iPhone x 原型适配的一些事儿
关于iPhone X适配作者分享了自己的一些心得体会,希望能够给你带来帮助。

全世界都在转发iPhone X的测评报告和HIG,我可能没有真的看懂…
iPhone X 搭载了超大,高清晰度,大圆角,无边框的显示屏,又一次刷新了我们对内容优先的沉浸式体验的认识。——任性地翻译自《Human Interface Guiidelines》
屏幕尺寸
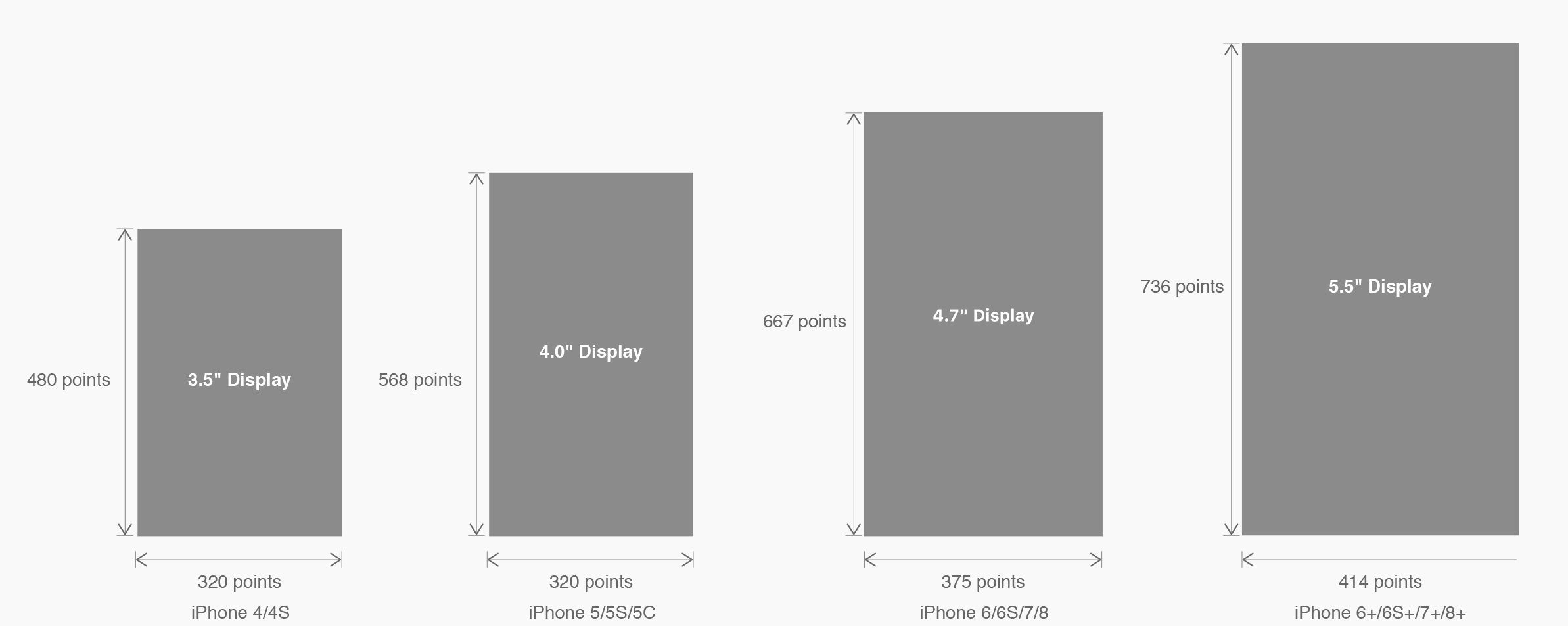
我们熟知的iphone 系列开发尺寸概要如下:

图1-1:iPhone各机型的开发尺寸
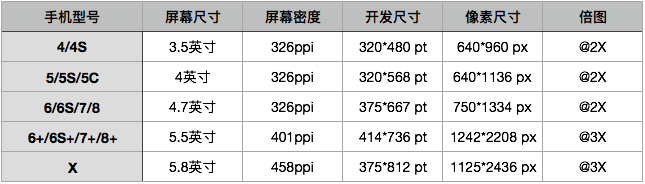
转化成我们熟知的像素尺寸:

图1-2:每个机型的多维度尺寸
倍图其实就是像素尺寸和开发尺寸的倍率关系,但这只是外在的表现;
倍图核心的影响因素在于PPI(DPI),了解屏幕密度与各尺寸的关系有助于我们深度理解倍率的概念。
8在本次升级中,屏幕尺寸和分辨率都遗传了iPhone6以后的优良传统;然而iPhone X 无论是在屏幕尺寸、分辨率、甚至是形状上都发生了较大的改变,下面以iPhone 8作为参照物,看看到底iPhone X的适配 我们要怎么考虑。
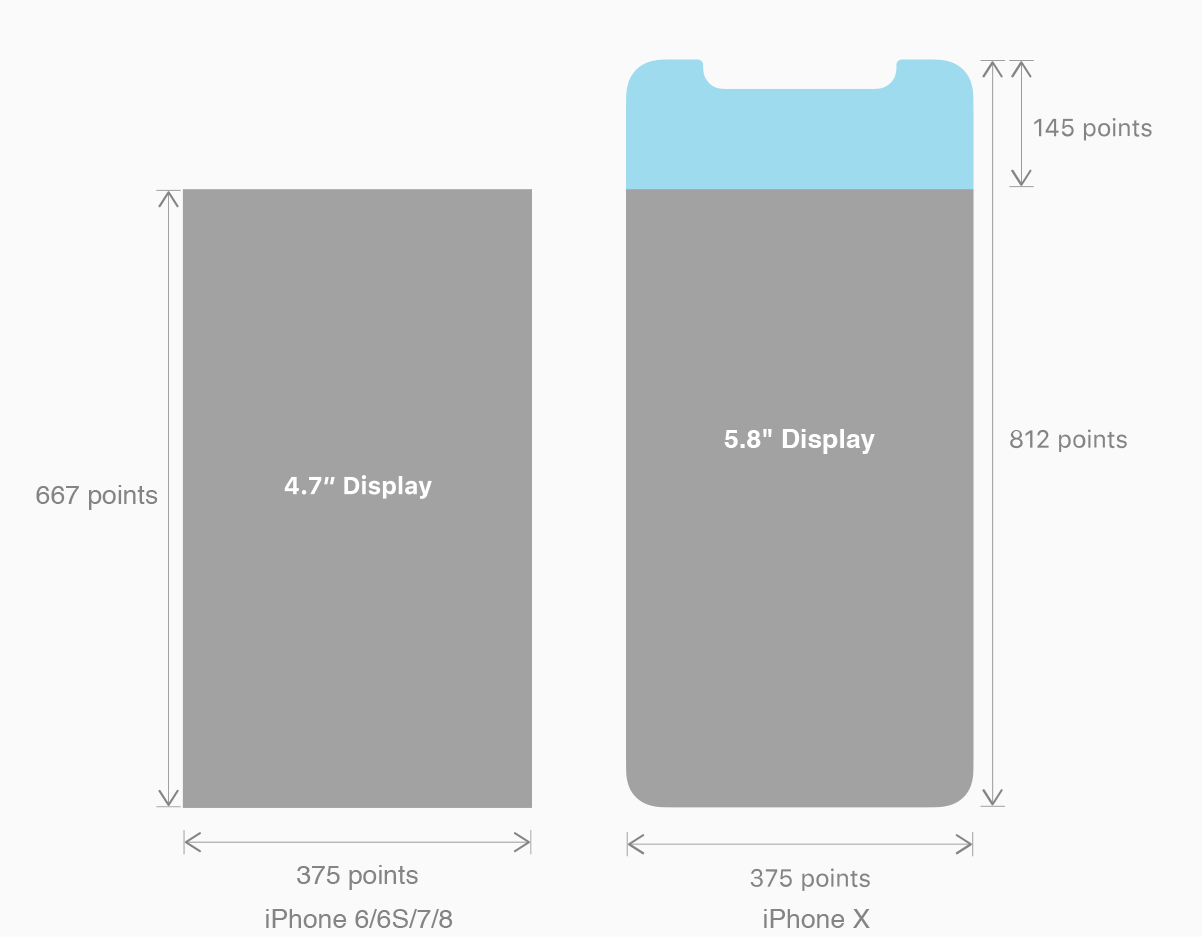
我们看看iPhone X尺寸上的变化:

图1-3:iPhone 8与X 开发尺寸比对
开发尺寸上可以发现X和8的宽度一致,然而在垂直方向上多了145 pt,这就意味着首屏可以展示更多的内容,多出20%的垂直空间。对于京东淘宝而言这应该就意味着更高的商品曝光率或者是更高的运营位价值。
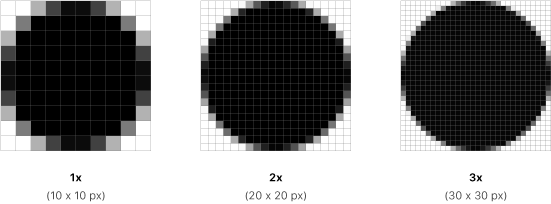
从整体设计尺寸看:iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同样的宽度 一个用@2X图,一个用@3X图,表现出了更高的清晰度。

图1-4:不同倍图在表现区域一致时的效果——来自HIG
iPhone X的屏幕密度为458ppi。有一种说法:认为肉眼可识别的最高密度为300ppi。而iPhone X的458ppi在手机屏幕历史可能仅次于HTC one的468ppi(2013年), 所以完全可以认为X 是今天市面上最清晰的手机^_^ 无论我这个凡人的肉眼能不能看得出区别来,都不能影响它的傲娇。
布局
我们再来看看设计师和移动端开发工程师要考虑到的布局:
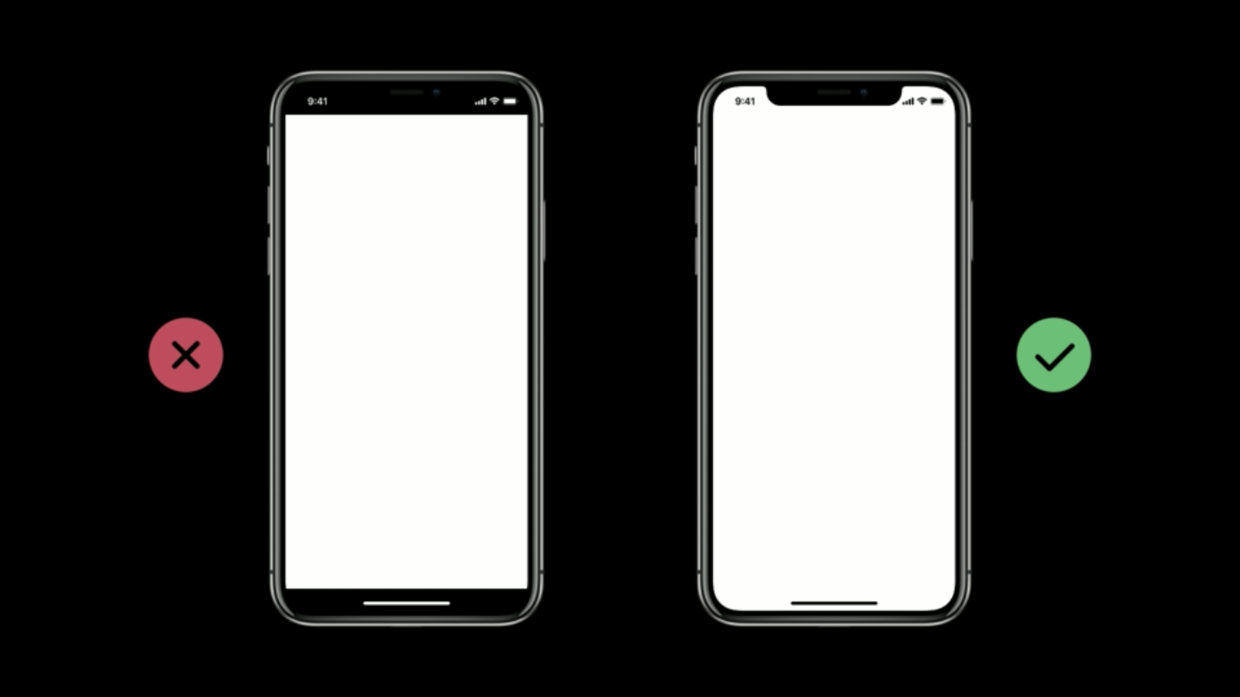
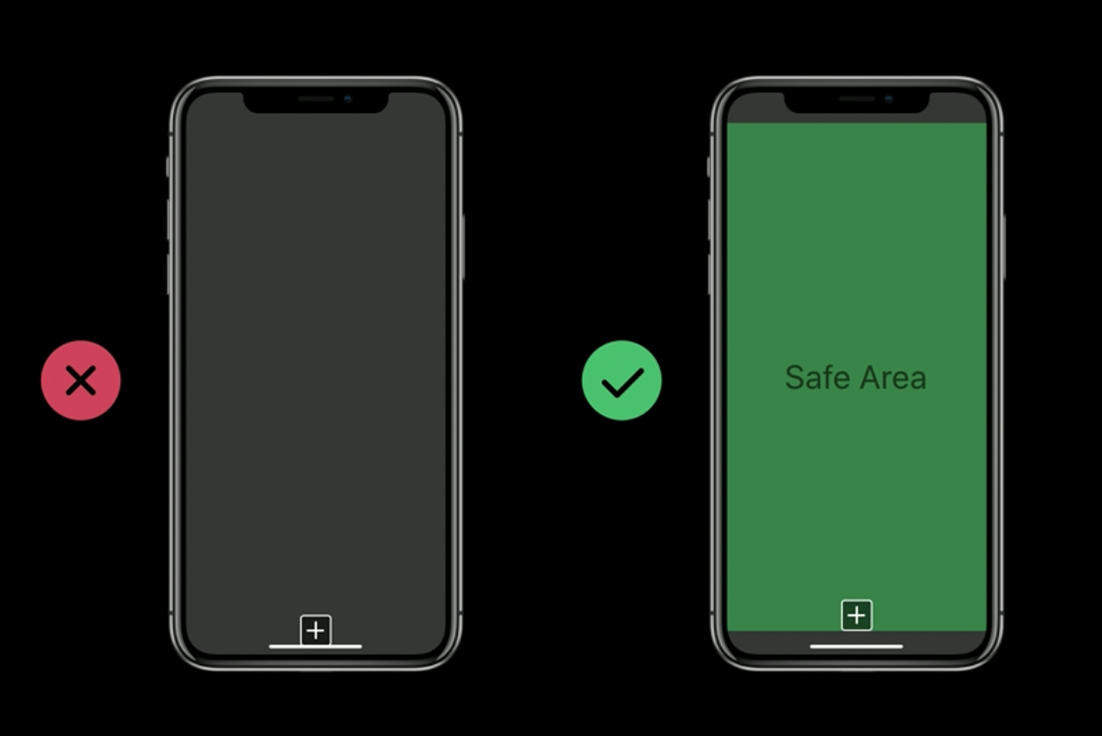
1-保证你的设计布局能够填充整个屏幕;
2-注意你的核心内容不要被设备的大圆角、传感器(齐刘海)、以及底部访问主屏幕的指示灯遮挡;

图2-1:iPhone X设计应当填充整个屏幕

图2-2:注意X的大圆角和传感器
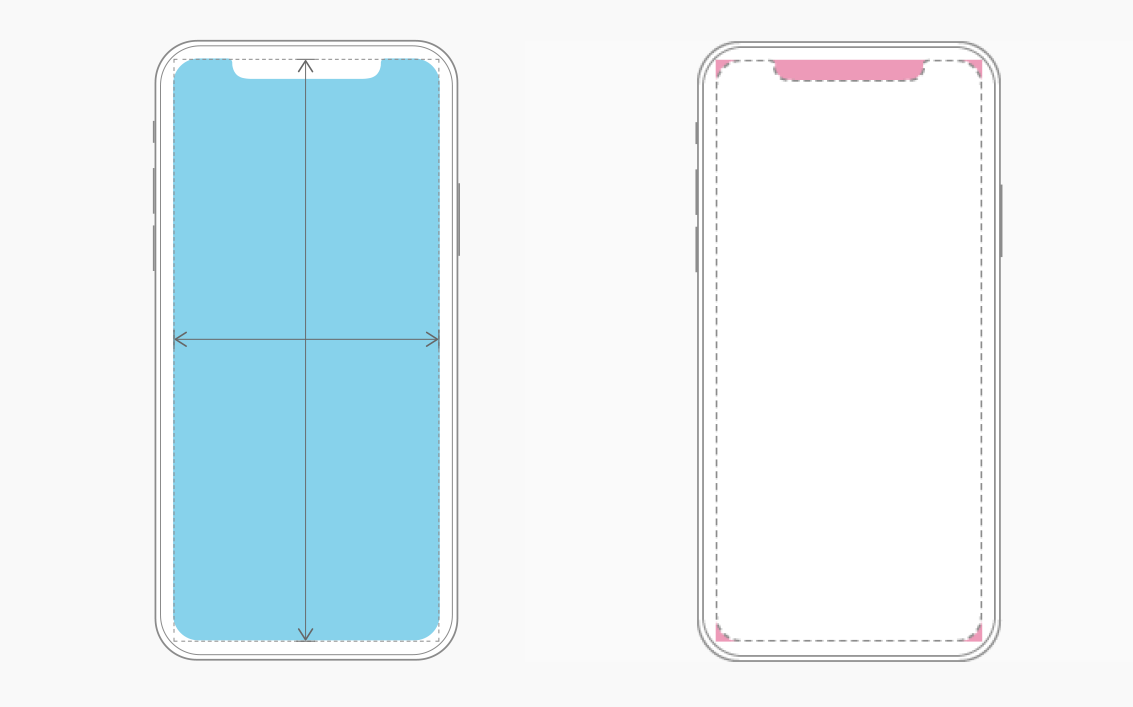
设计布局要填充整个屏幕,这里有两块区域需要额外考虑:
①屏幕顶部,即StatusBar部分,这条状态栏本来并没有可发挥的空间,但是iphone的StatusBar与NavigationBar(以下简称NavBar)背景是可以通栏的,以达到一种完全沉浸式体验的设计。
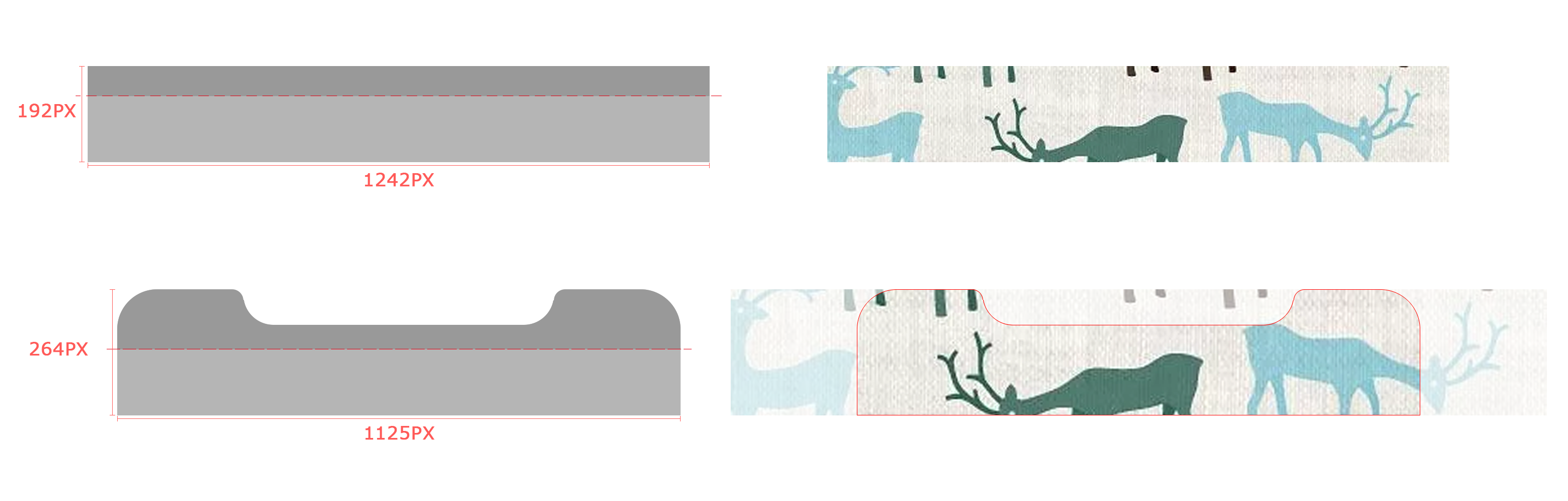
大部分的APP应该也是没有影响的(主流NavBar都采用纯色背景,StatusBar背景沿用NavBar的背景),但是对于那些做了NavBar视觉效果的设计师就要考虑了,你的渐变色背景、或者带底纹的北背景、还包括电商平台商品图是通栏展示的商品图,多少会对实际效果产生一些影响。
比如,NavigationBar是渐变色背景的,由于X的Status+Nav高度增加,我们1242*192(@3X)的背景图会被等比例拉伸至这两块区域并且剪辑多余部分。如图2-2

图2-3:NavBar与StatusBar背景图适配上的表现
②屏幕底部

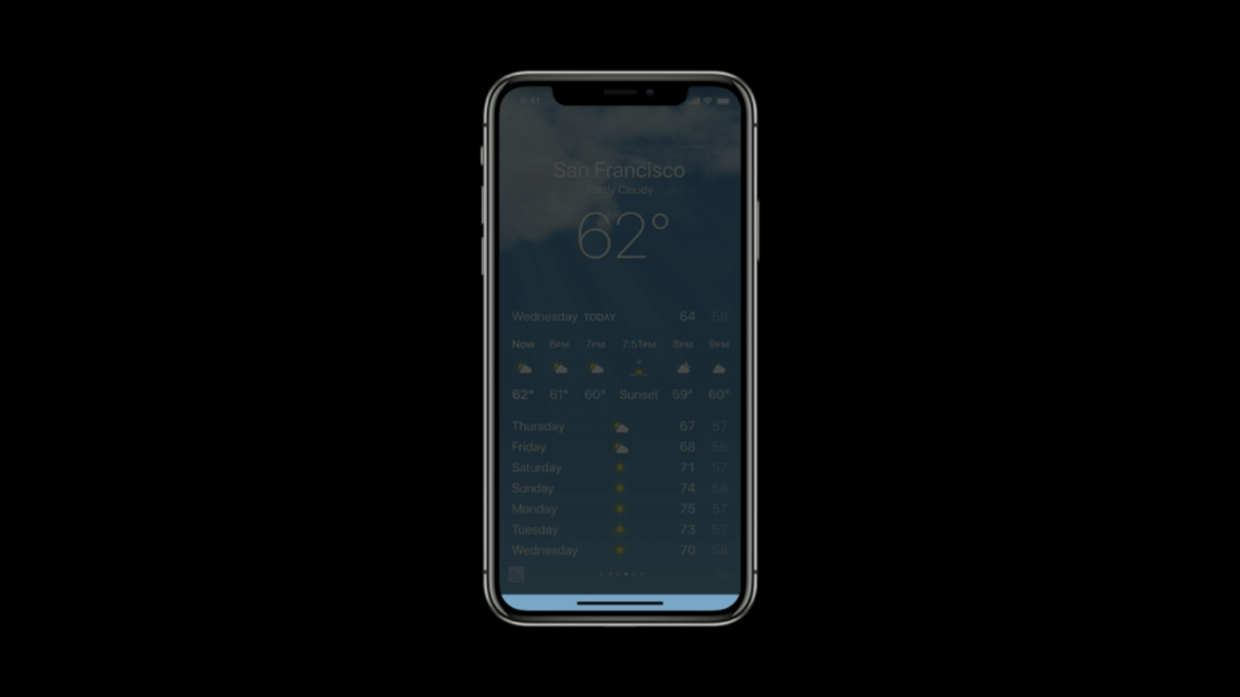
图2-4:访问主屏幕的指示灯区域——来自WWDC
屏幕底部的虚拟区,替代了home键,高度为34pt。
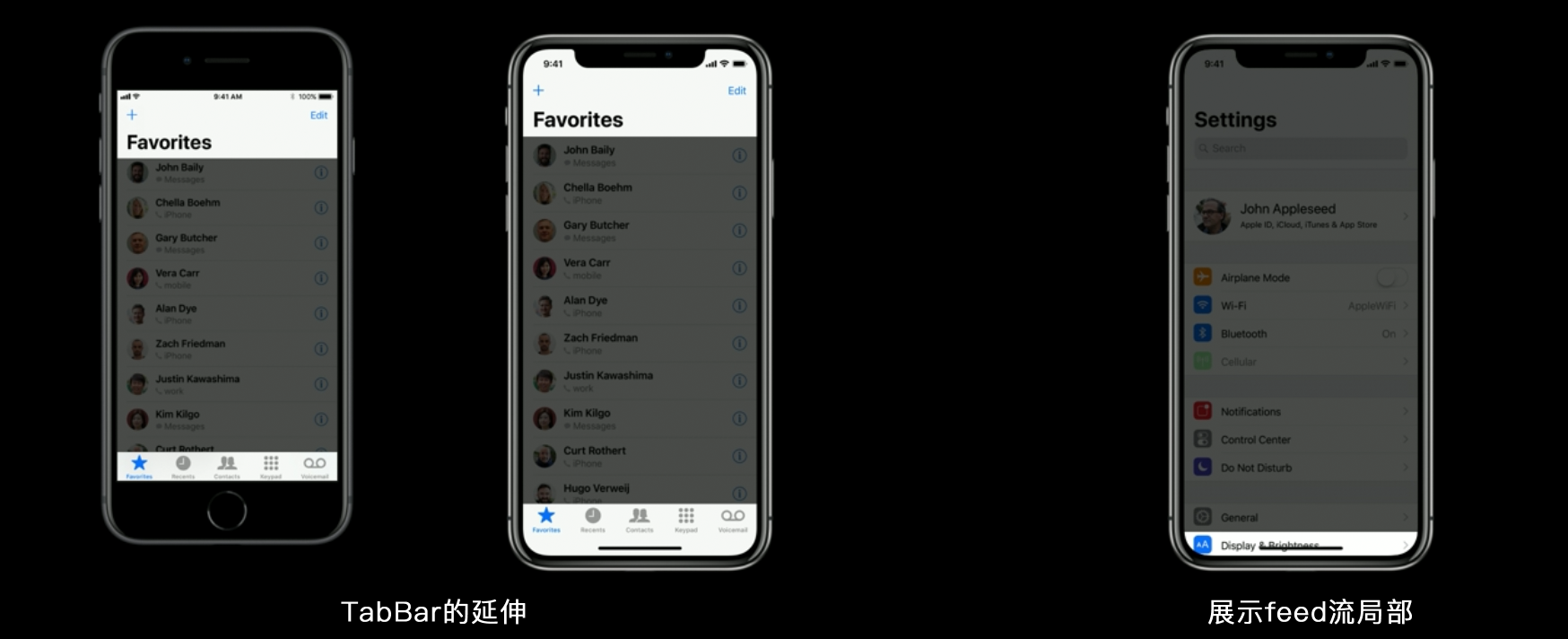
指示灯区域是一个带着系统功能的内容显示区域,这就意味着它可以展示你内容,同时如果你的底部是TabBar,那么指示灯区域背景会来自于TabBar背景的延伸,如果我们是一个feed流的页面,那么底部会展示次屏feed流的局部。

图2-5:Home Indicator区域的应用——来自WWDC
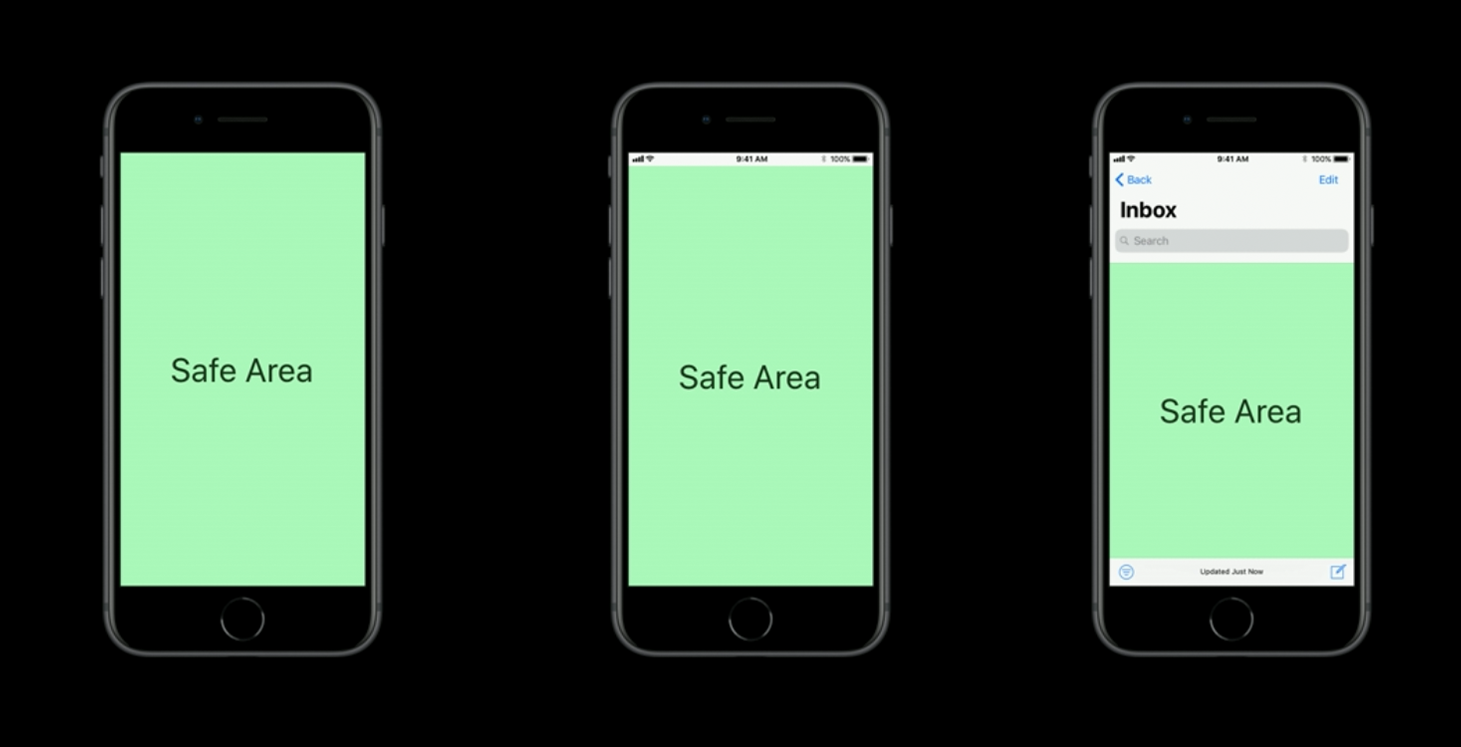
鉴于圆角、传感器、指示灯区域的影响,iPhone X给出了设计布局的安全区意见:


图2-7:iPhone X全屏的安全区(375*734 pt)
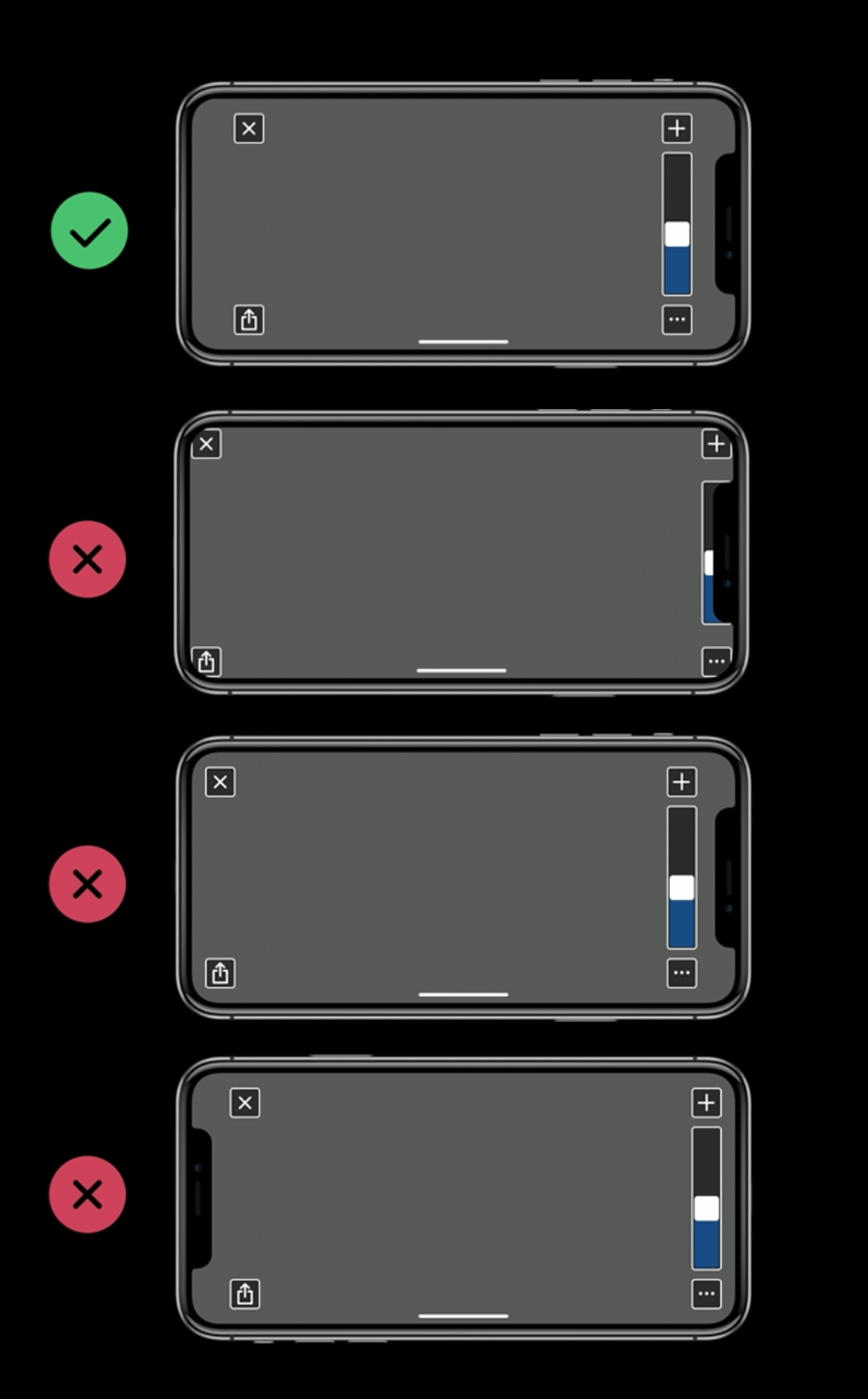
再考虑必要的NavBar、TabBar,主题内容显示的安全区需要根据设计需求进行考虑。根据实际需要,我们添加的所有控件都应当在安全区内,如各类型的Button、Edit Menu、Pickers、Sliders等等。

图2-8:所有的控件应当放置在安全区域内

图2-9:安全区域内控件的示范
注意你的内容不要被裁切:建议内容为居中对称已不被圆角或传感器等遮挡。也建议使用系统提供的的元素以及自动布局来构建页面获得更好的适配效果。
注意StatusBar的高度:X的状态栏高度会更高,如果有开发伙伴对NavgationBar的位置是通过固定值进行位置的定位的,建议进行APP升级。
如果你的APP是隐藏StatusBar的,建议重新考虑:X为用户在垂直空间上提供了更多展示余地,且状态栏中也包含了用户需要知道的信息,除非能通过隐藏状态栏带给用户额外的价值,否则苹果建议大家将状态栏还给用户。
——任性地翻译自《Human Interface Guiidelines》
如果看到新的知识点,不定期更新。
iPhone x 原型适配的一些事儿相关推荐
- 刘海I关于iPhone X 的适配
关于iPhone X 的适配 为了实现更为安全的面部识别,iPhone X正面的全面屏上方有一条刘海,上面集成了红外(深度)摄像头.近距离传感器.环境光传感器.左/上扬声器.麦克风.前置摄像头和一个名 ...
- iPhone X 的适配
iPhone X 的适配 很久没时间更新博客了,趁着项目最近不是很紧,整理一些开发中遇到的,对大家有用的东西,记录一下. 方便日后回顾; 前几天做了iPhone x的适配, 有些坑,希望对广大开发者有 ...
- iphone X 屏幕适配
1.前言 就在今天(2017年09月13日 )凌晨,苹果发布了带刘海的 iPhone X,这个屏幕需要 iOS 开发者做新的适配,会后苹果发布了 iPhone X 的适配指南,我们将它翻译出来供大家参 ...
- iOS开发 关于iPhone X 的适配
友情链接:XCODE 9:最新功能详尽介绍 1.屏幕尺寸相关变化 高度增加了145pt,变成812pt. 屏幕圆角显示,注意至少留10pt边距. 状态栏高度由20pt变成44pt,留意这个距离就能避开 ...
- iOS11 和 iPhone X 的适配
一.首页进行iOS11系统的适配. 1.我手中的 iPhone6s更新到了11,发现UITableView 和 UICollectionView 的 页面页脚变宽了.原因是因为 iOS11 默认开启了 ...
- iPhone的屏幕适配
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] 1.iPhone尺寸规格 设备 iPhone 宽 Width 高 Height 对角线 Diagonal 逻辑分辨率(point ...
- iphone手机常用适配媒体查询
项目场景: 提示:这里简述项目相关背景: 记录一下iphone手机常用适配媒体查询 @Override@media (max-width:780px) {}@media (max-width:415p ...
- iPhone 分辨率与适配
iPhone 分辨率与适配 分辨率和像素 经新xcode6模拟器验证(分辨率为pt,像素为真实pixel): 1.iPhone5分辨率320x568,像素640x1136,@2x 2.iPhone6分 ...
- [超级懒人最简单法]iPhone 6 plus 适配切图方法分享(转载文章)
网络上已经有很多适配教程,可是看了半天总是半懂不懂..最后还是要综合多个教程再动动脑子动动手,最好有程序大哥帮你试一下(这得有多大的福气) 如果有跟我一样情况的: 1. 有人说用sketc ...
最新文章
- libgdx 3D 测试一
- 解决 CentOS7 容器 Failed to get D-Bus connection: Operation not permitted
- Javascript对象探讨
- Swift iOS : 内存管理
- 计算机维修与维护怎么学,做电脑维修需要学习哪些知识呢?
- 下次激活策略10_陈金凌:年流量1-10万独立站关键词策略案例(1)
- kvm 虚拟机与宿主机通信
- 计算机开机出现alert,开机提示alert! cover was previously removed(主机盖被移动)
- LBM学习讨论群推荐
- 其他:鼠标滚轴坏了如何修?
- 干草堆[单调队列优化DP]
- python字符串赋值多个变量(Python字符串赋值)
- Oracle DataGuard环境下使用TDE透明加密需要注意的点
- 微信小程序—WXCC模板样式
- 台达PLC ES系列与英威腾GD变频器通讯程序原创可直接用于生产的程序
- matomo安装及使用
- 计算机速录测试二级,汉字速录水平测试2级1分钟多少字才过。上网查答..._报关水平_帮考网...
- 469_Arduino超声波距离传感器例程调试
- 如何成为一名异构并行计算工程师
- macOs m1(ARM架构)开发软件适配情况
