查看组件各种类型的样式。
- 移植使用
结合前面的demo,你可能在浏览demo中的组件的过程中,看到了一个你正需要的样式的组件,那么,你只需要找到这个组件对应的xml页面中的代码,将你需要的部分复制粘贴到自己的项目中,首先确定样式的正确性(检查样式有没有少了哪些部分),然后结合自己的实际设计进行修改即可。
总体来说,是十分简单的。
4.评论页的构建
本次任务中,主要完成的是对商家的评价的展示,我列出的需要展示的部分如下:
- 评论内容:文字内容的展示,评论图片(需要考虑有/无图片两种情况下的排版问题),以及星级评价(可以用更加新颖的小图标代替星)
- 评论日期:遵从xxxx-xx-xx的格式(展示在评论上方还是下方?)
- 评论者的信息:昵称(可能需要考虑是否匿名问题),评论论者的头像(采用圆形裁剪还是正方形)
- 添加新的评论:能能浏览之后想要加入自己的评价。
此上是内容部分,除此之外,需要添加主页到评论页的跳转函数,以及返回函数。
主要用到了带图标。说明项的列表项(weui-cell)以及一些图片、文字的排版摆放位置。
5.结果展示
下面是对最终商家评论页面的展示:
- 在菜单主页,点击上方的评论按钮,就会跳转到商家评论页:

下面是跳转的结果:

5.思考与改进
这次出现的一个较大问题是图片本地上传,导致小程序体积太大无法上传的问题。
考虑在下一次周期中做出改进,考虑的方案有两个:
- 将图片保存到腾讯云
- 将图片传入github的img文件夹。
微信小程序学习日志(一)相关推荐
- 微信小程序学习:(二)app.js及index.js详解
微信小程序学习:(二)app.js及index.js详解 项目地址:https://github.com/leoricding/- 在用ide创建小程序项目时,系统默认为我们创建了一个hellowor ...
- 微信小程序学习(2)-云开发
微信小程序-云开发 微信小程序学习(1) 微信小程序学习(2) 文章目录 微信小程序-云开发 初始化+云函数的坑 云函数使用 老陈段子 小程序云存储 小程序云数据库 初始化插入 简单查询 更新数据 删 ...
- 微信小程序学习Course 8 本地缓存API
微信小程序学习Course 8 本地缓存API 本篇随笔主要介绍微信小程序本地缓存API函数,微信小程序可以在本地缓存一些关键词数据,每一条关键词对应一段字符串.微信小程序提供了以下API函数. 8. ...
- 微信小程序js数组初始化_微信小程序学习Course 3-2 JS数组对象学习
微信小程序学习Course 3-2 JS数组对象学习 本节主要介绍JS中的数组. 3-2.1 数组的声明 数组声明的方式多种,如下例.一般我们可以先创建一个空数组,然后再填充. var names = ...
- 小程序 pagescrollto_微信小程序学习笔记(三)-- 首页及详情页开发
一.常用组件 在上一个章节中讲解了封装请求数据的模块,在此处请求轮播图的数据 1.首页轮播图数据的请求以及渲染 1.1 轮播图数据的请求 pages/home/home.js import 2 使用组 ...
- 微信小程序学习笔记(1)
微信小程序学习笔记 1.小程序代码结构 2.逻辑层和视图层 3. 小程序的宿主环境(通信模型.运行机制.组件.API) 4. 数据绑定和事件绑定 1.小程序代码结构 当开发者新建一个工程时,项目文件包 ...
- 微信小程序学习(三):在微信开发者工具中,使用WeUI前端美化框架,微信小程序
微信小程序学习(三):在微信开发者工具中,使用WeUI 这里就是将WeUI导入到微信开发者工具中,我并没有使用多少样式,这里只是展示了一下怎么引用 网上有很多的方法,我绝大多数都没看懂,这里就是最简单 ...
- 微信小程序学习笔记一 + 小程序介绍 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 2020微信小程序学习报告.2.17-3.1.(三)
微信小程序学习报告应学校课程要求,特此记录首先,小程序知识点: wx.request的使用:发https请求,一个小程序同时只能有5个网络请求,https的参数里,url是接口地址,method是请求 ...
最新文章
- 3D中OBJ文件格式详解
- C++ SSE运算例子
- 【bzoj2754】【scoi2012】喵星球上的点名
- Microsoft 推出在AzureApp Service上支持Windows容器的公开预览版
- Linux系统上Crontab定时执行教程
- django基础知识之验证码:
- 学习环境搭建:UDK2017 下载以及编译
- 日历看板 element日历组件
- 程序框图计算机算法语言应用,数学之算法与程序框图
- VM虚拟机占内存非常大
- 【Windows】网线直连实现两台电脑共享文件夹
- OpenWrt的USB网口驱动使用
- unity替换模型材质
- Msp430学习笔记—ADC12(一)
- 红队培训班作业 | 五种免杀bypass火绒360姿势横向测评:哪款更适合你?
- mysql筛选向导怎么用_Navicat筛选向导
- 普元中间件Primeton AppServer6.5部署SuperMap iServer
- html2canvas + jspdf 实现 html导出pdf
- 《JAVA编程思想》中暗藏的设计模式
- 使用route add添加路由,使两个网卡同时访问内外网