AdobeRGB与sRGB详解
链接:http://www.zhihu.com/question/20602284/answer/34542785
70年代以来,由于实验技术的进步,关于视网膜中有三种对不同波长光线特别敏感的视锥细胞的假说,已经被许多出色的实验所证实,例如,有人用不超过单个视锥直径的细小单色光束,逐个检查并绘制在人体(最初实验是在金公和蝾螈等动物进行,以后是人)视锥细胞的光谱吸收曲线,发现所有绘制出来的曲线不外三种类型,分别代表了三类光谱吸收特性不同的视锥细胞,一类的吸收峰值在420nm外,一类在531nm外,一类在558nm外,差不多正好相当于蓝、绿、红三色光的波长,和上述视觉三原色学说的假设相符。用微电极记录单个视锥细胞感受器电位的方法,也得到了类似的结果,即不同单分光引起的超极化型感受器电位的大小,在不同视锥细胞是不一样的,峰值出现的情况符合于三原色学说。
所以说红蓝绿三元光这理论并不是因为这三个波长的光很特殊,而是我们人眼恰好只能看这三种波长并且赋予了颜色,打个比方如果喵星人是智慧生物那么他们色彩模型就不是RGB(红绿蓝)而是RB(红蓝)。
这就是RGB的来源,RGB不只是我们人眼的工作原理,还是显示器的工作原理(为了照顾你们这些鱼唇的人类,我们喵星人就用不到三个颜色的显示器),也是相机的工作原理。
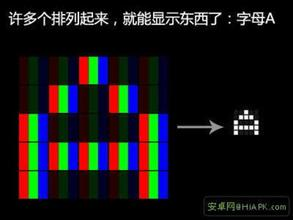
显示器像素如图
<img src="https://pic1.zhimg.com/0114442d451d3ffd68ef5df5dde67c70_b.jpg" data-rawwidth="293" data-rawheight="220" class="content_image" width="293">相机sensor如图(左边是适马X3sensor 右面是经典的拜耳滤镜式CMOS)  相机sensor如图(左边是适马X3sensor 右面是经典的拜耳滤镜式CMOS)
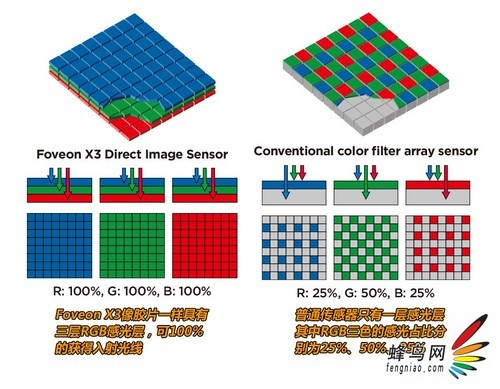
相机sensor如图(左边是适马X3sensor 右面是经典的拜耳滤镜式CMOS)
<img src="https://pic3.zhimg.com/d6e7873ba05599bb69f1c4081ad03f1a_b.jpg" data-rawwidth="500" data-rawheight="389" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/d6e7873ba05599bb69f1c4081ad03f1a_r.jpg">那么srgb和Adobe(一个逗比) RGB又都是什么鬼?apple rgb又是啥?XXXXXXRGB又是啥?  那么srgb和Adobe(一个逗比) RGB又都是什么鬼?apple rgb又是啥?XXXXXXRGB又是啥?
那么srgb和Adobe(一个逗比) RGB又都是什么鬼?apple rgb又是啥?XXXXXXRGB又是啥?
为会有不同的RGB?因为虽说是RGB是红色绿色蓝色没错,但是具体红色是什么色?蓝色是什么色?绿色又是什么色?不要和我说纯红色纯蓝色纯绿色!这里必须有个标准界定什么是纯!
sRGB认为:
红色位于[0.6400, 0.3300]、绿色位于[0.3000, 0.6000]、蓝色位于[0.1500, 0.0600]、白色是位于[0.3127,0.3290]的D65。
AdobeRGB认为:
红色位于[0.6400, 0.3300]、绿色位于[0.2100, 0.7100]、蓝色位于[0.1500, 0.0600]、白色是位于[0.3127,0.3290]的D65。
看不懂没关系我不指望你看懂。你只需要明白不同的RGB色彩空间是定义纯色不同就够了,sRGB和AdobeRGB区别就在于绿色定位上,所以!
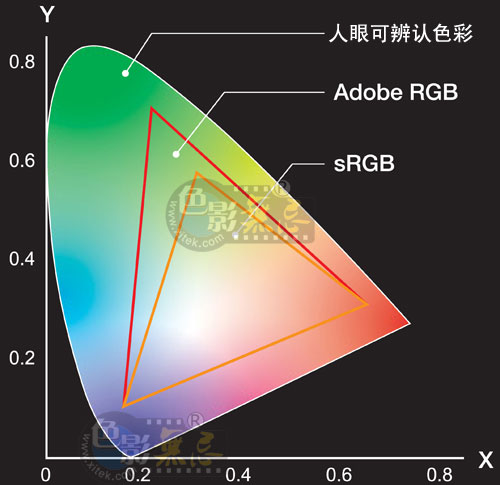
<img src="https://pic4.zhimg.com/b49e04fc8746df33379bab37eb68c88f_b.jpg" data-rawwidth="500" data-rawheight="485" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/b49e04fc8746df33379bab37eb68c88f_r.jpg">AdobeRGB能表示的范围要大一些!  AdobeRGB能表示的范围要大一些!
AdobeRGB能表示的范围要大一些!
但是为啥你还要用sRGB呢?
因为微软老大当年定的这个标准的时候显示器能显示色彩的范围小的可怜。根本没有现在这些动辄99%AdobeRGB的显示器,所以这个标准成为很多软件,网站的默认色彩空间定义。
换句话说,如果你用IE浏览器看AdobeRGB的图片势必会有很严重的色偏,因为他们的绿色定位不同。
2,CMYK
上面说的是光的叠加,我们都知道光线叠加的原理是越叠越亮对吧。
但是我们打印机打印出来的不是光线啊,是看得见摸得着的油墨,玩过油彩水彩的都知道,颜料的叠加是颜色越多越黑。
CMYK就是一个基于颜料叠加的色彩空间,多用于印刷行业。
具体看 CMYK _百度百科 讲的很清楚,我就不复述了。
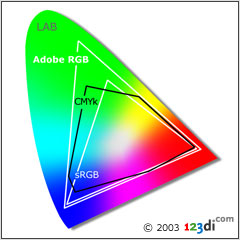
这里给大家看个图
<img src="https://pic1.zhimg.com/1c78e53916eed4576db918ff215fe828_b.jpg" data-rawwidth="240" data-rawheight="240" class="content_image" width="240">一个逗比RGB和sRGB和CMYK色彩范围的示意图,如图可以看到sRGB和CMYK之间是非子集关系的,好记住这个下面要用到。  一个逗比RGB和sRGB和CMYK色彩范围的示意图,如图可以看到sRGB和CMYK之间是非子集关系的,好记住这个下面要用到。
一个逗比RGB和sRGB和CMYK色彩范围的示意图,如图可以看到sRGB和CMYK之间是非子集关系的,好记住这个下面要用到。
3,LAB
巨大的色彩空间,看上一张图,基本上我们可以看到的颜色都可以用LAB来表示,具体原理不想说了有兴趣的可以自己去看百度百科或者wiki百科。
LAB是所有色彩空间转换的中间步骤
4,到底用啥色彩空间?
这里主要看用途,因为虽然一个逗比RGB范围大,而且覆盖了CMYK,但是很多网站不支持,很多屏幕也无法显示出更多的颜色,所以只有在1,你的显示器支持AdobeRGB。 2,你的照片是要用来印刷的。这两个条件任何一个成立的时候使用AdobeRGB,而且如果需要发到网上请存两份,一份sRGB一份AdobeRGB(就是这么蛋疼,要骂骂微软去)
(这里的网指的是微博、人人网这种不支持色彩管理的网站。图虫/LOFTER等专业摄影社区一般支持色彩管理所以可以直接用AdobeRGB)
印刷的时候请选择专业的印刷厂,你丢给他们AdobeRGB就好了,软打样让他们自己搞去你不用管。
当然如果是工业级别的印刷你作为甲方就得看着他们就得不停的打样,观察色偏,调色,再打样。这个我不太懂希望有专业人员完善我的答案。
设置都知道怎么设置吧?PS里的色彩设置里那个RGB就可以了。
PS里有个转换到工作空间和替换工作空间,这两个的区别就是第一个通过转换把原图数据改变了但是颜色基本不变,第二个就是直接暴力的给你换个内嵌的色彩空间原图数据没变但是色彩肯定要变。
AdobeRGB与sRGB详解相关推荐
- ShadeGraph教程之节点详解3:Input Nodes
本文首发于洪流学堂微信公众号. 洪流学堂,学Unity快人几步 洪流学堂公众号回复节点,获取ShaderGraph节点详解PDF文件(带目录). 注意 节点中很多输入为In(1)的其实是动态长度的Ve ...
- 如何知道计算机显示器尺寸,电脑显示器尺寸怎么看(电脑显示器常见参数详解)...
由于显示器可选的范围比较广,同一个尺寸大小的显示器,不同品牌不同型号不同参数会有上百种可供选择,其实我们只需明确了预算与用途,才可以正确选择合适自己的显示器.那么如何看显示器参数?下面装机之家分享一下 ...
- 详解RGB和YUV色彩空间转换
前言 首先指出本文中的RGB指的是非线性RGB,意思就是经过了伽马校正,按照行业规矩应当写成R'G'B',但是为了书写方便,仍写成RGB.关于YUV有多种叫法,分别是YUV,YPbPr,YCbCr.因 ...
- 图形 2.4 传统经验光照模型详解(PBR光照计算公式介绍)
参考视频: 图形 2.4 传统经验光照模型详解 GAMES101-现代计算机图形学入门-闫令琪 P15 参考资料: PBR-learnopengl 彻底看懂PBR/BRDF方程-知乎 辐射强度.辐亮度 ...
- unity导出面板详解(pc版)
unity导出面板详解(pc版) 目录 Resolution and Presentation(分辨率和显示) Fullscreen Mode(全屏模式) 全屏模式 参数 功能 Fullscreen ...
- Unity 之 打包参数 -- Player面板属性详解
Unity 之 Project Setting -- Player 面板属性详解 前言 一,Player 1.1 属性说明 1.2 效果展示 二,ICON(图标) 2.1 属性说明 2.2 使用示例 ...
- Android camera---Camera2详解之一 API学习
Camera2的API出来有些年头了,只是赶项目多次使用,没时间好好总结,年终了,正好结合google的官方Camera2demo 和开发中使用的情况,做个详细梳理,研究总结之后,才发现Camera2 ...
- Android基础总结: Camera2详解之一 API学习
Camera2的API出来有些年头了,只是赶项目多次使用,没时间好好总结,年终了,正好结合google的官方Camera2demo 和开发中使用的情况,做个详细梳理,研究总结之后,才发现Camera2 ...
- SurfaceFlinger的dump信息详解
SurfaceFlinger的dump信息详解 1. 特殊宏的打开 2. Sync机制 3. DispSync参数 4. layer的dump 4.1 区域信息 4.2 基本信息 4.3 buffer ...
最新文章
- C02-程序设计基础提高班(C++)第9周上机任务-类和对象
- Python 34(进程重点)
- empire-web可视化
- 第十章 某些算法的分治法解释
- apache ab 测试 apr_socket_connect(): 由于目标机器积极拒绝 无法连接
- faker和劫的图片_faker亲手画的劫被曝光,看到他的画,众人心里久久不能平息!...
- opencv机器学习线性回归_Python机器学习之?线性回归入门(二)
- vue-cli4.0打包之后,页面空白,路由404
- AcWing(状态机模型) 1049. 大盗阿福
- 01. View C++ as a federation of languages
- JAVA代码 httpclient 模拟NTLM域登录 GET、POST两种连接方式
- STL中map与hash_map容器的选择
- win10添加组策略命令
- android摇骰子动画,Android实现微信摇骰子游戏
- 使用wireshark解密PC浏览器的HTTPS流量
- 阿里云的这群疯子 (共勉)
- 中职计算机应用专业核心素养的,基于核心素养的中职计算机应用专业“课程革命”...
- 使用bat批处理脚本自动设置IP和IE代理
- 分享一个自己写的可视化编程工具
- python qqplot 检验正态分布
