抽出1个小时制作一款简单的物理小游戏(绳子原理)
前天公司聚会,在一起玩游戏,游戏虽然及其简单,但是却很适合在活动中玩,因为公司参加聚会的人比较多,所以只有一部分人玩到了。晚上回家后我试着将其中一款游戏用html5还原了一下,第二天给大家玩儿,在公司的人气爆火,尤其女生,边玩边叫,“おもしろい!!”,“難しい!!”...。
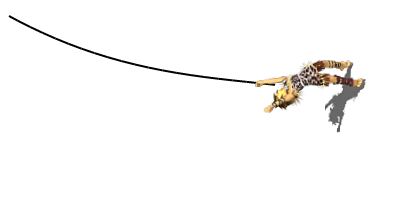
一般大家看到女生喜欢,肯定急切想知道是什么游戏吧?游戏界面如下。

看到游戏界面后,估计有几个人已经摔倒在地了吧,就是一个及其简单的物理游戏,游戏开始后,按住鼠标左右划动屏幕,主人公就好像荡秋千一样,越荡越高,等适当的时候松开鼠标,将主人公荡出去,谁飞出去的最远,谁就获胜。
其实,越是这样简单短小的游戏,越是适合聚会这样的活动中玩,尤其加上排名系统后,大家也会想要排名靠前一些,而争着去玩儿。
游戏测试连接:
http://lufylegend.com/demo/box2dJump
注意:本游戏纯粹是抽了一个小时左右时间随便给公司同事娱乐一下而做的,画面和效率等都没经过优化,请用PC打开,移动端运行起来估计会卡死
制作开始
一,准备
游戏中用到了两个引擎
一个是HTML5开源引擎lufylegend.js,下面是我在博客的lufylegend-1.7.0发布帖,里面有简单的介绍
http://blog.csdn.net/lufy_legend/article/details/8719768
另一个是Box2dWeb,下载地址如下
http://code.google.com/p/box2dweb/downloads/list
二,游戏开发
从游戏界面中可以看到,游戏开发的重点就是一条绳子,在HTML5中如何来实现绳子呢?
在box2d中是没有绳子的,但是熟悉box2d的朋友们,应该对旋转关节setRevoluteJoint不陌生,实现绳子的话,我们可以把一连串的刚体用旋转关节连接在一起,这样这些刚体摆动起来的话,就跟绳子差不多了。
看下面的代码,我把1个静态的刚体和20个动态的刚体用旋转关节连接到了一起。
代码清单1
var bx = 250,by=40;var box01,box02;box01 = new LSprite();box01.x = bx;box01.y = 30;backLayer.addChild(box01);box01.addBodyCircle(10,0,0,0,1,10,0.2);linelist = [box01];for(var i=0;i<20;i++){box02 = new LSprite();box02.x = bx;box02.y = by+i*10;backLayer.addChild(box02);box02.addBodyCircle(10,0,0,1,1,10,0.2);LGlobal.box2d.setRevoluteJoint(box02.box2dBody, box01.box2dBody );linelist.push(box02);box01 = box02;}最后,在加上一个稍微大一点的刚体,来作为游戏中的主人公,并且也用旋转关节跟前面的刚体连接起来。
代码清单2
hero = new LSprite();var bit = new LBitmap(new LBitmapData(imglist["chara03"]));bit.x = -25;bit.y = -20;hero.addChild(bit);hero.bitmap = bit;hero.x = bx;hero.y = by+i*10;backLayer.addChild(hero);hero.addBodyPolygon(30,50,1,2,10,.2);joinline = LGlobal.box2d.setRevoluteJoint(hero.box2dBody, box01.box2dBody );这样就差不多了,剩下的就是如何来控制主人公的摇摆和飞出去,这时候需要三个事件。
代码清单3
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,ondown);backLayer.addEventListener(LMouseEvent.MOUSE_UP,onup);上面代码中onframe函数是时间轴,ondown和onup分别是鼠标按下和弹起时调用的事件,鼠标按下和弹起比较简单,代码如下。
代码清单4
function ondown(event){ if(out)return;monseIsDown = true; mouseObject.x = event.offsetX;
}
function onup(event){ if(out)return;monseIsDown = false;LGlobal.box2d.world.DestroyJoint(joinline);hero.bitmap.bitmapData = new LBitmapData(imglist["chara04"])hero.bitmap.x = 0;hero.bitmap.y = 0;out = true;
}onframe函数里基本上包含了游戏的所有逻辑部分。
首先,前面制作的“绳子”是没有皮肤的,也就是说除非debug模式,否则是不显示的,那么就要在绳子摆动的时候,顺着这些刚体绘制出一条曲线,就变成了绳子了,代码如下。
代码清单5
backLayer.graphics.clear();backLayer.graphics.drawRect(1,"#000000",[0,0,LGlobal.width,LGlobal.height]);for(var i=0;i<linelist.length - 1;i++){backLayer.graphics.drawLine(2,"#000000",[linelist[i].x,linelist[i].y,linelist[i+1].x,linelist[i+1].y]);}接着,是让绳子摆动,判断鼠标是否左右晃动,分别向左或者向右给刚体加上一个力,来让刚体动起来,代码如下
代码清单6
if(monseIsDown && !out){ if(checkIndex++ > 10){checkIndex = 0;if(LGlobal.offsetX - mouseObject.x > 50){var force = 50;var vec = new LGlobal.box2d.b2Vec2(force,0);hero.box2dBody.ApplyForce(vec, hero.box2dBody.GetWorldCenter());}else if(LGlobal.offsetX - mouseObject.x < -50){var force = 50;var vec = new LGlobal.box2d.b2Vec2(-force,0);hero.box2dBody.ApplyForce(vec, hero.box2dBody.GetWorldCenter());}mouseObject.x = LGlobal.offsetX;} } 最后,在鼠标弹起的时候,由于主人公被弹飞了出去,所以让游戏窗口跟着他一起动起来就可以了。
代码清单7
if(!out)return;backLayer.x = LGlobal.width*0.5 - hero.x;if(backLayer.x > 0){backLayer.x=0;}LGlobal.box2d.synchronous();if(!hero.box2dBody.IsAwake() && out){backLayer.removeEventListener(LEvent.ENTER_FRAME,onframe);point = Math.floor((hero.x - 250)*0.1);var rank = new GameRanking();backLayer.addChild(rank);}整个游戏就这样制作完成了,先在debug模式下预览一下,可以看到我们制作的“绳子”其实就是一串刚体

而非debug模式下,就成了下面的界面了。

三,源码
最后给出本次游戏的源代码
http://lufylegend.com/lufylegend_download/box2dJump.rar
注:只含游戏源码,lufylegend.js引擎和box2dweb引擎请看准备部分自己下载
抽出1个小时制作一款简单的物理小游戏(绳子原理)相关推荐
- 手把手教你用MATLAB制作一款 [狗头翻牌子] 小游戏(点灯游戏)
0 游戏效果 就是点击一个牌子时,该牌子和周围四个牌子也会相应发生变化,想办法让所有牌子都在同一面即为游戏胜利. 1 fig界面和背景板 这一段比较简单,主要是对界面和背景板的属性设置,我们采用编程的 ...
- HTML制作猜拳小游戏,利用Eclipse制作的一个简单UI猜拳小游戏
玩家类: import java.util.*; public class Players { //玩家角色名 String userName="";--------------- ...
- 开发一款简单的百度小程序(由微信小程序迁移过来)
开发一款简单的百度小程序(由微信小程序迁移过来) 百度小程序刚出两个月不久,上个周末闲来无事,看了一下百度小程序的文档,百度下程序的文档跟微信的差不了多少,就是一些api和语法会有一点差别,基本上能写 ...
- 制作一个简单的switch小游戏
好的,那么,我们可以这样来制作一个简单的 switch 小游戏: 首先,我们需要先引入所需的库,如 stdio.h 和 stdlib.h. 接着,我们可以使用 printf 和 scanf 函数来输出 ...
- C++制作简单的军棋小游戏(控制台窗口)
一.游戏规则: 这款自己DIY的小游戏有24个棋子.其中司令,军长各1个:师长,旅长,团长,营长,炸弹各2个:连长,排长,工兵,地雷各3个.棋子由小到大的顺序是:司令>军长>师长>旅 ...
- 基于C语言Ncurse库和链表的简单贪吃蛇小游戏
参考:基于C语言Ncurse库和链表的简单贪吃蛇小游戏 作者:三速何时sub20 发布时间:2020-09-29 10:23:51 网址:https://blog.csdn.net/weixin_44 ...
- 原生JS实现一个简单的打字小游戏
原生JS实现一个简单的打字小游戏 利用javascript制作一个简单的打字小游戏 之前写了一个贪吃蛇小游戏好像反响不错 今天我来写一个比贪吃蛇更low更简单的打字小游戏 打字小游戏原理 接下来咋们直 ...
- python简单小游戏代码_一个简单的python小游戏---七彩同心圆
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 用pygame做一个简单的python小游戏-七彩同心圆 玩法:每次点击鼠标时,会以鼠标为圆心,不断 ...
- 用pygame做一个简单的python小游戏---贪吃蛇
用pygame做一个简单的python小游戏-贪吃蛇 贪吃蛇游戏博客链接:(方法一样,语言不一样) c++贪吃蛇:https://blog.csdn.net/weixin_46791942/artic ...
最新文章
- 建标库标准怎么导出pdf_保存和导出PDF文档,这款OCR文字识别软件能做到
- Space-Filling Designs
- 手机浏览器android2.,QQ浏览器Android 2.6:畅享版云浏览器大变身
- python读取csv文件
- uva 10308 Roads in the North
- 明解C语言 入门 课后习题练习答案 第六章
- 程序员励志视频_5个最适合程序员的励志视频
- 几种查询局域网内在线弱电设备IP地址的方法,总有一款你会用的到
- 内卷失败:敲了 10000 小时代码,我也没能成为一名高级程序员
- ubuntu wifi变成问号 网速很慢
- Python迭代器、生成器、map以及reduce
- 职业学校计算机专业总结,职业学校期末总结范文
- Excel 2010 SQL应用041 根据二代身份证号返回出生年份
- 基于java客户订单管理系统
- 计算机相关知识培训新闻稿,不忘初心 磨砺自我 ——计算机学院团委培训顺利进行...
- MYSQL选修课的心得体会_选修课学习心得体会范文7篇_大学选修课心得体会
- node.js+vue.js+mysql实现登录注册的功能(前后端分离)
- include标签在shtml页面中不起作用
- No.3 课程综述 | Flink 知其然,知其所以然
- 算法--蒙特卡罗算法/正态分布随机数生成
