[技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局
网页的前端框架有很多很多种,比如Bootstrap、Vue、Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用了Bootstrap框架,因此决定沿用Bootstrap框架。Bootstrap框架可能并不是太优秀,但是其有一个鲜明的特点就是,它是以移动端为优先的,因此在移动端会产生比较好的访问效果。
Bootstrap简介
Bootstrap 是一套用于 HTML、CSS 和 JS 开发的开源工具集。Bootstrap最为著名的特点就是移动设备优先,Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,将屏幕分割为12列,在此基础上,可以采用Bootstrap所提供的各种布局组件和插件,就能满足绝大多数的网页需求。
全局采用Bootstrap
在Alpha阶段中,我们并没有刻意追求网页样式,但由于部分采用了Bootstrap框架,最终网页在移动端的显示也是能看得过去的。在Beta阶段我们转入一名同学来做UI设计,在最初调整样式时,我们打算放弃掉Bootstrap框架,但是发现在调整样式的时候非常吃力,同时又考虑到移动端适配问题,最终和UI设计沟通后,我们打算全局采用Bootstrap,UI设计也针对Bootstrap进行设计。
全局采用Bootstrap的好处在于,能够较好的进行排版,同时UI设计对于移动版样式也不需要设计的过于详细,只需要提供相关布局,在进行PC端排版的时候就能够同时完成移动端排版。
Bootstrap排版布局
Bootstrap采用的是流式网格系统,因此排版布局是也是基于网格系统排版。其网格系统采用了行与列来完成工作。
整个屏幕被分为12列,每个元素的宽度可以采用
.col-n的class来 进行控制。同时对于不同的设备,又分为.col-n:屏幕宽度小于768px,默认为移动端,适用于手机.col-sm-n:屏幕宽度大于768px,小于992px,适用于平板.col-md-n:屏幕宽度大于992pxpx,小于1200px,适用于小型PC、笔记本电脑.col-lg-n:屏幕宽度大于1200px,小于992px,适用于大型PC
因此在对应的元素中添加
class就可以设定好不同的宽度。由于默认的元素都是采用列垂直布局,就必须要用行来进行控制。在元素中添加
.row的class就可以实现其内部元素的横向排列。值得注意的是,.row必须被包含在.container中,container就是一个容器,必须在容器中划分行。 下面即为Bootstrap的布局演示,在引入bootstrap就就能体现出来<div class="container"><div class="row"><div class="col-md-4 col-12">移动端占用12列,PC占据4列</div><div class="col-md-8 col-12">移动端占用6列,PC占据8列</div> </div> </div>
Bootstrap排版布局
如果不采用Bootstrap其余的组件和插件,只打算用它来进行排版,到这里就可以基本使用Bootstrap进行排版了。采用Bootstrap排版时,就不需要对组件的位置进行各种各样的调整,比如由UI设计所提供的网页设计里,各个元素的位置都是以px为单位,给出与上边界和下边界的距离,在调整样式时需要经常计算组件的具体位置,非常吃力,同时采用px时又不能较好的适配移动端,对于移动端页面可能需要重新编写。但是采用了Bootstrap后,直接用行列布局同时确定好在PC端和移动端的元素位置,然后只需要细调元素的样式即可,当然需要UI设计时就采用列布局,否则还是会存在困难。
最终的效果
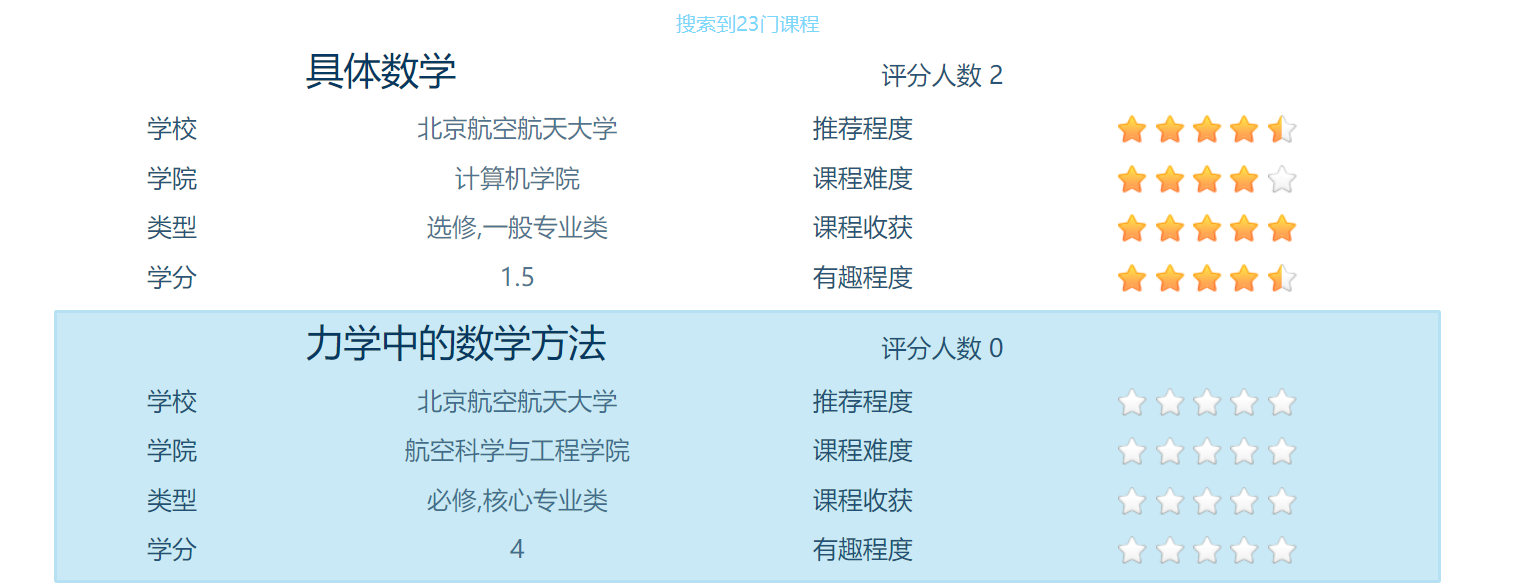
在PC端的效果:

在移动端的效果:


平板下的效果:

可以看到在移动端下,也能够充满整个屏幕,近似于PC的显示,较好的显示各个元素,不需要用户去放大、左右拖动即可预览到整个网页的效果。对于复杂网页,同样能做到较好的适配,非常方便用户的使用。
PC端:

手机端:

缺点
尽管看上去很好用,事实上也很好用,但是其效果可能还是比不上老老实实重新协议一个移动版样式,还是因为Bootstrap的局限性。基础布局是以PC端为基础,然后调整其移动端布局,但是仍然存在着某些情况下,一些组件的位置不可能实现设计中所应该在的位置。同时Bootstap每一列的左右都会有15px的空余,导致在移动端实现某些较为紧凑的排列时有点麻烦,我经常直接将其用CSS来覆盖掉。还有部分Bootstrap组件的样式始终无法被css覆盖,指明分页组件,将其居中显示花费了很久,很多方法都无法将其居中显示。但总体来说,对于我们小心课程网站的开发,使用Bootstrap完成双端排版还是比较简单省力的,毕竟重新编写页面对UI设计者和前端代码撰写者来说都是比较麻烦的一件事。
转载于:https://www.cnblogs.com/tbqjxjkwg/p/10908451.html
[技术博客]采用Bootstrap框架进行排版布局相关推荐
- 如何写一篇好的技术博客
在工作过程中,发现对很多东西都一知半解,不是很透澈,到头来很容易模糊,如果有一篇好的技术博客予以总结,一来即使忘记了,回国头来再看,仍然能 够从自己的思路中恢复:二来总结一下,还会发现一些潜在问题:三 ...
- 7. 技术博客的开头,中间,结尾都该怎么写?
橡皮擦,一个逗趣的互联网高级网虫,为你带来新职场故事,搬来程序员敲门砖. 已完成文章 国内,首套,成体系,技术博客写作专栏发布啦 技术博客只能写技术文章吗?当然是由我们自己来定义. 为"她& ...
- 邵奈一的技术博客导航
大家好,我是邵奈一,一个不务正业的程序猿.正儿八经的斜杠青年. 1.这几年,我整理了很多IT技术相关的教程给大家,爱生活.爱分享. 2.博客导航跳转(请收藏):邵奈一的技术博客导航 3.此篇为本博客的 ...
- [技术博客]使用CDN加快网站访问速度
[技术博客]使用CDN加快网站访问速度 2s : most users are willing to wait 10s : the limit for keeping the user's atten ...
- python自我总结笔记、加上一些自己思考_写技术博客那点事(此篇文章 鼓励自己 多思考 多学习 多做 )...
前言 写文章是一个短期收益少,长期收益很大的一件事情,人们总是高估短期收益,低估长期收益.往往是很多人坚持不下来,特别是写文章的初期,刚写完文章没有人阅读会有一种挫败感,影响了后期创作. 从某种意义上 ...
- “我有必要写技术博客吗?” 写技术博客一年,谈谈其得失优劣
本文全文不含任何推广,所提到的博主.公众号皆为笔者真真切切接触.学习过的. 大三上学期读了许多"程序员"的公众号,当时计算机基础知识并不好,很多文章读的一知半解.只记得关注了几个很 ...
- 50 家硅谷 IT 公司技术博客
文章首发于 "董老师在硅谷"(微信号:donglaoshi-123),欢迎关注. 之前笔者写过一篇 "这些硅谷创业的公司,哪一家惊艳了你",算是处女作吧,还写过 ...
- 我从写技术博客中收获到了什么?- J_Knight_
我是 J_Knight_,熟悉我的人都应该知道我是一名刚工作满3年的非科班 iOS 开发者,而且一直坚持写技术博客快有2年半的时间了. 其实从去年开始就一直想分享我写博客的心得,但是一直也没有找到合适 ...
- 技术博客那些事儿-如何写好博客
转载:http://www.ityouknow.com/ 写文章是一个短期没有收益,长期收益很大的一件事情,但往往是很多人坚持不下来,特别是写文章的初期,刚写完文章没有人阅读会有一种挫败感,影响了后期 ...
- 如何运营个人技术博客
前言 本篇和大家聊聊如何运营个人技术博客,定位下做技术写作的目的,有哪些交流平台和输出方式,如何把控内容质量,整理了一些写作技巧和自己常用的写作工具,最后分享下如何在有限的时间里合理安排保证写作与 ...
最新文章
- POJ 2418 Hardwood Species(trie 树)
- 微信小程序 侧滑效果实现
- Silverlight+WCF 新手实例 象棋 棋子(三)
- flashback table肯定会造成rowid跟着修改
- Mockito框架代码学习调试
- rm linux 复制目录,linux学习(四)复制(cp)移动(mv)删除(rm)查找(find)文件、文件夹操作、软硬链接的区别...
- 浏览器异步加载和同源策略
- Installshield2008教程
- Excel快捷键大全
- 合肥工业大学暑期“三下乡”——探访悠悠古村 发扬传统文化
- 开学季,微信公众号图文排版必备十大素材
- 自己搭建无线音乐服务器,建立自己的音乐库 Aurender ACS10 音乐服务器
- mantis修改mysql端口_Mantis配置指南
- 【树莓派】配置无线网络(wifi)
- 1714. 混合牛奶
- PTA——7-4 有课几何
- 电路仿真matlab实验总结,基于matlab的boost电路仿真的实验报告分析.doc
- stm32控制电气比例阀
- 远创机器人_雅马哈锁螺丝机器人,打标机器人
- jquery-美女相册案例
