WinAPI: Arc - 绘制弧线
为什么80%的码农都做不了架构师?>>> 
//声明:
Arc(DC: HDC; {设备环境句柄}X1, Y1, X2, Y2, X3, Y3, X4, Y4: Integer {四个坐标点}
): BOOL;//举例:
procedure TForm1.FormPaint(Sender: TObject);
constx1 = 10;y1 = 10;x2 = 200;y2 = 200;x3 = 130;y3 = 200;x4 = 160;y4 = 10;
beginCanvas.TextOut(x1,y1, '1');Canvas.TextOut(x2,y2, '2');Canvas.TextOut(x3,y3, '3');Canvas.TextOut(x4,y4, '4');Arc(Canvas.Handle, x1,y1, x2,y2, x3,y3, x4,y4);
end;//效果图:
//书上的一个例子:
procedure TForm1.FormPaint(Sender: TObject);
vari: Integer;r: TRect;
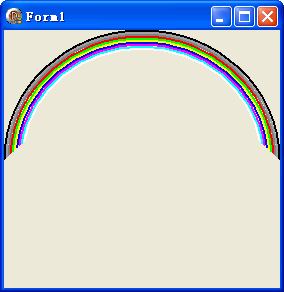
beginr := Self.ClientRect;Canvas.Pen.Width := 2;for i := 1 to 5 dobeginArc(Canvas.Handle,r.Left, r.Top,r.Right, r.Bottom,r.Right, (r.Bottom - r.Top) div 2,r.Left, (r.Bottom - r.Top) div 2);InflateRect(r, -2, -2); {缩小矩形}Canvas.Pen.Color := PaletteIndex(i+10); {改变颜色}end;
end;//效果图:
转载于:https://my.oschina.net/hermer/blog/319026
WinAPI: Arc - 绘制弧线相关推荐
- html绘制圆形和弧形的代码,通过HTML5 Canvas API绘制弧线和圆形的教程
在html5中,CanvasRenderingContext2D对象也提供了专门用于绘制圆形或弧线的方法,请参考以下属性和方法介绍: JavaScript Code复制内容到剪贴板 arc(x, y, ...
- 前端画圆弧html弧线的像素,[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)...
arc:画弧度 cxt.arc( x, y, 半径, 开始角度,结束角度,是否逆时针 ); x, y: 为弧度的中心横坐标和纵坐标,如果这是画一个圆.那么x,y就是圆的圆心. 开始角度与结束角度都是以 ...
- pygame绘制弧线
pygame中绘制弧线的函数如下: pygame.draw.arc(surface, color, rect, start_angle, stop_angle, width) 需要传入的参数: sur ...
- html五绘制弧线的方法是,使用HTML5 Canvas API绘制弧线的教程
绘制标准圆弧 在开始之前,我们优化一下我们的作图环境.灵感来自于上节课的纹理,如果不喜欢这个背景,我在images目录下还提供了其他的背景图,供大家选择.另外把所有的样式表都写在了 下.JavaScr ...
- flash 绘图API:绘制弧线
把之前没有记录的笔记都记录一下,顺便方便日后查询.绘制弧线,对于一些制作课件的人来讲会有一些用处的.绘制弧线采用的基本思路是采用描点的方法实现.从一个开始角度,到另一个角度结束,在这个角度区间里面进行 ...
- indesign如何画弧线_钢笔工具怎么绘制弧线?AI钢笔工具用法全解
ai中的钢笔工具是我们经常需要用到的,并且也是一个重要的难点,尤其对于新手来说,更不知道怎么操作,那么钢笔工具怎么绘制弧线?下面小编就为大家介绍AI钢笔工具用法,希望对学习钢笔工具的朋友有所帮助. 下 ...
- 学习Canvas基础-绘制弧线和曲线
绘制曲线和弧线的方法 ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise) 用于绘制圆或部分圆. 参数: x-圆弧中心(圆心)的 x 轴 ...
- 使用matlab绘制弧线,MATLAB求解叶型中弧线
MATLAB求解叶型中弧线 MATLAB求解叶型中弧线 对于从事流体力学及相关行业的科研人员来说,中弧线这一名词一定耳熟能详,在日常的科研工作中可能会存在着求解某一特定叶型中弧线的需求.本文就简单介绍 ...
- html5 canvas 圆圈,使用HTML5 Canvas arc()绘制圆形/圆环
前段时间的一个项目做到这个玩意,研究了一下绘制圆环的方法.最终使用HTML5的画布标签来做.arc()是HTML5 Canvas的一个API函数,作用是"创建弧/曲线(用于创建圆形或部分圆) ...
最新文章
- 不同版本Eclipse对JDK版本要求
- IT项目管理总结:第十一章 项目风险管理
- 如何获取高精度CV模型?快来试试百度EasyDL超大规模视觉预训练模型
- SQL Server 索引重建手册
- C语言变量未赋初值时,输出为乱七八糟解释
- oracle中ora-02049,ORA-02049 ‘timeout: distributed transaction waiting for lock’ 解决
- WSASocket()和socket()两个函数的区别
- 几种常用排序(归并,希尔,快排,堆排.......)
- centos 6 编译emacs-24.5
- 阅卷系统java语言_主观题阅卷系统
- RADIUS协议解析
- html嵌入虎牙直播功能,虎牙开放平台-年轻人喜爱的互动直播平台,直播帮助,直播教程,虎牙直播...
- PTA 7-2 不变初心数(15分)思路简单
- 关于校园招聘 - 秋招和春招
- KeyStore加载PublicKey/PrivateKey(公/私钥)证书
- HTML 粗体与斜体
- Postgresql的Listen-Notify机制
- wifi图标突然消失断网
- js 字符串去除特殊符号,去重
- oracle缩减表空间大小,Oracle表空间释放与增加表空间大小
