DIV六种实现元素水平居中
居中效果在CSS中很是普通的效果,平时大家所看到的居中效果主要分为三大类:水平居中、垂直居中和水平垂直居中。而其中水平居中相对于后两者来说要简单得多。早期总结了一下互联网上有关于水平垂直居中的几种实现方案,比如说《CSS制作水平垂直居中对齐》中介绍了八中实现水平垂直的方案,而在《CSS制作图片水平垂直居中》一文介绍了四种实现图片垂直居中的方案,并且在《CSS3实现水平垂直居中》使用了css3的flexbox的属性轻松实现多行文本水平垂直居中的方法。当然大家有可能认为这些方法对于浏览嘎嘎的兼容性处理太烦了,也有人使用jQuery的方法实现水平垂直居中效果,比如在《jQuery制作元素在屏幕中水平垂直居中效果》中介绍的。
回到我们今天的话题,水平居中的实现方案,大家最熟悉的莫过开给元素定一个显示式的宽度,然后加上margin的左右值为auto。如:
.center {width: 960px;margin-left: auto;margin-right: auto;
}
这种方法给知道了宽度的元素设置居中是最方便不过的了,但有很多情况之下,我们是无法确定元素容器的宽度。换句话说,未有明确宽度的时候,上面的方法无法让我们实现元素水平居中。那要怎么办呢?这也就是我们今天需要讨论的问题。
为了更好的说明问题,我们来看一个制作分页效果的代码:
HTML
<div class="pagination"><ul><li><a href="#">Prev</a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">Next</a></li></ul> </di
给分页加上样式:
.pagination li {line-height: 25px;
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
这是一个极普通的样式代码,初步的效果:

这很显然不是我们需要的效果,接下来我们分几种方案来制作:
一、margin和width实现水平居中
第一种方法是最古老的实现方案,也是大家最常见的方案,在分页容器上定义一个宽度,然后配合margin的左右值为“auto”实现效果:
.pagination {width: 293px;margin-left: auto;margin-right: auto;
}
.pagination li {line-height: 25px;
display: inline;float: left;margin: 0 5px;
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
代码中绿色部分是为了实现分页居中效果而添加的代码。(下文中没有特殊声明,绿色部分代码表示新增加的代码。),先来看看效果:

效果是让我们实现了,但其扩展性那就不一定强了。示例中只显示了五页和向前向后的七个显项,但往往我们很多情况下是不知道会有多少个分页项显示出来,而且也无法确定每个分页选项的宽度是多少,也就无法确认容器的宽度。
优点:实现方法简单易懂,浏览器兼容性强;
缺点:扩展性差,无法自适应未知项情况。
二、inline-block实现水平居中方法
这个方法早期在《如何解决inline-block元素的空白间距》和《CSS3制作的分页导航》中都有涉及到,但未单独提取出来。此次,将这种方法拿出来说。
仅inline-block属性是无法让元素水平居中,他的关键之处要在元素的父容器中设置text-align的属性为“center”,这样才能达到效果:
.pagination {text-align: center;font-size: 0;letter-spacing: -4px;word-spacing: -4px;
}
.pagination li {line-height: 25px;margin: 0 5px;
display: inline-block;*display: inline;zoom:1;letter-spacing: normal; word-spacing: normal;font-size: 12px;
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
效果如下:

这个方法相对来说也是简单易懂,但使用了inline-block解决了水平居中的问题,却又产生了一个新的问题,就是分页项与分页项由回车符带来的空白间距,那么不知情的同学就会不知道如何解决?(而且这个间距并不是所有浏览器都有),所以需要解决下inline-block带来的间距,详细的解决方法可以阅读《如何解决inline-block元素的空白间距》一文。
做点:简单易懂,扩展性强;
缺点:需要额外处理inline-block的浏览器兼容性。
三、浮动实现水平居中的方法
刚看到标题,大家可能会感到很意外,元素都浮动了,他还能水平居中?大家都知道,浮动要么靠左、要么靠右,还真少见有居中的。其实略加处理就有了。
.pagination {float: left;width: 100%;overflow: hidden;position: relative;
}
.pagination ul {clear: left;float: left;position: relative;left: 50%;/*整个分页向右边移动宽度的50%*/text-align: center;
}
.pagination li {line-height: 25px;margin: 0 5px;
display: block;float: left;position: relative;right: 50%;/*将每个分页项向左边移动宽度的50%*/
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
效果如下所示:

这种方法实现和前面的与众不同,使用了浮动配合position定位实现。下面简单的介绍了一下这种方法实现原理,详细的可以阅读Matthew James Taylor写的《Horizontally Centered Menus with no CSS hacks》一文。
补充:实际中可以分层定义三个div,div_container内嵌套div_middle_parent,div_middle_parent内嵌套div_middle_child,在div_container中设置div的宽高属性,以免div_middle_parent的relative属性影响了原有的布局,div_middle_parent的应用样式.pagination ul ,div_middle_child应用样式.pagination li。如果需要单独css的,可以将.pagination ul命名为middle_parent,.pagination li命名为middle_child,当然名字由自己定。该方法在mobile中同样适用。
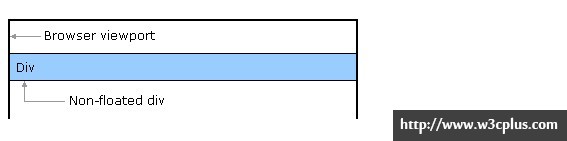
没有浮动的div:大家都知道div是一个块元素,其默认的宽度就是100%,如图所示:

如果div设置了浮动之后,他的内容有多宽度就会撑开有多大的容器(除显式设置元素宽度值之外),这也是我们实现让分页导航居中的关键所在:

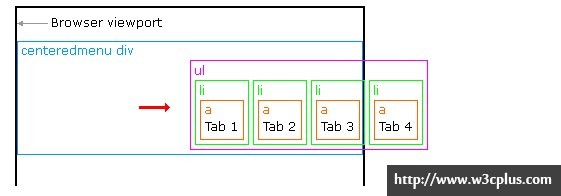
接下来使用传统的制作方法,我们会让导航浮动到左边,而且每个分页项也进行浮动,就如下图所示一样:

现在要想的办法是让分页导航居中的效果了,在这里是通过“position:relative”属性实现,首先在列表项“ul”上向右移动50%(left:50%;),看到如下图所示:

如上图所示一样,整个分页向右移动了50%的距离,紧接着我们在“li”上也定义“position:relative”属性,但其移动的方向和列表“ul”移动的方向刚好是反方向,而其移动的值保持一致:

这样一来就实现了float浮动居中的效果。
特别声明:方法三思想来源于Matthew James Taylor写的《Horizontally Centered Menus with no CSS hacks》一文,并且引用其文中演示的示意图。
优点:兼容性强,扩展性强;
缺点:实现原理较复杂。
四、绝对定位实现水平居中
绝对定位实现水平居中,我想大家也非常的熟悉了,并且用得一定不少,早期是这样使用的:
.ele {position: absolute;width: 宽度值;left: 50%;margin-left: -(宽度值/2);
}
但这种实现我们有一个难题,我并不知道元素的宽度是多少,这样也就存在如方法一所说的难题,但我们可以借助方法三做一点变通:
.pagination {position: relative;
}
.pagination ul {position: absolute;left: 50%;
}
.pagination li {line-height: 25px;margin: 0 5px;float: left;position: relative;/*注意,这里不能是absolute,大家懂的*/right: 50%;
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
效果如下所示:

优点:扩展性强,兼容性强;
缺点:理解性难。
五、CSS3的flex实现水平居中方法
CSS3的flex是一个很强大的功能,她能让我们的布局变得更加灵活与方便,唯一的就是目前浏览器的兼容性较差。那么第五种方法,我们就使用flex来实现,其实这种方法早在《CSS3实现水平垂直居中》一文有介绍,我们把水平居中的部分代码取出来:
.pagination {display: -webkit-box;-webkit-box-orient: horizontal;-webkit-box-pack: center;display: -moz-box;-moz-box-orient: horizontal;-moz-box-pack: center;display: -o-box;-o-box-orient: horizontal;-o-box-pack: center;display: -ms-box;-ms-box-orient: horizontal;-ms-box-pack: center;display: box;box-orient: horizontal;box-pack: center;
}
.pagination li {line-height: 25px;margin: 0 5px;
float: left;
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
效果如下:

优点:实现便捷,扩展性强
缺点:兼容性差。
六、CSS3的fit-content实现水平居中方法
今天看《Horizontal centering using CSS fit-content value》一文,让我体验了一下"fit-content"制作水平居中的方法。我也将这种方法收进来。
“fit-content”是CSS中给“width”属性新加的一个属性值,他配合margin可以让我轻松的实现水平居中的效果:
.pagination ul {width: -moz-fit-content;width:-webkit-fit-content;width: fit-content;margin-left: auto;margin-right: auto;
}
.pagination li {line-height: 25px;margin: 0 5px;
float: left;
}
.pagination a {display: block;color: #f2f2f2;text-shadow: 1px 0 0 #101011;padding: 0 10px;border-radius: 2px;box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808;background: linear-gradient(top,#434345,#2f3032);
}
.pagination a:hover {text-decoration: none;box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a;background: linear-gradient(top,#f48b03,#c87100);
}
效果如下:

优点:简单易懂,扩展性强;
缺点:浏览器兼容性差
上面总共为大家整理了六种实现水平居中的方法,希望对大家有所帮助。如果您有更好的建议,希望能与我们一起分享。
如需转载,烦请注明出处:http://www.w3cplus.com/css/elements-horizontally-center-with-css.html
DIV六种实现元素水平居中相关推荐
- css系列--六种实现元素水平居中方法
一.前言 居中效果在CSS中很是普通的效果,平时大家所看到的居中效果主要分为三大类:水平居中.垂直居中和水平垂直居中.而其中水平居中相对于后两者来说要简单得多.使用了css3的flexbox的属性轻松 ...
- 编写css让一个已知宽高的div元素水平居中?垂直居中
让一个已知宽高的div元素水平居中 <style> #div1{ width:200px; height:200px; background:#F00; margin:0 auto; } ...
- [html] 写出不定宽度的子级div,在相对于固定宽度的父级元素水平居中的布局
[html] 写出不定宽度的子级div,在相对于固定宽度的父级元素水平居中的布局 <div class="father"> <div class="so ...
- HTML元素水平居中和垂直居中
目标:设置html元素水平居中和垂直居中,介绍三种方法. 方法一:推荐,兼容性好,没有冲突 <!DOCTYPE html> <html lang="en"> ...
- css如何将元素水平居中
如何使用CSS<div>在另一个文件中水平居中<div>? <div id="outer"><div id="inner&quo ...
- div居中以及div中的元素居中
div水平和垂直居中,text-align和vertical-align不起作用,因为标签div没有这两个属性,所以再css中设置这两个值不能居中的效果. 1. div水平居中:设置margin的左右 ...
- div中的内容水平居中显示
今天总结下几种div中的内容水平居中的几种方法,至于好坏我还不是很清楚,就不阐述,希望有大佬能指示下,小弟不胜感激 1.首先是常规的 margin属性,上下固定,左右自适应 <style> ...
- CSS初入门:设置子元素水平居中的方式
问题描述: 用几种方式实现元素位于父元素的水平居中位置,如图: 解决 方式一 通过控制子元素的左边框和右边框来达到居中的效果. 在那之前,我先举个我遇到过的错误示范 <!DOCTYPE html ...
- 行内元素和行内块元素水平居中
1.行内元素或行内块元素水平居中给其父元素添加text-align:center即可 2.代码: <!DOCTYPE html> <html lang="en"& ...
最新文章
- GNU AWK中BEGIN/END使用举例
- fpm定制化RPM包之nginx rpm包的制作
- ChoiceFormat:数字范围格式
- 操作系统学习笔记-2.1.1.进程的定义、组成、组织方式、特征
- Angular消息通知组件ngx-notification
- Spring : Spring profile 实现多环境支持
- Python项目实践:绘制玫瑰花
- mysql 数据库的 导入于导出
- 8_19 比赛总结 [暑假集训]
- mysql sys cpu_MySQL SYS CPU高的案例分析(一)
- 自然语言处理----常用函数简析
- js find(),findIndex()方法的使用
- WM_INITDIALOG与WM_CREATE消息的区别
- 【Win10小技巧1】窗口快速最小化
- IDE输入import语句自动消失
- Proximal Policy Optimization (PPO)
- IPv6 基本原理详解介绍
- 爬取百度指数行业排行榜
- SRPG游戏开发(六十一)第十一章 地图动作与地图事件 - 十 NPC操作(NPC Control)
- 【软路由】Gl-iNet SFT1200 原版OpenWrt固件编译并添加插件
热门文章
- vue3 ref及reactive响应式原理案例 语法糖/非语法糖
- Neurons字幕组 | 2分钟带你看懂李飞飞论文:神经网络是怎样给一幅图增加文字描述,实现“看图说话”的?(附论文下载)
- CAN总线转光纤/CAN光端机在西门子FC18/720消防报警主机远距离联网解决方案
- 客户懂点代码是最致命的毒药
- 1371D Grid-00100
- 5-14 大炮打蚊子 (15分)
- 三轴加速度计解算姿态(四元数)
- Python制作六款经典的童年游戏(附源码)
- python execjs模块_如何使用python的execjs模块运行javascript的自调用函数
- 2023年哪些渲染器更好用?3D新手适合的渲染器汇总
